I’m trying to make custom checkboxes for different colors (red, blue, etc…)
but I’m having issues figuring out how to get the desired result
I’m using Bootstrap 5.3:
trying to learn how to do it by deconstructing a bootstrap template that has the desired result. here’s the example (shop leftsidebar => filter-options):
https://themes.getbootstrap.com/preview/?theme_id=35287
First I made the standard checkbox invisible by adding the code below into my scss (connected to the Bootstrap class).
.form-check-input{
border: 0;
background: none;
}
as for the color balls this is the code I have that’s sort of based on the site I mentioned
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="checkbox-ring-size rounded-circle border border-1 border-danger">
<span class="checkbox-color-size rounded-circle bg-danger">
</span>
</label>
<label class="form-check-label font-philos-ita" for="flexCheckDefault">
RED
</label>
</div>
these 2 are custom classes in here
checkbox-ring-size and checkbox-color-size
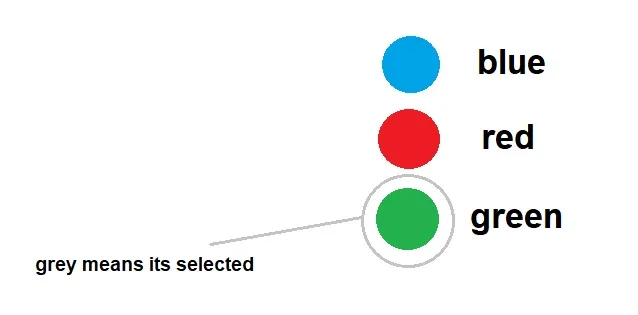
the idea is one is the outer line, meaning selected
.checkbox-ring-size{
width:14px;
height:14px;
}
and the other is just the color bal.
.checkbox-color-size{
width:10px;
height:10px;
}
I’m currently at a loss at this point. I have no idea how to make this custom checkbox clickable, indicating that its being selected.
maybe something that I should mention is that even though the standard bootstrap checkbox is invisible, if you click on the area it is in, it will still be checkable. so I also need to find a way to solve that issue
though the bootstrap template also suffers from this, but its custom buttons work.
I would appreciate the help, preferably keep using Bootstrap as much as possible.





2
Answers
You can do that completely without labels, by directly styling the checkbox itself. By setting
appearancetonone, and using the:checked,::beforeand::afterpseudo selectors.If you really want to do it with a
labelyou would use the next-sibling combinator:Try using a second element, within a parent element, that uses
::afterwith the checkbox’s:checkedproperty. Here’s some modified code from one of my own projects that I edited a bit to work for your question:NOTE: Using
::beforeor::afteron the checkbox itself won’t work well, since it is self closing.