How can I insert an image into url():
<div class="panel active" style="background-image: url();">
<h3>Business Session</h3>
</div>I tried template tag with this {% load static %} and also absolute path but it does not work.
My image is in the static directory.
It works:
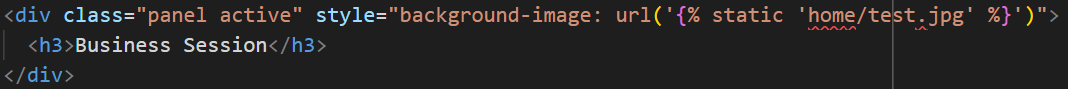
<div class="panel active" style="background-image: url('{% static 'home/daniel.jpg' %}')">
<h3>Business Session</h3>
</div>
But VS code highlights part of the template tag in red. Is it a good practice to do that?





2
Answers
put your image is in
static/imgdirectory and then try doingbackground: url("/static/img/sample.jpeg");and if that doesn’t work try using an external css fileTry It Like That:
<div class="panel active" style="background: url(/static/home/daniel.jpg)"> <h3>Business Session</h3> </div>