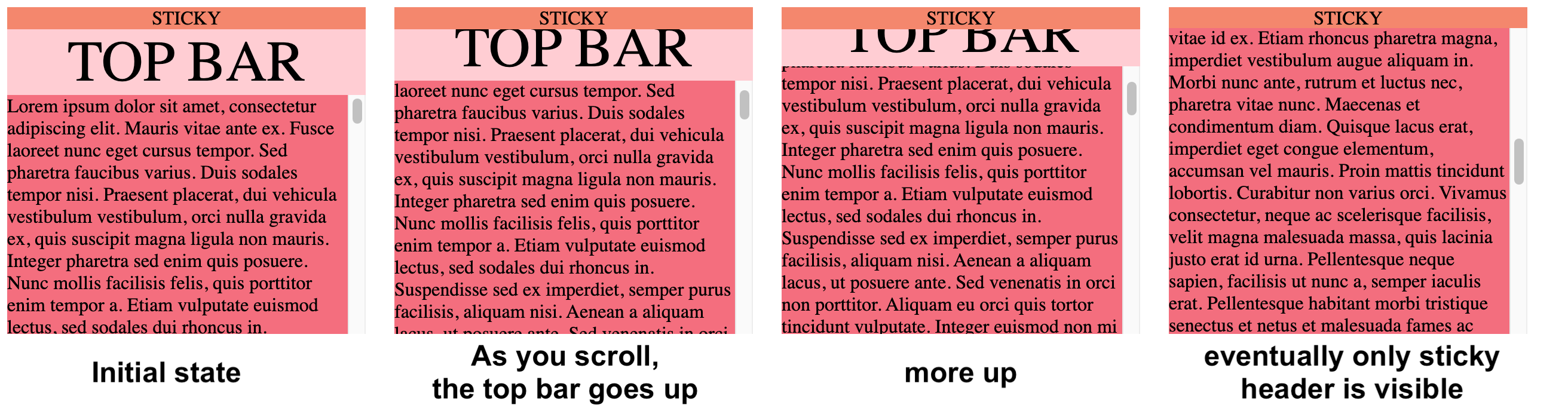
This is what I would like to achieve:
I don’t see a plain CSS solution.
All I came up with is altering: "top" position of the top-bar (with position: relative), for the bottom part I change margin-top (to negative value) and increase max-height.
Here is all the code:
.chat {
width: 300px;
}
.header {
background: #f3886d;
}
.top {
background: #ffcdd3;
}
.text-xl {
font-size: 48px;
}
.text-center {
text-align: center;
}
.bottom {
background: #f36e7e;
overflow: auto;
max-height: 200px;
}<div style="display: flex; flex; gap: 24px;">
<div class="chat">
<div class="header text-center">STICKY</div>
<div class="top">
<div class="text-xl text-center">TOP BAR</div>
</div>
<div class="bottom">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae ante
ex. Fusce laoreet nunc eget cursus tempor. Sed pharetra faucibus varius.
Duis sodales tempor nisi. Praesent placerat, dui vehicula vestibulum
vestibulum, orci nulla gravida ex, quis suscipit magna ligula non mauris.
Integer pharetra sed enim quis posuere. Nunc mollis facilisis felis, quis
porttitor enim tempor a. Etiam vulputate euismod lectus, sed sodales dui
rhoncus in. Suspendisse sed ex imperdiet, semper purus facilisis, aliquam
nisi. Aenean a aliquam lacus, ut posuere ante. Sed venenatis in orci non
porttitor. Aliquam eu orci quis tortor tincidunt vulputate. Integer
euismod non mi ut cursus. Etiam nec tincidunt neque. Quisque placerat leo
sit amet nisi faucibus malesuada. Suspendisse vel urna quam. Sed quis arcu
elit. Pellentesque mollis ante quis dui finibus placerat. Fusce pharetra
rhoncus felis. Mauris tellus sapien, lacinia vitae vehicula sed, elementum
nec neque. Aenean pretium sodales sapien tristique ultricies. Orci varius
natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Sed mollis volutpat mauris vitae aliquam. Etiam vitae urna eget lectus
viverra rutrum vitae id ex. Etiam rhoncus pharetra magna, imperdiet
vestibulum augue aliquam in. Morbi nunc ante, rutrum et luctus nec,
pharetra vitae nunc. Maecenas et condimentum diam. Quisque lacus erat,
imperdiet eget congue elementum, accumsan vel mauris. Proin mattis
tincidunt lobortis. Curabitur non varius orci. Vivamus consectetur, neque
ac scelerisque facilisis, velit magna malesuada massa, quis lacinia justo
erat id urna. Pellentesque neque sapien, facilisis ut nunc a, semper
iaculis erat. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. Cras pellentesque tempor eros, vitae
ultricies sem scelerisque et. Curabitur bibendum condimentum ante, in
porttitor lacus dignissim sit amet. Sed hendrerit vulputate elit interdum
dictum. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Vivamus lorem lectus, aliquet sit amet lorem sed, dapibus tempor nulla.
