I have a game I am making with html, js. Currently how it works is you get a resource, once you get enough of that resource you unlock a new "helper" and it appears in the helper div. Everything works great and properly but when it gets add to the list, you will see in the pictures that the cards are not aligned anymore because the bootstrap card scales up and down, rather than just down. How do I keep my cards at the same x axis?
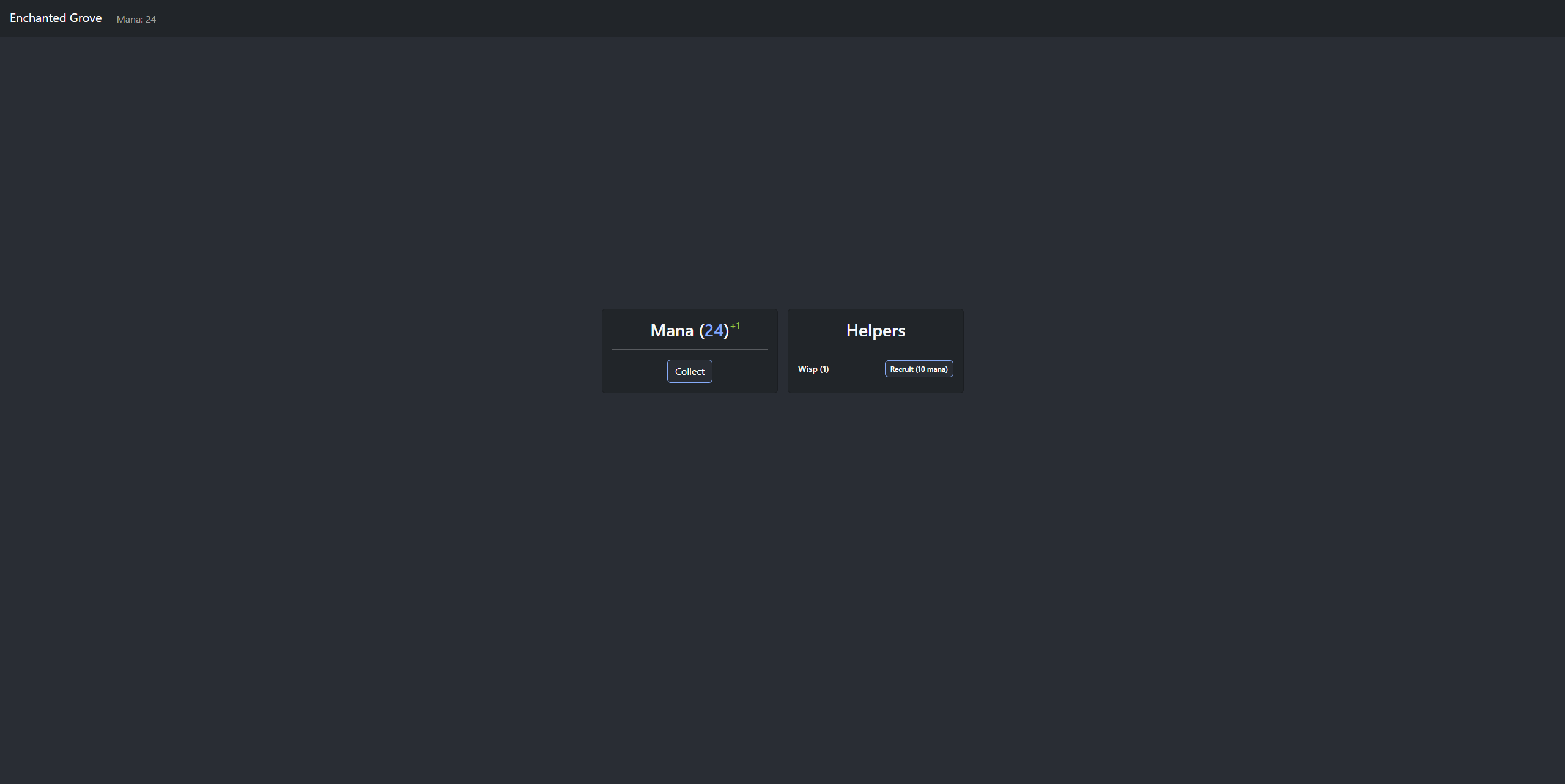
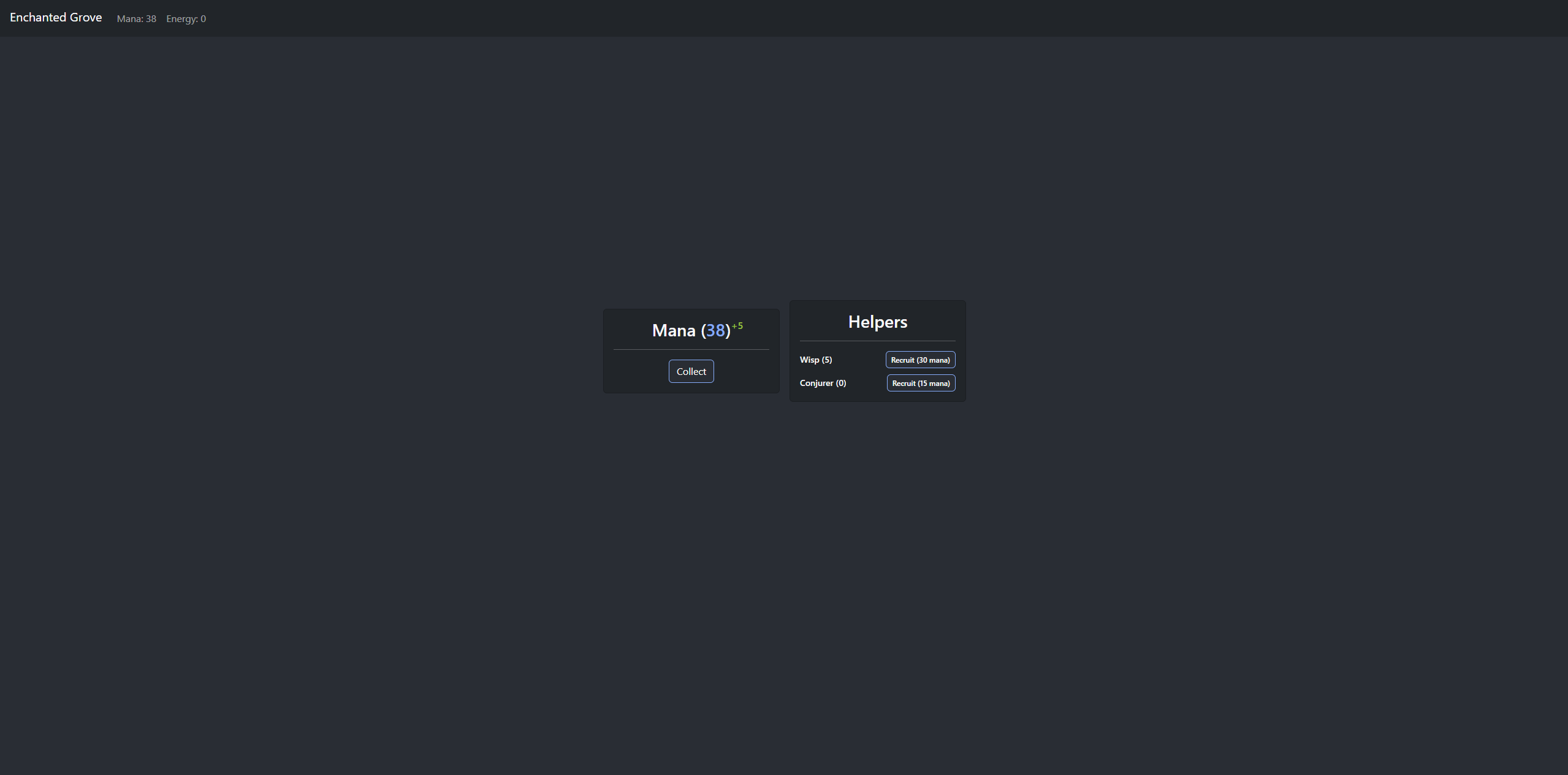
The first picture is before and the second is after. You will see the cards are not perfectly aligned on top anymore
Here is my code:
<div class="container">
<div class="card text-center bg-dark text-light" style="width: 18rem;">
<div class="card-body">
<h3 class="card-title" id="item-name">Mana (<span id="total-mana-display" class="text-light-blue">0</span>)<span id="mana-increment-display"class="text-green" style="position: absolute; font-size: 1rem; display:none">+<span id="mana-increment-amount">1</span></span></h3>
<p class="card-text" id="attributes-text">
</p>
<hr>
<p class="card-text" id="req-text">
</p>
<button class="btn collect-btn" onclick="collectMana(player.mana.collectPower)">Collect</button>
</div>
</div>
<div class="card text-center bg-dark text-light " id="helpers-card" style="width: 18rem;">
<div class="card-body">
<h3 class="card-title" id="item-name">Helpers</h3>
