Because I’m a bit weak in css, I hope everyone can help me
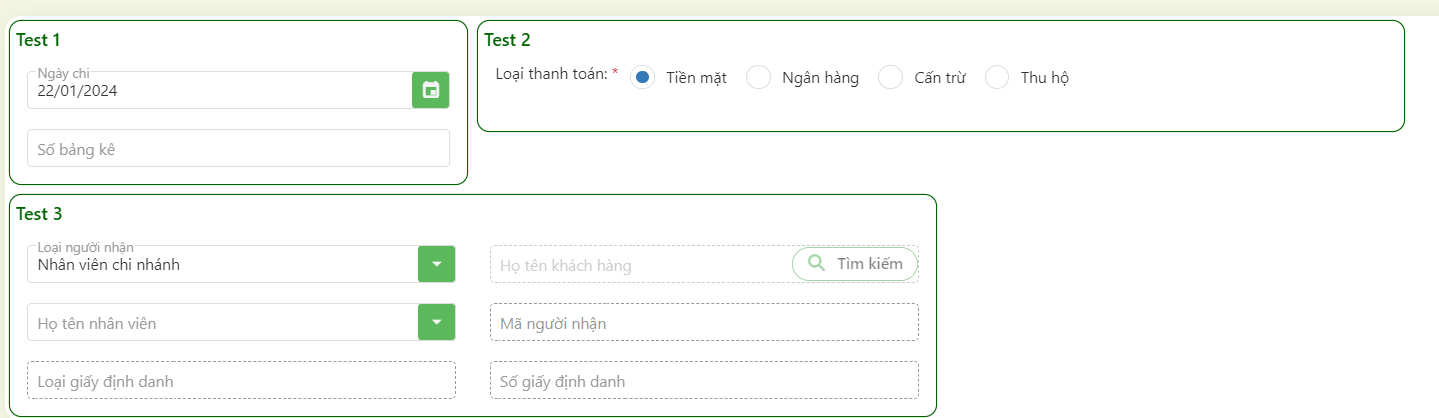
How can the border be uniform on the same row with different numbers of elements in the group?
I want the border of group test 1 and group test 2 to be equal, what happens?
This is my asp.net core code using devextreme:
<div class="card-custom">
@(
Html.DevExtreme().Form<Deposit_LoandepositWithdrawModel>().ID("dxFormReceipt").ReadOnly(false).ColCountByScreen(c => c.Sm(1).Xs(1).Md(3).Lg(4)).LabelMode(FormLabelMode.Floating)
.Items(item =>
{
item.AddGroup().CssClass("BorderCss").Caption("Test 1").ColCountByScreen(c => c.Xs(1).Md(1).Lg(1).Sm(1)).ColSpan(1).Items(grItem => {
grItem.AddSimpleFor(i => i.PaymentDate).Editor(e => e.DateBox().ID("dateBoxReceiptDatePayDelivery").LabelMode(EditorLabelMode.Floating).Label("Ngày").DisplayFormat("dd/MM/yyyy").UseMaskBehavior(true).DateSerializationFormat("yyyy-MM-dd").Max(DateTime.Now).Min(new DateTime(1990, 1, 1)).Value(DateTime.Now));
grItem.AddSimpleFor(i => i.PayListNum).Editor(e => e.TextBox().ID("PayListNum_tesst"));
});
item.AddGroup().CssClass("BorderCss").Caption("Test 2").ColCountByScreen(c => c.Xs(1).Md(1).Sm(1).Lg(1)).ColSpan(2).Items(grItem => {
grItem.AddSimpleFor(i => i.PaymentTypeCode).Editor(e => e.RadioGroup().OnValueChanged("onChanged_RadioGroup").DataSource(d => d.Mvc().Controller("Metadata").LoadAction("GetMetadataLoader").LoadMode(DataSourceLoadMode.Raw).LoadParams(new { grouptext = "RECEIPT_TYPE_CODE" }).Key("Id")) .ValueExpr("ItemCode").DisplayExpr("ItemText").Layout(Orientation.Horizontal).ID("dxRadioGroupPaymentTypeCode").Value(1));
grItem.AddSimpleFor(i => i.BankDetailId).Editor(e => e.SelectBox().Placeholder(" ").DataSource(d => d.Mvc().Controller("BankDetail").LoadMode(DataSourceLoadMode.Raw).LoadAction("GetByBranchCode").LoadParams(new { BranchCode = Model.typePermission.Users.BranchCode }).LoadMode(DataSourceLoadMode.Raw).Key("Id")).ValueExpr("Id").DisplayExpr("BankName").ID("dxSelectBoxBankDetailId").Label("Ngân hàng").LabelMode(EditorLabelMode.Floating));
grItem.AddSimpleFor(i => i.BankTranCode).Editor(e => e.TextBox().Width("40%")).Label(l => l.Text("Mã giao dịch"));
});
item.AddEmpty();
item.AddGroup().CssClass("BorderCss").Caption("Test 3").ColCountByScreen(c => c.Xs(1).Md(1).Sm(1).Lg(2)).ColSpan(2).Visible(true).Items(grItem => {