Donec suscipit vitae odio tempus maximus. Nunc et arcu id odio consequat
laoreet ut a ante. In eu elit sed nisi commodo fermentum maximus vel
ipsum. Vivamus faucibus rutrum egestas. Quisque sed magna sed nulla
condimentum lobortis a id justo. Ut dignissim dignissim eleifend. Donec
luctus metus eu dolor bibendum, ut ullamcorper justo placerat. Phasellus
in eros ligula. Curabitur rhoncus luctus nulla, in luctus libero euismod
vel. Suspendisse tempor mi ac tincidunt vulputate. Integer et leo id massa
aliquet mollis. Integer vel pharetra tellus. Cras non libero nec mi
malesuada luctus in sit amet libero. Etiam sit amet libero purus. Vivamus
sagittis, est sit amet facilisis tincidunt, enim ante vulputate nibh, a
congue diam nibh sit amet libero. Suspendisse accumsan odio nec
sollicitudin elementum. Nullam nec pharetra risus. Donec vitae elementum
enim. Nunc faucibus, elit vitae scelerisque viverra, felis urna luctus
ipsum, eu eleifend est ex quis diam. Etiam rhoncus sit amet felis ac
blandit. Integer sodales turpis at augue accumsan accumsan. Quisque mollis
felis ut ligula finibus, at faucibus mi vestibulum. Donec ultricies
ultrices mi vitae suscipit. Vivamus malesuada nec ante in sollicitudin.
</div>
</div>
<div class="chat" style="overflow: hidden">
<div class="header text-center">STICKY</div>
<div
class="top"
style="overflow: hidden; position: relative; z-index: -1; top: -24px"
>
<div class="text-xl text-center">TOP BAR</div>
</div>
<div class="bottom" style="margin-top: -24px; max-height: 224px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae ante
ex. Fusce laoreet nunc eget cursus tempor. Sed pharetra faucibus varius.
Duis sodales tempor nisi. Praesent placerat, dui vehicula vestibulum
vestibulum, orci nulla gravida ex, quis suscipit magna ligula non mauris.
Integer pharetra sed enim quis posuere. Nunc mollis facilisis felis, quis
porttitor enim tempor a. Etiam vulputate euismod lectus, sed sodales dui
rhoncus in. Suspendisse sed ex imperdiet, semper purus facilisis, aliquam
nisi. Aenean a aliquam lacus, ut posuere ante. Sed venenatis in orci non
porttitor. Aliquam eu orci quis tortor tincidunt vulputate. Integer
euismod non mi ut cursus. Etiam nec tincidunt neque. Quisque placerat leo
sit amet nisi faucibus malesuada. Suspendisse vel urna quam. Sed quis arcu
elit. Pellentesque mollis ante quis dui finibus placerat. Fusce pharetra
rhoncus felis. Mauris tellus sapien, lacinia vitae vehicula sed, elementum
nec neque. Aenean pretium sodales sapien tristique ultricies. Orci varius
natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Sed mollis volutpat mauris vitae aliquam. Etiam vitae urna eget lectus
viverra rutrum vitae id ex. Etiam rhoncus pharetra magna, imperdiet
vestibulum augue aliquam in. Morbi nunc ante, rutrum et luctus nec,
pharetra vitae nunc. Maecenas et condimentum diam. Quisque lacus erat,
imperdiet eget congue elementum, accumsan vel mauris. Proin mattis
tincidunt lobortis. Curabitur non varius orci. Vivamus consectetur, neque
ac scelerisque facilisis, velit magna malesuada massa, quis lacinia justo
erat id urna. Pellentesque neque sapien, facilisis ut nunc a, semper
iaculis erat. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. Cras pellentesque tempor eros, vitae
ultricies sem scelerisque et. Curabitur bibendum condimentum ante, in
porttitor lacus dignissim sit amet. Sed hendrerit vulputate elit interdum
dictum. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Vivamus lorem lectus, aliquet sit amet lorem sed, dapibus tempor nulla.
Donec suscipit vitae odio tempus maximus. Nunc et arcu id odio consequat
laoreet ut a ante. In eu elit sed nisi commodo fermentum maximus vel
ipsum. Vivamus faucibus rutrum egestas. Quisque sed magna sed nulla
condimentum lobortis a id justo. Ut dignissim dignissim eleifend. Donec
luctus metus eu dolor bibendum, ut ullamcorper justo placerat. Phasellus
in eros ligula. Curabitur rhoncus luctus nulla, in luctus libero euismod
vel. Suspendisse tempor mi ac tincidunt vulputate. Integer et leo id massa
aliquet mollis. Integer vel pharetra tellus. Cras non libero nec mi
malesuada luctus in sit amet libero. Etiam sit amet libero purus. Vivamus
sagittis, est sit amet facilisis tincidunt, enim ante vulputate nibh, a
congue diam nibh sit amet libero. Suspendisse accumsan odio nec
sollicitudin elementum. Nullam nec pharetra risus. Donec vitae elementum
enim. Nunc faucibus, elit vitae scelerisque viverra, felis urna luctus
ipsum, eu eleifend est ex quis diam. Etiam rhoncus sit amet felis ac
blandit. Integer sodales turpis at augue accumsan accumsan. Quisque mollis
felis ut ligula finibus, at faucibus mi vestibulum. Donec ultricies
ultrices mi vitae suscipit. Vivamus malesuada nec ante in sollicitudin.
</div>
</div>
</div>Do you know of any better solution?

 Question posted in
Question posted in 


2
Answers
This is what I came up with: https://jsbin.com/famusiwuhu/1/edit?html,js,output
The effect you’re reffering to is known as a Parallax effect, where different layers move with different speeds, usually creating the illusion of depth.
To create the effect you’ll need to know how far the user has scrolled and move the elements by an offset where the effect is applied by a fraction of the scrolled distance.
You can calculate this offset by getting the
scrollTopproperty from a scrollable element. Listen for thescrollevent on the same element to calculate the offset whenever the user scrolls.