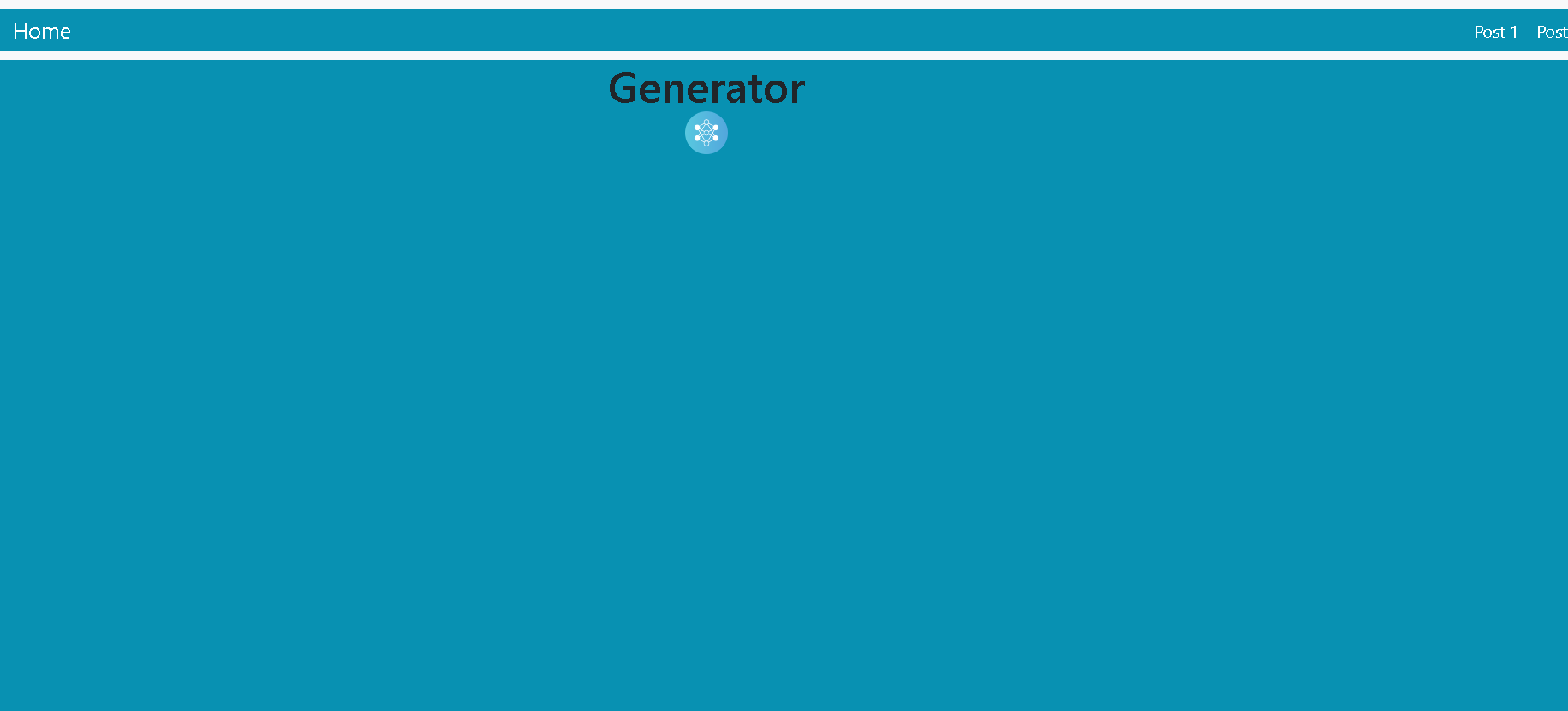
I’m trying to remove the whitespace before and after this page. I’ve already tried all the solution I found here of changing the margin to 0, but the problem still shows up.
My html is like this:
<!DOCTYPE html>
<html>
<head>
<title>Names Generator</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<link rel="apple-touch-icon" sizes="180x180" href="/Images/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/Images/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/Images/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/Images/safari-pinned-tab.svg" color="#5bbad5">
<link rel="shortcut icon" href="/Images/favicon.ico">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/browserconfig.xml">
<meta name="theme-color" content="#ffffff">
<!-- Latest compiled and minified CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="/dist/output.css" rel="stylesheet">
</head>
<body class="tw-m-0 tw-bg-cyan-600">
<nav class="navbar navbar-expand-lg bg-body-tertiary tw-m-0">
<div class="container-fluid tw-bg-cyan-600">
<a class="navbar-brand tw-text-white" href="#">Home</a>
<button class="navbar-toggler tw-text-white" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon tw-fill-white"></span>
</button>
<div class="collapse navbar-collapse tablet:tw-flex tablet:tw-justify-end" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link tw-text-white" href="#">Post 1</a>
</li>
<li class="nav-item ">
<a class="nav-link tw-text-white" href="#">Post 2</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container tw-m-0">
<h1 class="h1 text-center tw-m-0">Generator</h1>
<img src="/Images/android-chrome-192x192.png" class="rounded mx-auto d-block" alt="Name Generator Logo"
width="40" height="40" href="#" />
</div>
</body>
</html>Any suggestions on what the problem might be?





2
Answers
Code example don’t reproduce the image related problem.
It looks like you defined the background-color of the child div of the
navbar, and this class has a padding.Remove the padding from the
navbarclass.The white gaps are from the vertical
paddingfrom Bootstrap’s.navbarrule:You can remove the vertical padding in several ways. For example, by overriding the padding with
!tw-py-0:You could also set
--bs-navbar-padding-yto0%: