I’m having trouble looking to prevent the "opacity" state of the parent div from being inherited by the child divs.
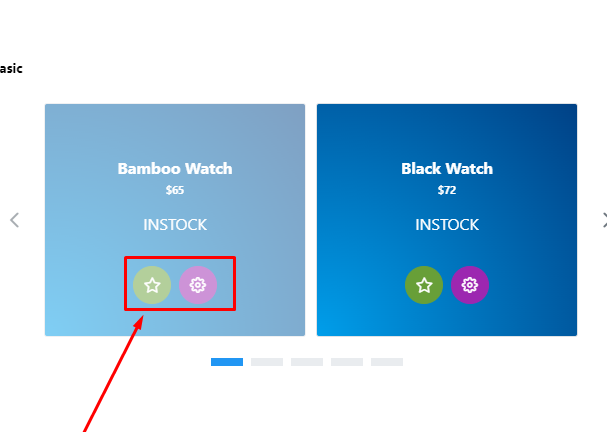
In this particular code, I was looking for the opacity to not affect the element buttons. In my original code I have multiple states using "radial-gradient" so I haven’t had the necessary knowledge to adapt the code using the RGB solution, ::before pseudo element or the "position: relative" solution.
I will be very grateful to anyone who can help me.
I attach an example code
Code example in Stackblitz





3
Answers
How to make a radial gradient with transparency in css
I found this, looks like you can use RGBA for the gradient colors. If your background contains the transparency, you should be able to remove opacity.
Create new empty div under buttons with opacity 0.
On hover make it 0.5
I think that your approach will not work because of Cascading nature of CSS.
Because putting opacity on the parent all childs will be affected too, but with the current layout example you can just do a background opacity instead. here is the the modified css. From you stackblitz example:
note that the 80 after you colors represent 50% opacity.
Also if you have other elements you want to give opacity you must add selectors for those as well within the hover selector.