Hi i want to start my whole content with after player time-code but i’m not able to achieve it
here is my Codepen
here is what i have tried:
.conatiner{
border: 1px solid #eaeaed;
padding: 5px 12px;
}
.player-action{
display: flex;
align-items:center;
}<div class="conatiner">
<div class="player-action">
<div class="icon">
<svg data-v-3805f2dc="" xmlns="http://www.w3.org/2000/svg" width="28" height="28" fill="#01868c" viewBox="0 0 16 16" class="bi bi-play-fill">
<path data-v-3805f2dc="" d="m11.596 8.697-6.363 3.692c-.54.313-1.233-.066-1.233-.697V4.308c0-.63.692-1.01 1.233-.696l6.363 3.692a.802.802 0 0 1 0 1.393z"></path>
</svg>
</div>
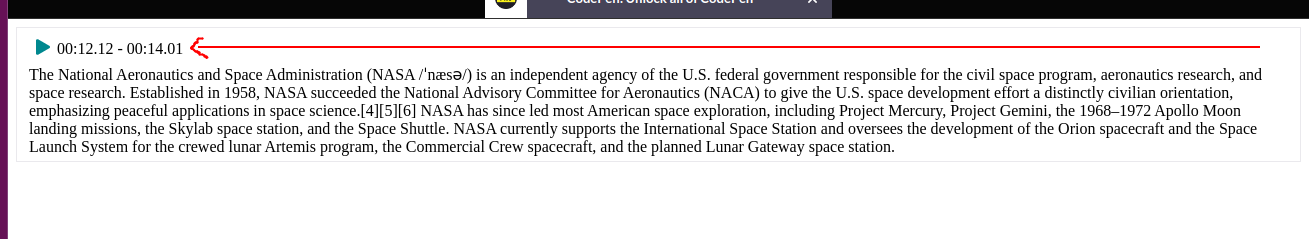
<div class="timestamp">00:12.12 - 00:14.01</div>
</div>
<div class="content">
The National Aeronautics and Space Administration (NASA /ˈnæsə/) is an independent agency of the U.S. federal government responsible for the civil space program, aeronautics research, and space research. Established in 1958, NASA succeeded the National Advisory Committee for Aeronautics (NACA) to give the U.S. space development effort a distinctly civilian orientation, emphasizing peaceful applications in space science.[4][5][6] NASA has since led most American space exploration, including Project Mercury, Project Gemini, the 1968–1972 Apollo Moon landing missions, the Skylab space station, and the Space Shuttle. NASA currently supports the International Space Station and oversees the development of the Orion spacecraft and the Space Launch System for the crewed lunar Artemis program, the Commercial Crew spacecraft, and the planned Lunar Gateway space station.
</div>
</div>




2
Answers
Just use
.player-action { float: left; }: