I have a switch component and I need to place an SVG icon inside the switch ball. The problem is that I’m not able to position this SVG. It is being hidden behind the circle, and when I switch between on and off, the icon does not follow the circle.
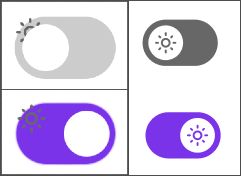
With this image, it’s easier to understand, the left is as it is now, the right is as it should be:
Can you tell me what I’m doing wrong? Here’s my code I put into codesandbox.io
import React, { useState } from "react";
import "./styles.css";
export default function App() {
const [isOn, setIsOn] = useState(false);
const toggleSwitch = () => {
setIsOn(!isOn);
};
return (
<div>
<label className="switch">
<input type="checkbox" checked={isOn} onChange={toggleSwitch} />
<span className="slider round">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16" fill="none">
<path d="M7.99984 9.99996C8.55539 9.99996 9.02761 9.80552 9.4165 9.41663C9.80539 9.02774 9.99984 8.55551 9.99984 7.99996C9.99984 7.4444 9.80539 6.97218 9.4165 6.58329C9.02761 6.1944 8.55539 5.99996 7.99984 5.99996C7.44428 5.99996 6.97206 6.1944 6.58317 6.58329C6.19428 6.97218 5.99984 7.4444 5.99984 7.99996C5.99984 8.55551 6.19428 9.02774 6.58317 9.41663C6.97206 9.80552 7.44428 9.99996 7.99984 9.99996ZM7.99984 11.3333C7.07761 11.3333 6.2915 11.0083 5.6415 10.3583C4.9915 9.70829 4.6665 8.92218 4.6665 7.99996C4.6665 7.07774 4.9915 6.29163 5.6415 5.64163C6.2915 4.99163 7.07761 4.66663 7.99984 4.66663C8.92206 4.66663 9.70817 4.99163 10.3582 5.64163C11.0082 6.29163 11.3332 7.07774 11.3332 7.99996C11.3332 8.92218 11.0082 9.70829 10.3582 10.3583C9.70817 11.0083 8.92206 11.3333 7.99984 11.3333ZM1.33317 8.66663C1.14428 8.66663 0.985948 8.60274 0.858171 8.47496C0.730393 8.34718 0.666504 8.18885 0.666504 7.99996C0.666504 7.81107 0.730393 7.65274 0.858171 7.52496C0.985948 7.39718 1.14428 7.33329 1.33317 7.33329H2.6665C2.85539 7.33329 3.01373 7.39718 3.1415 7.52496C3.26928 7.65274 3.33317 7.81107 3.33317 7.99996C3.33317 8.18885 3.26928 8.34718 3.1415 8.47496C3.01373 8.60274 2.85539 8.66663 2.6665 8.66663H1.33317ZM13.3332 8.66663C13.1443 8.66663 12.9859 8.60274 12.8582 8.47496C12.7304 8.34718 12.6665 8.18885 12.6665 7.99996C12.6665 7.81107 12.7304 7.65274 12.8582 7.52496C12.9859 7.39718 13.1443 7.33329 13.3332 7.33329H14.6665C14.8554 7.33329 15.0137 7.39718 15.1415 7.52496C15.2693 7.65274 15.3332 7.81107 15.3332 7.99996C15.3332 8.18885 15.2693 8.34718 15.1415 8.47496C15.0137 8.60274 14.8554 8.66663 14.6665 8.66663H13.3332ZM7.99984 3.33329C7.81095 3.33329 7.65262 3.2694 7.52484 3.14163C7.39706 3.01385 7.33317 2.85552 7.33317 2.66663V1.33329C7.33317 1.1444 7.39706 0.98607 7.52484 0.858293C7.65262 0.730515 7.81095 0.666626 7.99984 0.666626C8.18873 0.666626 8.34706 0.730515 8.47484 0.858293C8.60262 0.98607 8.6665 1.1444 8.6665 1.33329V2.66663C8.6665 2.85552 8.60262 3.01385 8.47484 3.14163C8.34706 3.2694 8.18873 3.33329 7.99984 3.33329ZM7.99984 15.3333C7.81095 15.3333 7.65262 15.2694 7.52484 15.1416C7.39706 15.0138 7.33317 