grItem.AddSimpleFor(i => i.ReceipterTypeCode).Editor(e => e.SelectBox().DataSource(d => d.Mvc().Controller("Metadata").LoadAction("GetMetadataLoader").LoadMode(DataSourceLoadMode.Raw).LoadParams(new { grouptext = "RECEIPTER_TYPE" }).Key("Id")).Value("NV").ValueExpr("ItemCode").DisplayExpr("ItemText").Placeholder("").OnValueChanged("checkByReceipterTypeCode"));
grItem.AddSimpleFor(m => m.ReceipterName).Label(l => l.Text("Họ tên khách hàng")).Editor(e => e.TextBox().Disabled(true).ReadOnly(true).ID("dxSelectBoxKH").Placeholder(" ").Buttons(b => b.Add().Name("btnRemoveStaff").Location(TextEditorButtonLocation.After).Widget(w => w.Button().Text("Tìm kiếm").Disabled(false).Icon("find").OnClick("onClickBtnRemoveStaff").ID("btnRemoveStaff").Type(ButtonType.Success).StylingMode(ButtonStylingMode.Outlined))));
grItem.AddSimpleFor(m => m.ReceipterName).Label(l => l.Text("Họ tên nhân viên")).Editor(e => e.SelectBox().OnSelectionChanged("onChooseStaff").DisplayExpr("Fullname").ValueExpr("Fullname").Disabled(false).ID("dxSelectBoxNvtd2").Placeholder(" ").DataSource(d => d.Mvc().Controller("BranchStaff").LoadAction("GetByBranchCode").LoadMode(DataSourceLoadMode.Processed).LoadParams(new { branchcode = new JS("GetBranchCode") }).Key("StaffCifCode")));
grItem.AddSimpleFor(m => m.ReceipterCifCode).Editor(e => e.TextBox().ReadOnly(true));
grItem.AddSimpleFor(m => m.ReceipterIdentifyTypeId).Editor(e => e.SelectBox().Placeholder(" ").DataSource(d => d.Mvc().Controller("Metadata").LoadAction("GetMetadataLoader").LoadMode(DataSourceLoadMode.Raw)
.LoadParams(new { groupText = "IDENTIFYTYPE" }).Key("Id")).ValueExpr("ItemId").DisplayExpr("ItemText").ReadOnly(true));
grItem.AddSimpleFor(m => m.ReceipterIdentifyNumber).Editor(e => e.TextBox().ReadOnly(true));
});
item.AddEmpty();
})
)
</div>
and my css snippet
.BorderCss {
border: 1px solid !important;
border-color: darkgreen !important;
border-radius: 10px !important;
padding: 5px !important;
margin: 5px !important;
box-sizing: border-box !important;
}

 Question posted in
Question posted in 


2
Answers
You can make use of the Flexbox layout to create a consistent border height for each group. Modify your CSS like this:
This should work.
You can set a fixed height for the group 1 and group 2, this will make sure they have the same height, and the borders will align uniformly. You can add a class (ex: groupHeight) to both group1 and group 2 and the class will have this style: