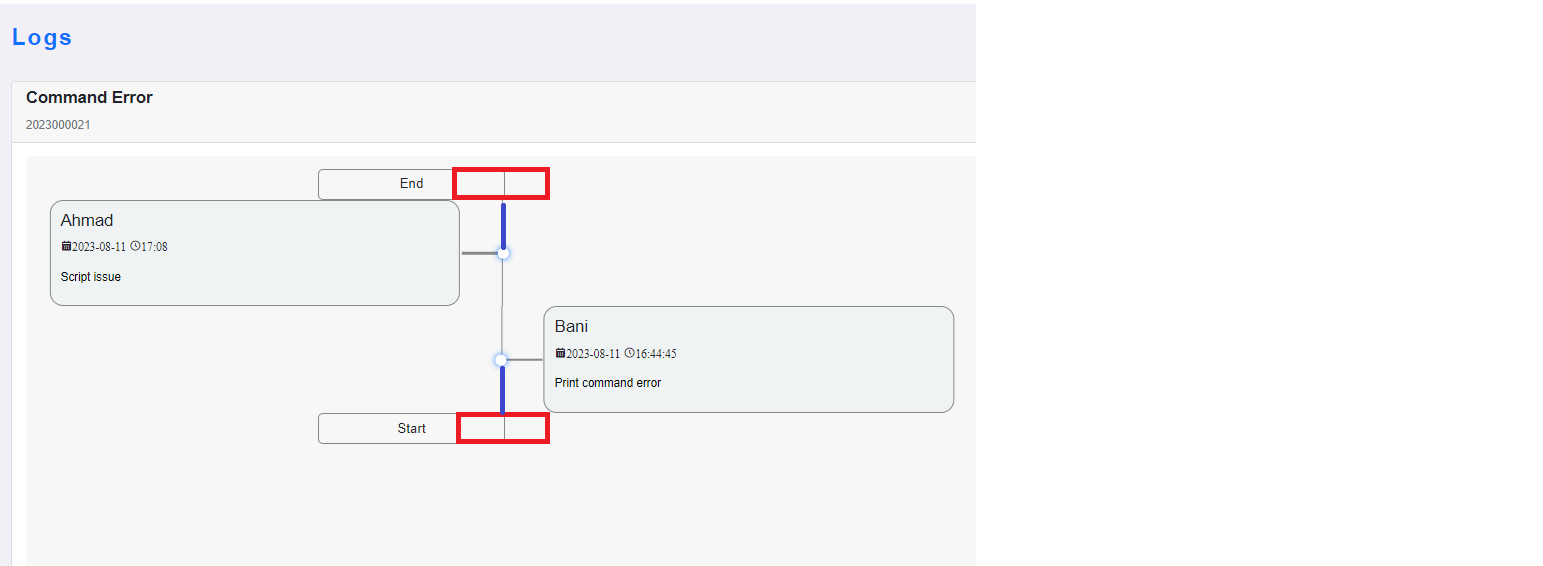
I have a time line codes here
<div class="bungkus center">
<div class="timeline">
<div class="checkpointt">End
</div>
the CSS :
.checkpointt {
max-width: 14em;
position: relative;
text-align: center;
border-radius: 6px;
border: 0.5px solid #888;
padding: 5px;
z-index: 1;
left: 50px;
}
And I wish I can move the start and end button box aligned center to the line
I cant find where I miss 🙁
Please advise





2
Answers
Just do 2 things below
}
Try add "margin: 0 auto;" to the .checkpointt, I think the left and right margins are set to "auto" 🙂
Also, the problem might be the parent container, make sure the parent div has a width set to 100%, also the position: relative; property in your .checkpointt CSS class might be affecting the centered alignment.