<p class="card-text" id="attributes-text">
</p>
<hr>
<div class="helper-container">
<div class="buy-wisp-container" style="">
<div class="left-side-div">
<p class="card-text font-weight-500" id="req-text">
Wisp (<span id="wisp-amount">0</span>)
</p>
</div>
<div class="right-side-div" style="margin:0;float:right;width:50%">
<button class="btn purchase-helper-btn font-weight-500" onclick="recruitHelper('wisp', 1)">Recruit (<span id="wisp-cost">5</span> mana)</button>
</div>
</div>
<div id="buy-conjurer-container">
<div class="left-side-div">
<p class="card-text font-weight-500" id="req-text">
Conjurer (<span id="conjurer-amount">0</span>)
</p>
</div>
<div class="right-side-div" style="margin:0;float:right;width:50%">
<button class="btn purchase-helper-btn font-weight-500" onclick="recruitHelper('conjurer', 1)">Recruit (<span id="conjurer-cost">15</span> mana)</button>
</div>
</div>
<div id="buy-excavator-container" style="">
<div class="left-side-div">
<p class="card-text font-weight-500" id="req-text">
Excavator (<span id="excavator-amount">0</span>)
</p>
</div>
<div class="right-side-div" style="margin:0;float:right;width:50%">
<button class="btn purchase-helper-btn font-weight-500" onclick="recruitHelper('excavator', 1)">Recruit (<span id="excavator-cost">10</span> mana)</button>
</div>
</div>
<div id="buy-sciencewisp-container" style="">
<div class="left-side-div">
<p class="card-text font-weight-500" id="req-text">
Science Wisp (<span id="excavator-amount">0</span>)
</p>
</div>
<div class="right-side-div" style="margin:0;float:right;width:50%">
<button class="btn purchase-helper-btn font-weight-500" onclick="recruitHelper('sciencewisp', 1)">Recruit (<span id="sciencewisp-cost">10</span> mana)</button>
</div>
</div>
</div>
</div>
</div>
.buy-wisp-container {
width:100%;
display: flex;
justify-content: space-between;
align-items: center;
margin-top:10px
}
#buy-conjurer-container{
display: none;
width:100%;
justify-content: space-between;
align-items: center;
margin-top:10px
}
#buy-excavator-container{
display: none;
width:100%;
justify-content: space-between;
align-items: center;
margin-top:10px
}
#buy-sciencewisp-container{
display: none;
width:100%;
justify-content: space-between;
align-items: center;
margin-top:10px
}
.left-side-div {
flex: 1;
text-align: left;
}
.right-side-div {
flex: 1;
text-align: right;
}
.container{
height: 80vh;
align-items: center;
justify-content: center;
display:flex;
}
#helpers-card{
display:inline-block;
min-height:138px;
}





2
Answers
change
align-items: center;toalign-items: flex-start;in.containerI think this code should work
Put those cards in a container with a class
d-flex. Inflexdisplay both cards will expand equally on vertical directly and will also remain in the center.