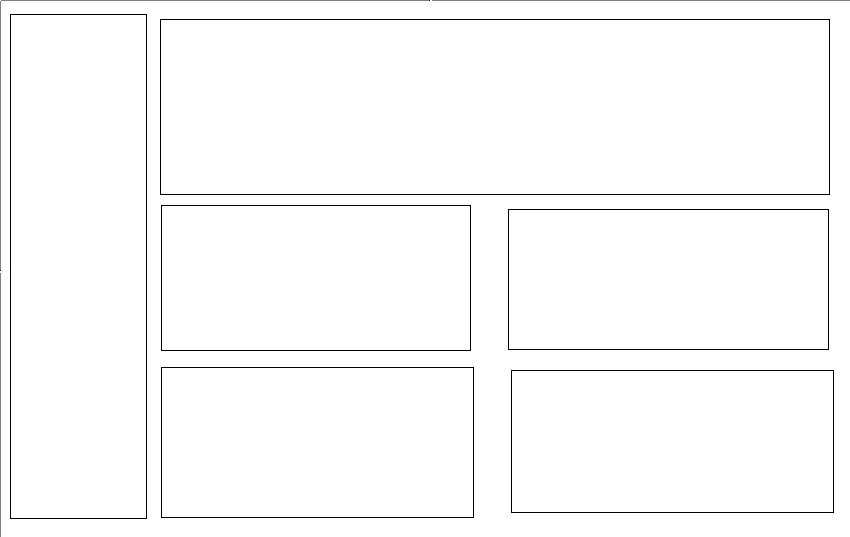
I want to create this page with the possibility to scroll on it if we need
on each block, I’m going to add a specific component for the moment I m going to create these blocks each one with a specific color just to make the layout. i didn’t get the same rslt as the picture
this is my html code :
<div class="sidebar">
HELLO
</div>
<div class="container-red">
<div>
i'm the big block
</div>
<div class="block-blue">
HI
</div>
<div class="block-black">
HI AGAIN
</div>
</div>
and this is the CSS :
.sidebar {
width: 20%;
/* Additional styling for the sidebar */
}
.container-red {
width: 80%;
/* Additional styling for the container */
}
.block-blue {
width: 50%;
/* Additional styling for the blue block */
}
.block-black {
width: 50%;
/* Additional styling for the black block */
}





2
Answers
Hope this will be found useful, You may add the css property:
to the container you want to scroll.
Thanks & Regards.
use
"overflow-y:scroll"with box-specific heightalso you can use https://manos.malihu.gr/jquery-custom-content-scroller/