I want to make a table that sould be able to change it’s rows and columns count on response to resize or just container width
I tried implement it using background of grid-gap but it creates empty red squares if there are not enough elements in a row
https://jsbin.com/patokutara/1/edit?html,output
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
grid-auto-rows: 100px;
grid-gap: 10px;
background: red;
width: 100%;
height: 100%;
}
.grid__item {
display: flex;
justify-content: center;
align-items: center;
background-color: green;
}<div class="grid">
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
<div class="grid__item"></div>
</div>I tried approach with outline+gap+border
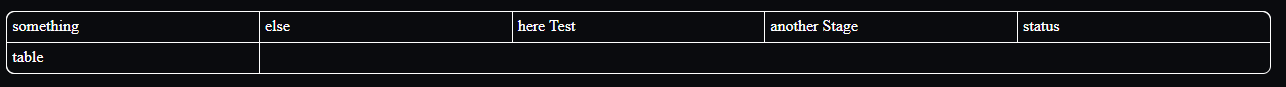
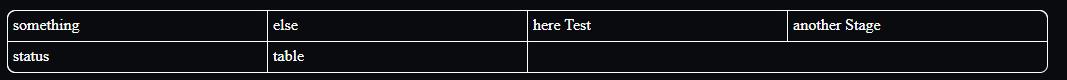
but that’s not possible to create beautifull border-raius like in an image above
how to implement responsible table using grid?
Table should change rows/columns count on response of it’s width
element should sligtly change it’s width if there is a free space left in a row
table bould should be border-radius
border should be collapsed






2
Answers
I think this it’s not possible to get a full control of inner and outer borders for a responsiveness grid. But you could try this trick where you overlaps items border and grid border for replicate your example.
A solution to collapse the borders of the items laying on the grid last row could be using Javascript to dynamically find out which items match that condition and set their
border-bottom: none.Here in this demo I also added a
.containerdiv for the grid, responsible for the outer border havingborder-radiusset.The demo shows several grids having a different number of items inside to demonstrate the correct behaviour of the border collapsing.
Since the container size may change after page load, the action takes place both on the
DOMContentLoadedevent ofdocumentand theresizeevent ofwindow.