my questions is actually about positioning the scrollbar of a fixed element
I tried mocking by setting some border-left: 50% bgColor; etc… but it didn’t help much cause I had t ogive my main fixed div a border-radius which is being included in my radius etc
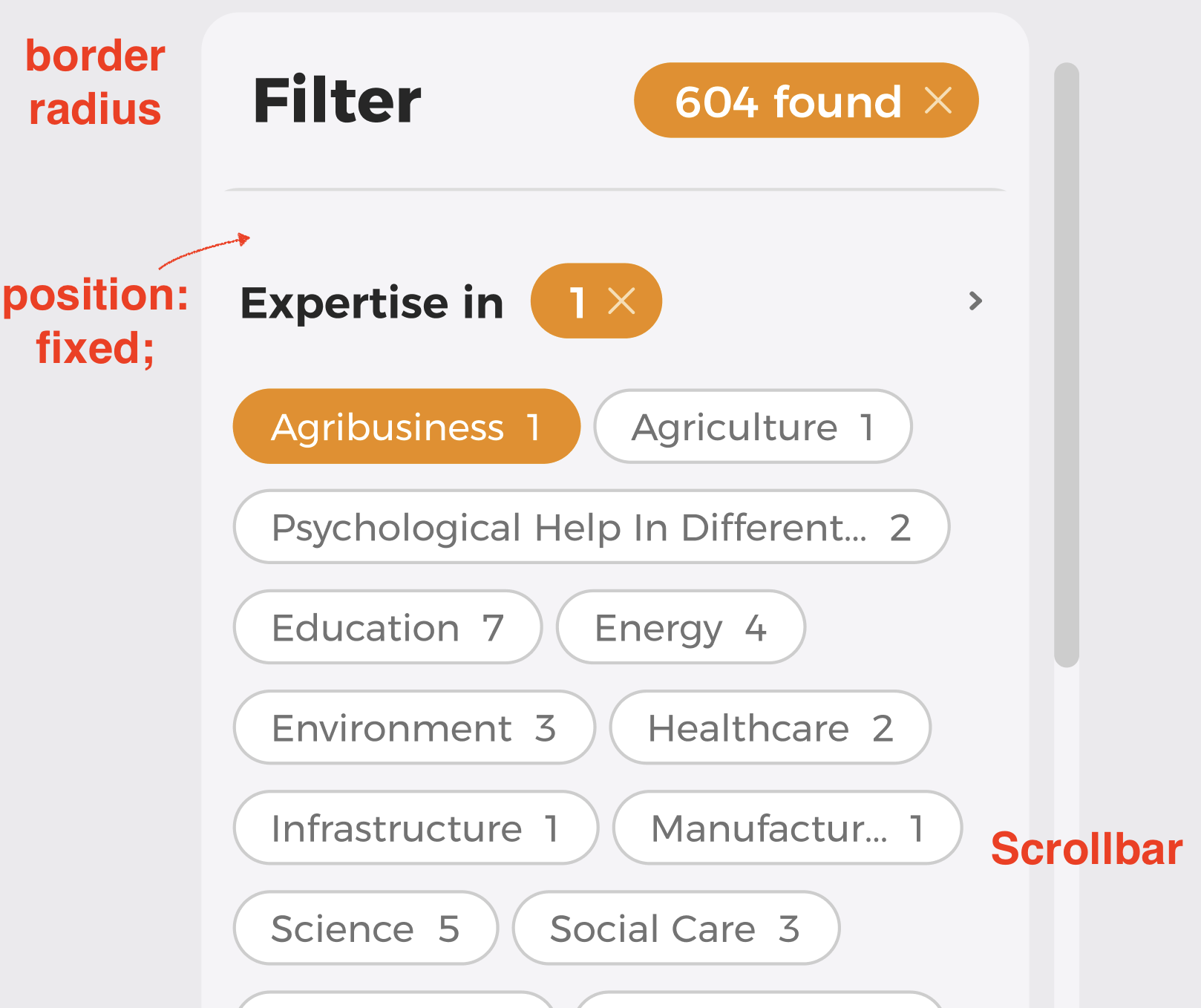
To be more clear this is the design I’m trying to get
I can mock it by creating another element and setting it’s scroll position the same as of my main box, but I would prefer a CSS solution





2
Answers
To position the scrollbar for a fixed
<div>element withoverflow: scroll, you can use CSS to specify the dimensions and setposition: fixed.Style the scrollbar with css and add a negative
margin. The starting point:P.S. Can I use