I want to switch content via pure CSS,since I am not good at CSS(I can do it via JavaScript but I do not want to do like that),if any one could help me,it would be very grateful.
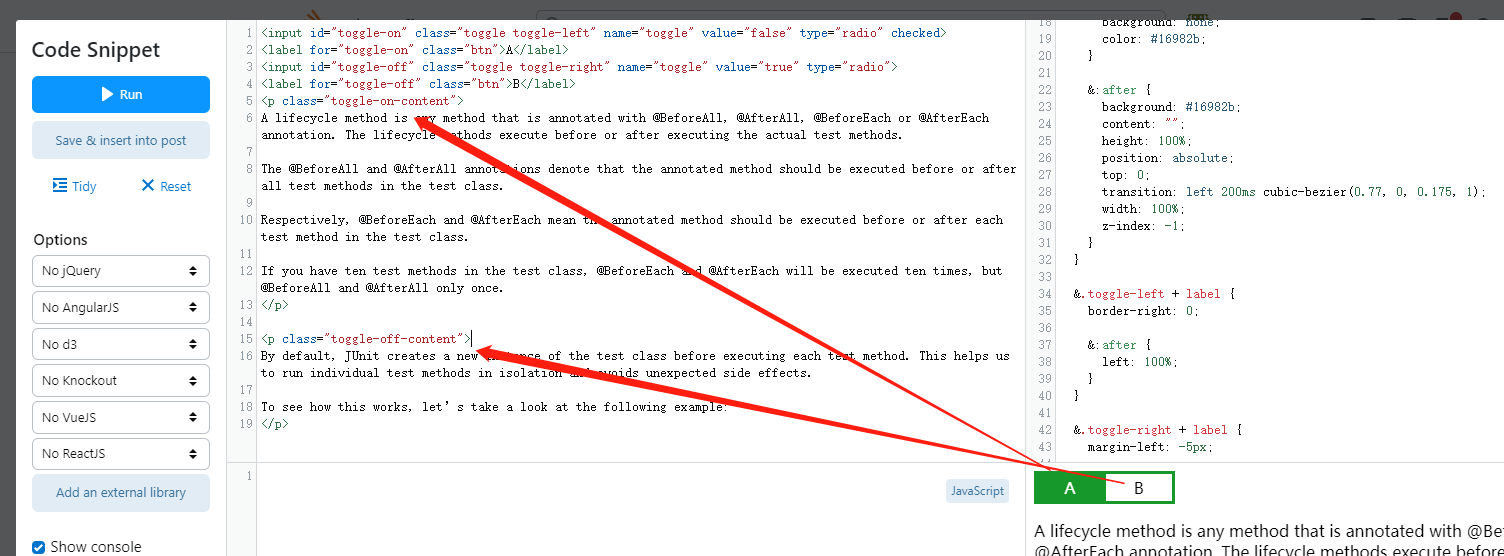
I have a code snippet as below,what I want to do is
- if we click A,
toggle-on-contentwill display andtoggle-off-content
will hide - if we click B,
toggle-off-contentwill display andtoggle-on-content
will hide toggle-on-contentwill display andtoggle-off-content
will hide by default
.toggle-on-content{
color: #dd7e6b
}
.toggle-off-content{
color: #6bbedd
}
.btn {
border: 3px solid #16982b;
display: inline-block;
padding: 3px;
position: relative;
text-align: center;
transition: background 600ms ease, color 600ms ease;
}
input[type="radio"].toggle {
display: none;
& + label {
cursor: pointer;
min-width: 60px;
&:hover {
background: none;
color: #16982b;
}
&:after {
background: #16982b;
content: "";
height: 100%;
position: absolute;
top: 0;
transition: left 200ms cubic-bezier(0.77, 0, 0.175, 1);
width: 100%;
z-index: -1;
}
}
&.toggle-left + label {
border-right: 0;
&:after {
left: 100%;
}
}
&.toggle-right + label {
margin-left: -5px;
&:after {
left: -100%;
}
}
&:checked + label {
cursor: default;
color: #fff;
transition: color 200ms;
&:after {
left: 0;
}
}
}<input id="toggle-on" class="toggle toggle-left" name="toggle" value="false" type="radio" checked>
<label for="toggle-on" class="btn">A</label>
<input id="toggle-off" class="toggle toggle-right" name="toggle" value="true" type="radio">
<label for="toggle-off" class="btn">B</label>
<p class="toggle-on-content">
A lifecycle method is any method that is annotated with @BeforeAll, @AfterAll, @BeforeEach or @AfterEach annotation. The lifecycle methods execute before or after executing the actual test methods.
</p>
<p class="toggle-off-content">
To see how this works, let’s take a look at the following example:
</p>




2
Answers
You can accomplish this with the general sibling selector
~to show or hide any elements that are siblings to theinputelements.You can add some Javascript to solve this: