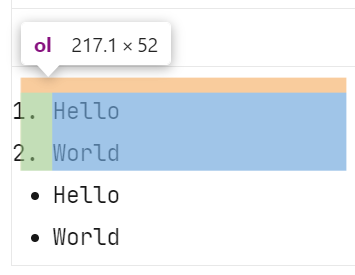
I have a numbered list inside of a table with monospace font and numbers in numbered list are off to the left. It seems to happen only for monospace fonts. Is there a way to make it appear on the same level as bullets on bullet list?
Simplest repro:
ol {
font-family: monospace;
}
ul,
ol {
margin-top: 10px;
margin-bottom: 0;
padding: 0 0 0 1.4em;
font-size: 15px;
line-height: 24px;
list-style: none;
}
ol {
list-style-type: decimal;
}
ul {
list-style: disc;
}
table {
font-family: monospace;
width: 100%;
table-layout: fixed;
border-spacing: 0;
border-collapse: collapse;
td {
position: relative;
min-width: 137px;
padding: 7px 6px;
border: 1px solid #ccc;
line-height: 20px;
}
}<div contenteditable="true">
<ol>
<li>Hello</li>
<li>World</li>
</ol>
<ul>
<li>Hello</li>
<li>World</li>
</ul>
<table>
<tr>
<td>
<ol>
<li>Hello</li>
<li>World</li>
</ol>
<ul>
<li>Hello</li>
<li>World</li>
</ul>
</td>
<td>Another cell</td>
</tr>
</table>
</div>




2
Answers
Try this:
Reference
Note for any future travelers finding this: Check the edit history for other options that give slightly different results
We can create a custom
counter-stylethat removes the trailing space that the defaultcounter-style: numerichas.