I am creating a marksheet design using an HTML table.
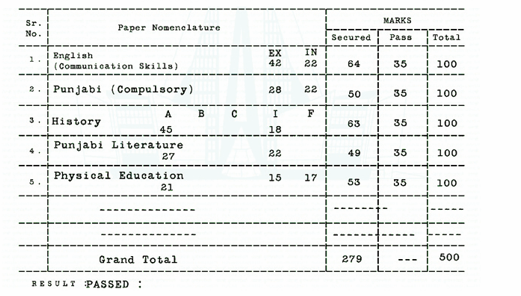
I have this design
As you can see in the third column of the first row secured, pass, and total there are three columns, I have created a table for these three columns but not getting exact and getting issues with width and border touch with the below row columns.
My HTML code
<table border="0" width="100" class="table4 table3" style="border-left: 3px solid #fff;border-right: 3px solid #fff;">
<tr>
<td style="width:60px;" class="text-center">Sr. <br> No.</td><td class="text-center" style="width:800px !important;">Paper Nomenclature</td>
<td class="text-center" colspan="3" style="width:220px !important;">Marks
<table style="width: 100%;border-left: 3px solid #fff;border-right: 3px solid #fff; margin-left: -10px;border-bottom: 3px solid #fff;" class="">
<tr>
<td>Secured</td> <td>Pass</td> <td>Total</td>
</tr>
</table>
</td>
</table>
<tr>
<td style="width:60px;" class="text-center">2 .</td>
<td>
<table border="0" style="width:100%; border: 0px !important; border-color: #fff !important;" class="table5">
<tr>
<td>Punjabi (Compulsory )</td>
<td style="width:350px;">
<table border="1" style="width:100%;border:0px !important;margin-top: -25px; height:40px;"></table>
<table border="1" style="width:100%;border:0px !important;margin-top: -15px;">
<tr>
<td> 45</td><td> 31</td><td> 45</td><td> 45</td> <td> 55</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td class="text-center">
221 </td> <td class="text-center">35</td> <td class="text-center">100</td>
</tr>
Am I doing something wrong?
Secured, pass, the total column should be stretched according to the below columns and fit to width,






2
Answers
You can also use the rowspan attribute to merge some rows in HTML. The rowspan attribute specifies how many rows a cell should span across. For example, if you want to merge the first two rows in the first column, you can write something like this:
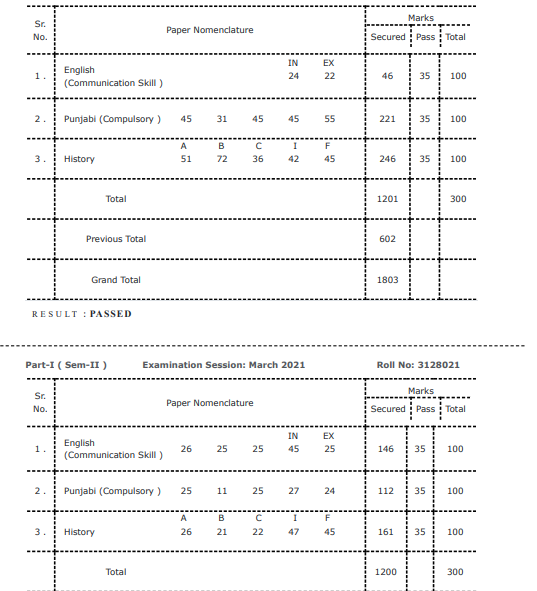
The result will look like this screenshot:

Furthermore, You can combine the colspan and rowspan attributes to merge cells in both directions.
You can merge cells and achieve the same using
rowspanandcolspanrather than using a nested tables