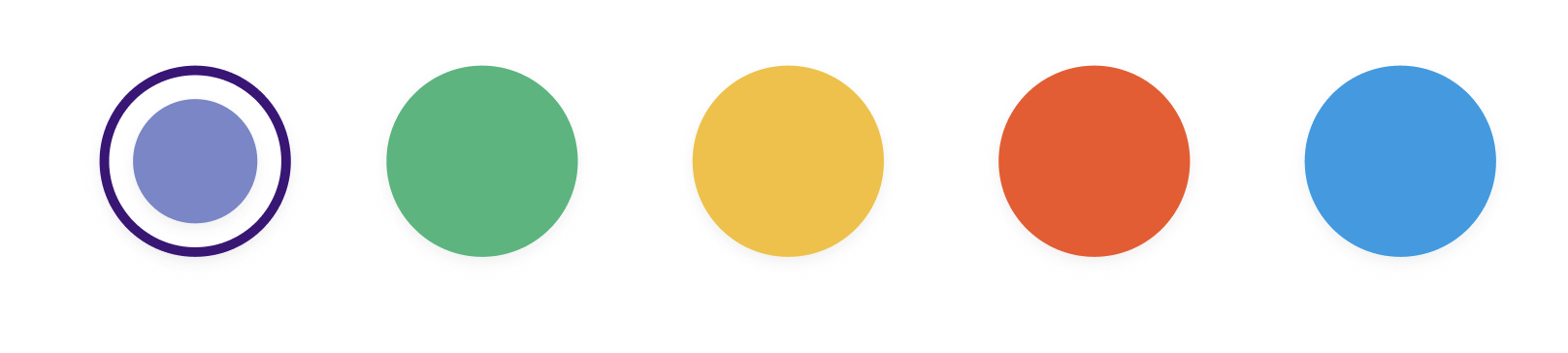
I am trying to style the radio button so that when one is selected, it looks like this (the left/first one):
This is the code I have so far.
As you can see, in this codepen, when you select a radio button, this rule is added:
input[type="radio"]:checked + label span {
transform: scale(1.25);
}
So the buttons will become bigger when they are selected. But I want them to keep their size and the background color covers a smaller circle than the rest. The part for adding border color is already there. How do I make this happen?





2
Answers
Can you please try these styles (I havent given the exact colors please use the below css and match the color)
Remove your entire css and give this and try hope this helps
outlineproperty might be useful here (add outline instead of border and change width and height when checked)By changing
outline-offsetandwidth,heightyou can adjust the amount of indentation