I am new to bootstrap design ,I set some images in my slider design
but around slider images i found blank("Gray Color") but I want set
diffrent color but it is not working. I tried this way.
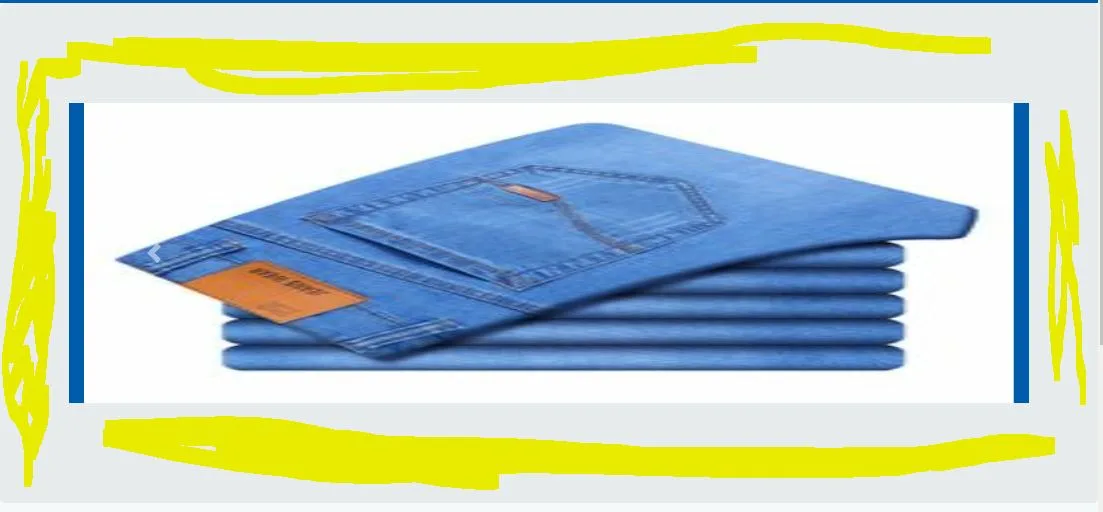
I want to add color to the yellow marked area .
mainPage.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Online Store</title>
<!-- Add Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<!-- Add your custom CSS -->
<link rel="stylesheet" th:href="@{/css/mainPage.css}" />
</head>
<body>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
//code of navbar
</nav>
<!-- Hero Section -->
<header class="jumbotron text-center">
<div class="container slider-container">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" th:src="@{/images/pairShoe.jpg}" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" th:src="@{/images/shoestext.jpg}" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" th:src="@{/images/printTshirt.jpg}" alt="Third slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" th:src="@{/images/jeenspieces.jpg}" alt="Third slide">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!-- rest code -->
</body>
</html>
mainPage.css
.slider-container {
background-color: #005CAF;
}
but this code not working ,not set any background color in yellow
marked area.





2
Answers
The yellow marked area is actually padding around your header element. To color that area, I targeted the "jumbotron" class in mainPage.css, instead of the "slider-container" div element.
You could also add vertical padding to the div, if you’re determined to select it.
Hope this helps!
You have to do something like this, you have to give background-color to your parent header as you want. Hope so your code will execute properly