The problem that I am facing is specific to Google Search Console.
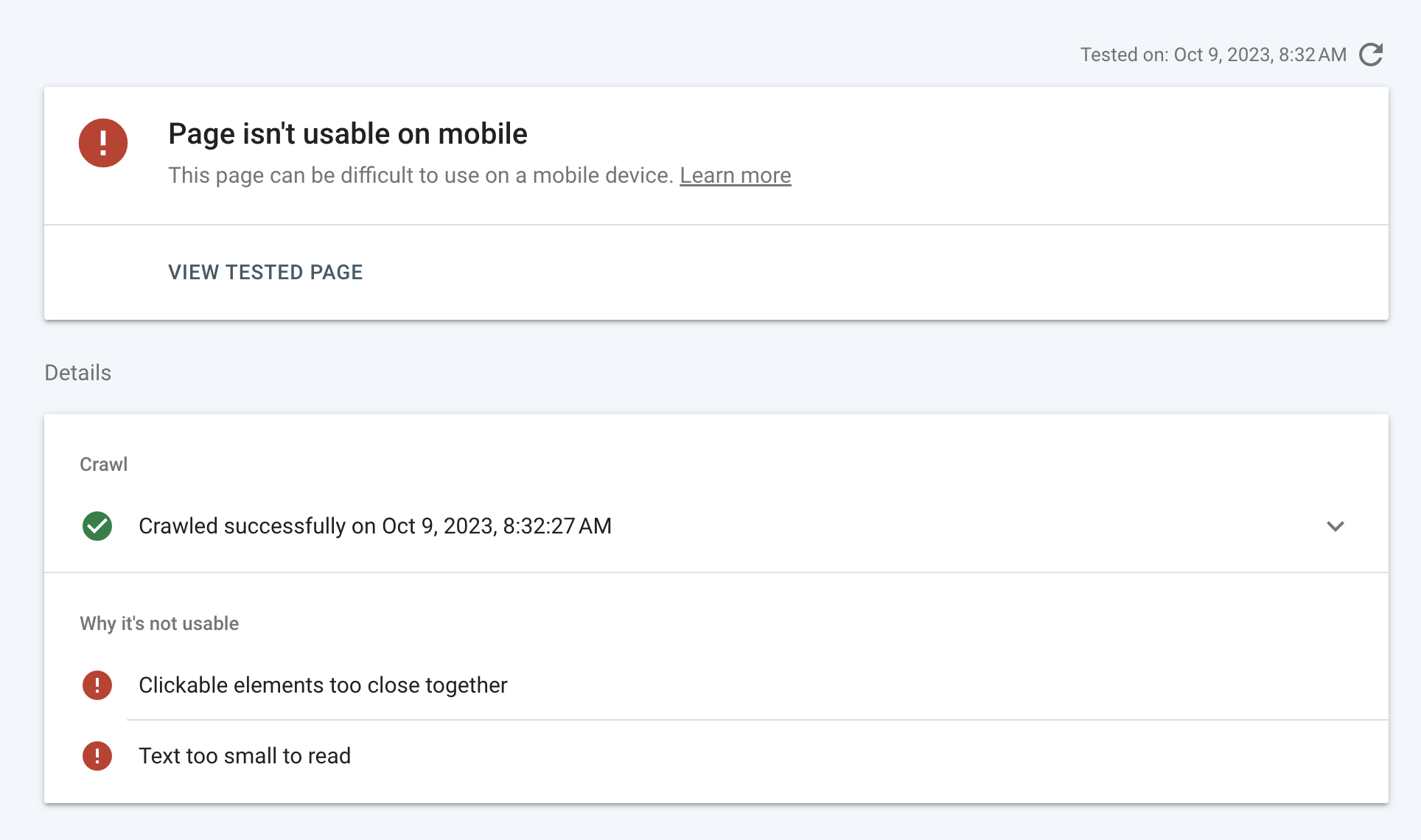
What’s happening is that for whatever reason, their Mobile Usability test suite fails to load CSS about half the time. Resulting in the following errors in the report:
Here is the subject page: https://ray.run/blog/mastering-poms
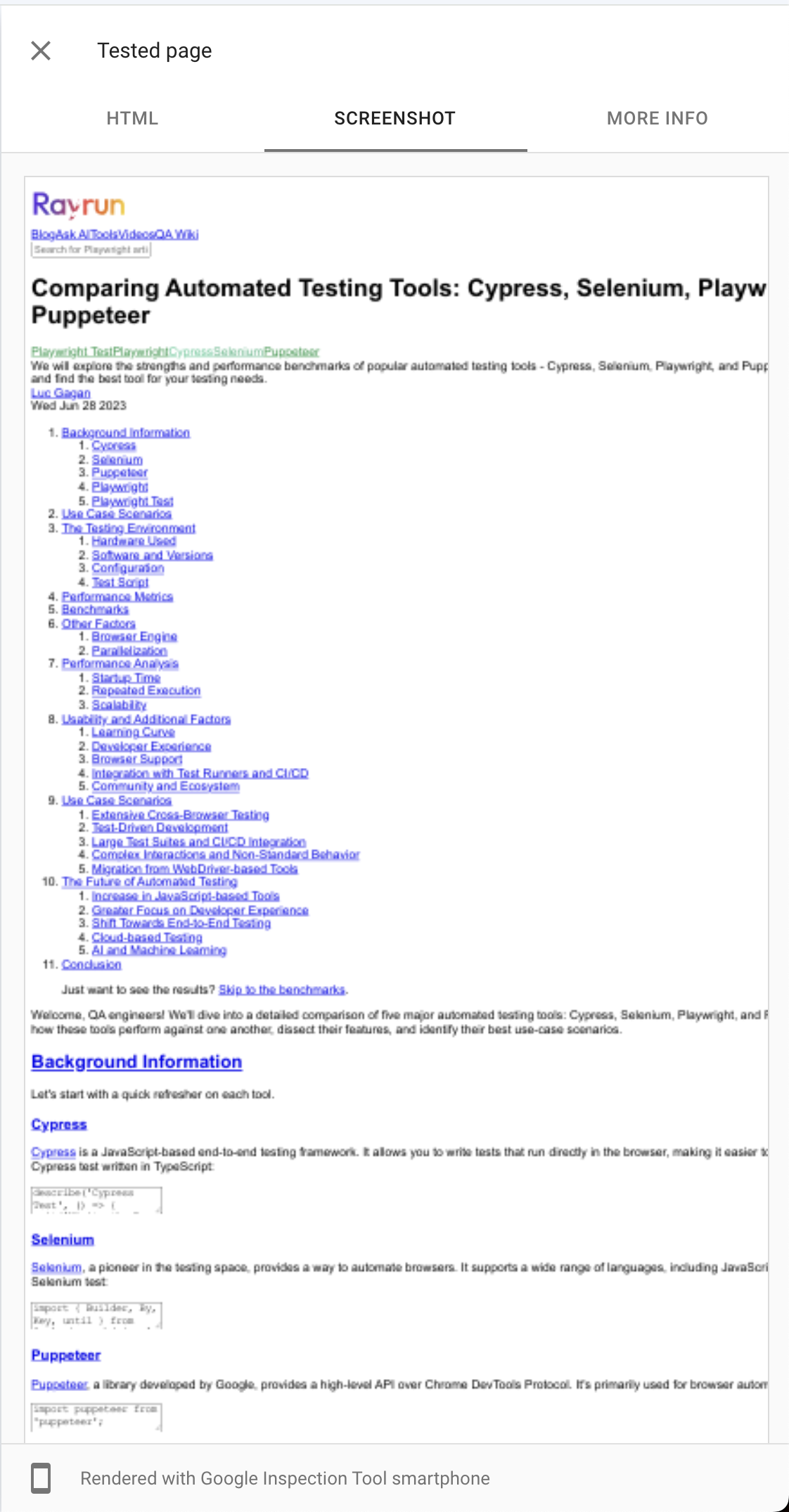
Here is what it looks like when .css file is not loaded.
While I work to figure out why Google is failing to load the CSS, I would like to provide minimal CSS that’s used before the .css file is loaded, e.g.
body { background: #040404; color: #e5e7eb; }
a { margin: 10px; display: inline-block; color: #2E8EFB; }
I can inline this CSS in HTML. However, it then conflicts with the CSS once the actual CSS is loaded. Is there a technique to erase the old CSS once the new CSS has been loaded?






2
Answers
Try placing your temporary styles in a
<style>tag—that will make it easier to remove (though if you really want to use inlinestyleattributes, you can remove those styles by querying for the elements and settingstyle = "". E.g.,document.querySelector('body').style = "").To perform those removals after your intended CSS has been loaded, try putting an
onloadevent listener directly on the<link>tag. I just tried this out locally, and it worked fine.Put your temporary styles in a cascade layer, and use
revert-layerto remove them, that way you will safely replace all your temporary styles without risking inadvertently removing other styles. So in the style element:In the linked style sheet, placed after the
<style>element: