The html struct
<div class="main">
<div class="sticky">
sticky menu
</div>
<div class="body">
body
</div>
<div class="other">
other body
</div>
</div>
The css style
<style>
html body {
margin: 0;
padding:0 ;
height: 100%;
width: 100%;
}
.main {
width:100%;
max-width: 300px;
height: 480px;
margin: 0 auto;
background-color: yellow;
position: relative;
margin-top: 50px;
}
.body {
height: 720px;
}
.sticky {
position: sticky;
z-index:10;
top: 0;
background-color: blue;
display: inline-block;
transform: translate(-100%,0);
}
</style>
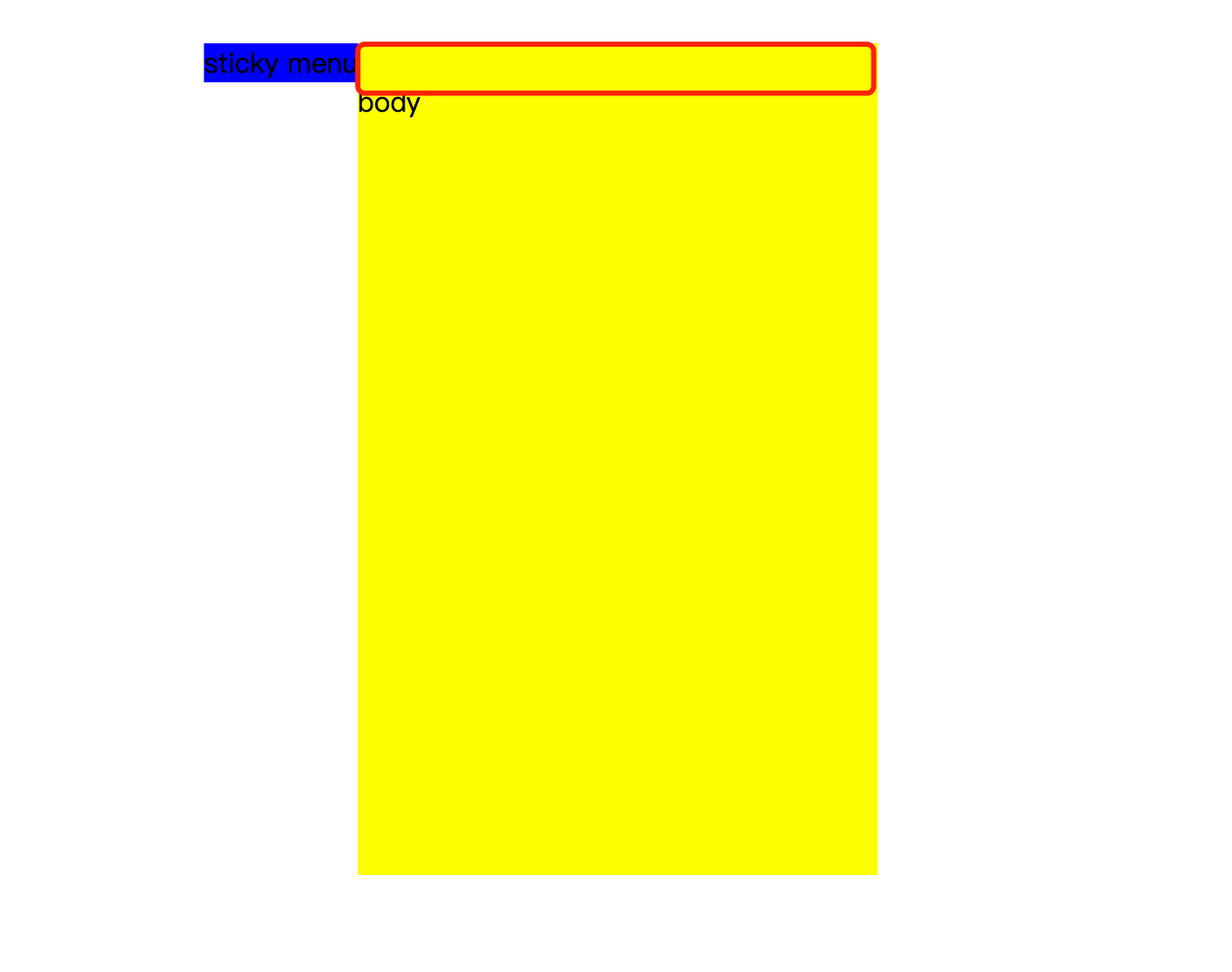
I want to remove the space occupied by the red box, One of the solutions is make .sticky inside position: absolute, but I can’t change html struct, any solution to make it work? Thanks





4
Answers
One idea is to use float and then use shape-outside to make the element takes 0 space.
Instead of position sticky, use position fixed and add padding to the body container
You can use
position: fixed;insted ofposition: sticky;If the main block is made flex, then all the blocks in it will be pressed to the very top.