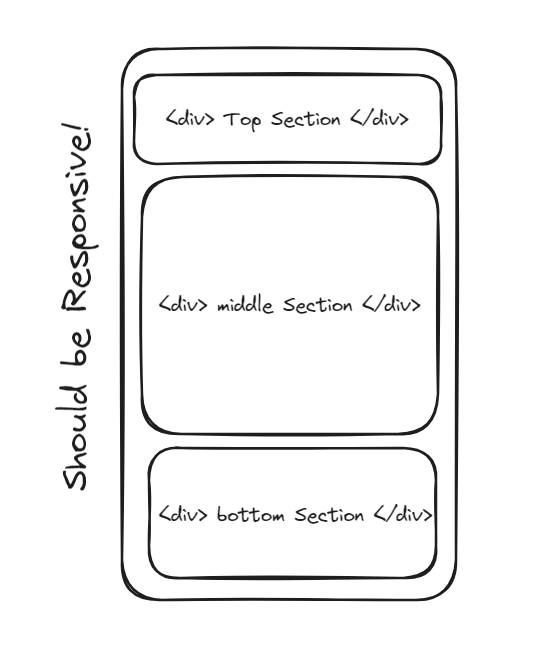
I want to make a mobile first responsive layout using flex where three sections are divided vertically in 20:50:30 ratio with full height of screen.
This the HTML part:
<body>
<main>
<div class="parent">
<div class="topSection">
This is Top Section
</div>
<div class="middleSection">
This is Middle Section
</div>
<div class="bottomSection">
This is Bottom Section
</div>
</div>
</main>
</body>
Expected Layout:





4
Answers
i’m new here, hope this answer can helps you 😀
display: flex|Set the layout into flexflex-direction: column|Set the direction of flex into columnheight: 100vh|Set the height of outter div into 100% of page heightflex: <value>|Set the proportion of divUse
height: 100vhto make the parent 100% of the "view height". Setdisplay: flexon your parent and set theflex-direction: column.Then you can use the
flexoption on the children to give them the relative size you want.The whole css should look something like this:
I hope this is what you are looking for. Have a great day 🖖
You can try below code: