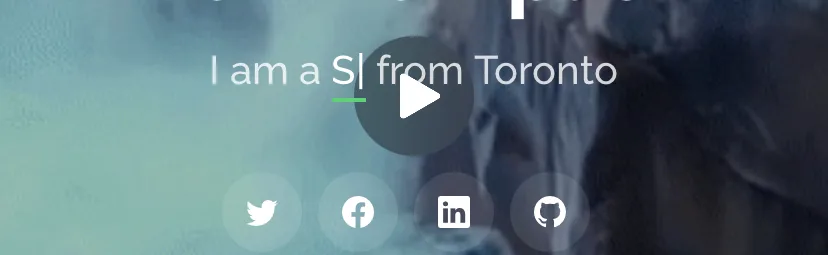
I’m trying to add a background video on my website. When I preview the website on my chrome app on iOS, i notice that the video doesn’t play automatically and this play button appears in the middle of my page. The problem is this play button is behind some content so it’s unclickable. I want to move it or hide it in with CSS or JavaScript. Is this possible?





3
Answers
You can adjust the z-index of the video to appear above the other content.
Or you can make the visibility of the content hidden.
Yes, I think it is possible. These two approaches may help,
You can hide the default play button using CSS by targeting the specific element that represents the play button and setting its display property to none. Something like,
This may not be the efficient way yet may solve your problem
Remember to replace
.your-video-elementwith the actual selector for your video element or container in both approaches.The play button element is targeted in the CSS technique, and its
displayattribute is set tononeto essentially hide it from view.In the JavaScript method, we include an event listener for the video element’s
loadedmetadataevent. We conceal the default play button by setting the controls attribute tofalsewhen the event is triggered, and we then move the element off-screen by adjusting its position using CSS.There are multiple ways you can approach this problem. For example, you can use the CSS properties of the following:
And then approach the "unclickable situation" by manipulating the z-index.
However, if the big issues come with having an unplayable video, I would need to see more information about your HTML and CSS statement. (Assuming if you are using <video>)