14.8555 7.33317 14.6666V13.3333C7.33317 13.1444 7.39706 12.9861 7.52484 12.8583C7.65262 12.7305 7.81095 12.6666 7.99984 12.6666C8.18873 12.6666 8.34706 12.7305 8.47484 12.8583C8.60262 12.9861 8.6665 13.1444 8.6665 13.3333V14.6666C8.6665 14.8555 8.60262 15.0138 8.47484 15.1416C8.34706 15.2694 8.18873 15.3333 7.99984 15.3333ZM3.7665 4.69996L3.04984 3.99996C2.9165 3.87774 2.85262 3.72218 2.85817 3.53329C2.86373 3.3444 2.92762 3.18329 3.04984 3.04996C3.18317 2.91663 3.34428 2.84996 3.53317 2.84996C3.72206 2.84996 3.87761 2.91663 3.99984 3.04996L4.69984 3.76663C4.82206 3.89996 4.88317 4.05551 4.88317 4.23329C4.88317 4.41107 4.82206 4.56663 4.69984 4.69996C4.57762 4.83329 4.42484 4.89718 4.2415 4.89163C4.05817 4.88607 3.89984 4.82218 3.7665 4.69996ZM11.9998 12.95L11.2998 12.2333C11.1776 12.1 11.1165 11.9416 11.1165 11.7583C11.1165 11.575 11.1776 11.4222 11.2998 11.3C11.4221 11.1666 11.5748 11.1027 11.7582 11.1083C11.9415 11.1138 12.0998 11.1777 12.2332 11.3L12.9498 12C13.0832 12.1222 13.1471 12.2777 13.1415 12.4666C13.1359 12.6555 13.0721 12.8166 12.9498 12.95C12.8165 13.0833 12.6554 13.15 12.4665 13.15C12.2776 13.15 12.1221 13.0833 11.9998 12.95ZM11.2998 4.69996C11.1665 4.57774 11.1026 4.42496 11.1082 4.24163C11.1137 4.05829 11.1776 3.89996 11.2998 3.76663L11.9998 3.04996C12.1221 2.91663 12.2776 2.85274 12.4665 2.85829C12.6554 2.86385 12.8165 2.92774 12.9498 3.04996C13.0832 3.18329 13.1498 3.3444 13.1498 3.53329C13.1498 3.72218 13.0832 3.87774 12.9498 3.99996L12.2332 4.69996C12.0998 4.82218 11.9443 4.88329 11.7665 4.88329C11.5887 4.88329 11.4332 4.82218 11.2998 4.69996ZM3.04984 12.95C2.9165 12.8166 2.84984 12.6555 2.84984 12.4666C2.84984 12.2777 2.9165 12.1222 3.04984 12L3.7665 11.3C3.89984 11.1777 4.05817 11.1166 4.2415 11.1166C4.42484 11.1166 4.57762 11.1777 4.69984 11.3C4.83317 11.4222 4.89706 11.575 4.8915 11.7583C4.88595 11.9416 4.82206 12.1 4.69984 12.2333L3.99984 12.95C3.87761 13.0833 3.72206 13.1472 3.53317 13.1416C3.34428 13.1361 3.18317 13.0722 3.04984 12.95Z" fill="#676767"/>
</svg>
</span>
</label>
</div>
);
}/* Adicione isso ao seu arquivo de estilo CSS */
.switch {
position: relative;
display: inline-block;
width: 52px;
height: 32px;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
-webkit-transition: 0.4s;
transition: 0.4s;
border-radius: 100px;
}
.slider:before {
position: absolute;
content: "";
height: 24px;
width: 24px;
left: 4px;
bottom: 4px;
border-radius: 50%;
background-color: white;
-webkit-transition: 0.4s;
transition: 0.4s;
}
input:checked + .slider {
background-color: #7b33ea;
}
input:focus + .slider {
box-shadow: 0 0 1px #7b33ea;
}
input:checked + .slider:before {
-webkit-transform: translateX(21px);
-ms-transform: translateX(21px);
transform: translateX(21px);
}




2
Answers
You need to adjust the positioning of the SVG element and use the
:beforepseudo-element to achieve the desired effect.Just remove the
svgelement from the HTML code, and add it as a Base64 encodedbackground-imageto the:beforepseudo-element, like so: