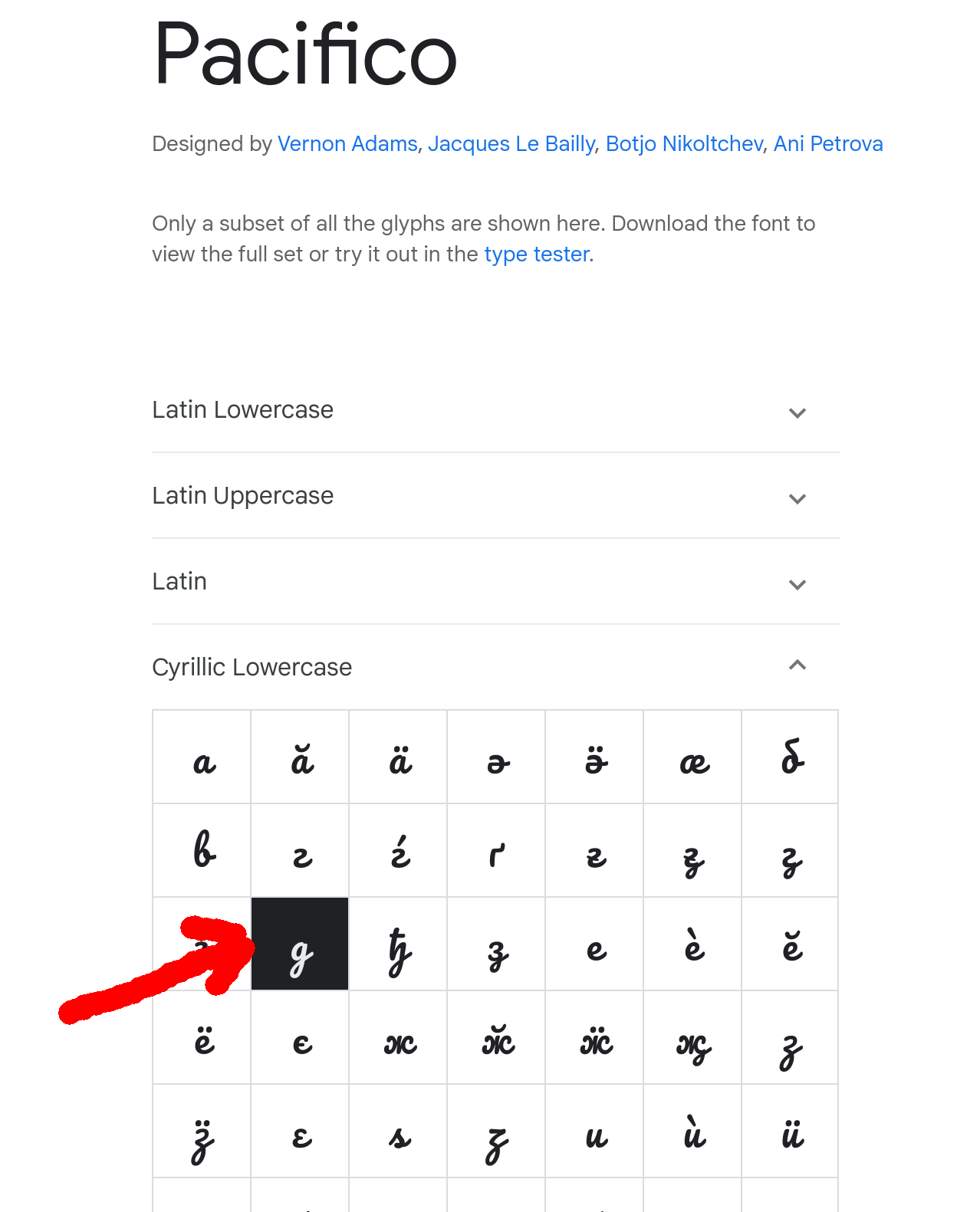
The Pacifico font supports many scripts like:
Latin Lowercase, Latin Uppercase, Cyrillic Lowercase.. and each one displays a specific cursive glyph.
If I use the font with Cyrillic text, how can I specifically make use of the cursive glyph showed in the image and not just the capitalized д for example, and also not explicitly using italics or slanted letters.
I have downloaded the Pacifico font into static/fonts/ and then tried with:
<html>
<head>
<style>
@font-face {
font-family: 'Pacifico';
src:
local('Pacifico Regular'),
url('/static/fonts/Pacifico-Regular.ttf format("truetype")');
}
.pacifico-font {
font-size: 5em ;
font-family:'Pacifico';
}
</style>
</head>
<body>
<span class="pacifico-font">д</span>
</body>
</html>
But it is still swowing д.

 Question posted in
Question posted in 


2
Answers
Strange behavior, this alternative works fine :
Maybe a problem with the downloaded font or with the declarations syntax, I don’t know.
You
@font-facesyntax has a severe error:you must not include the format identifier in the
urlpropertyshould be
(Doesn’t matter if you’re using double or single quotes)
@font-facesyntax is unforgivingEven minor typos invalidate the whole rule.
Local font sources
Besides, better avoid
local()font rules trying to fetch a locally installed font – they tend to fail or may be blocked completely due to browser security setting.Fonts loaded – relative paths correct?
If you’re uncertain: check the browsers’s dev tools (network tab/fonts).
If you can’t see an entry for the locally hosted font file – there is something wrong with your paths.
Keep in mind the path must be relative to the final output directory of your CSS file (in case ure using a preprocessor like Sass/Scss this can sometimes be confusing).
Preferred font formats
You should also prefer
woff2files due to their improved file compression.When downloading the font as .ttf via google font UI you get a quite large font file – due to the truetype format but also due to the lack of subsets.
If your page/app provides something like a language switch you may not need to load the full-range glyph support for all languages at once. Instead you may load language dependent subsets on demand (e.g switching between English and Russian)
OTS parsing errors
These error logs you can see in your dev tool console indicate, the font file itself was corrupted at some point. Maybe during a upload process or caused by sub-optimal web-bundler settings (e.g copying font-files not as binary files) See "WebPack custom font loading resulted OTS PARSING ERROR: invalid sfntVersion:".
There are also great helper like "google webfont helper" to retrieve a "font-kit".
Alternatively, you may code your own helper (See codepen example)