I am using Bootstrap 5 to make a website and I am trying to make the website more responsive across all devices.
When someone is using a mobile device I want the div that holds the image to be above the div that contains the header and paragraph text, but I am not sure how to do that.
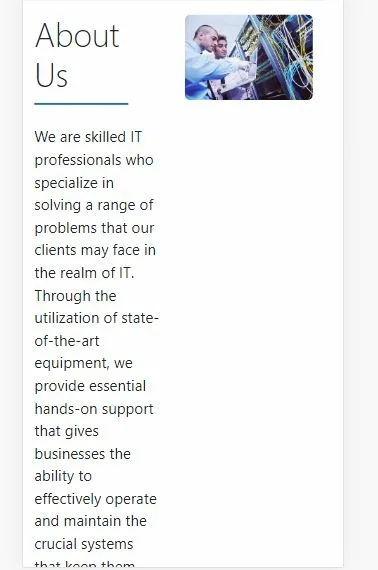
This is what it currently looks like on mobile:
This is my code:
h3:after {
background: none repeat scroll 0 0 hsl(210, 55%, 41%);
bottom: -10px;
content: "";
display: block;
height: 2px;
position: relative;
width: 100px;
}
@media (min-width: 300px) {
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>About | </title>
<!-- <meta name="description" content="Write an awesome description for your new site here. It will appear in your document head meta (for Google search results) and in your feed.xml site description." /> -->
<!-- <link rel="stylesheet" href="/_bridgetown/static/css/main.c7d4dd3f1984a290e9be.css" /> -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<!-- <link rel="stylesheet" href="/css/index.css" /> -->
<link rel="stylesheet" href="./css/about.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="icon" type="image/x-icon" href="/Bootstrap-/images/favicon-32x32.png">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<!-- <script src="/_bridgetown/static/js/main.96ffffaea92690057bfb.js" defer></script> -->
</head>
<body>
<!-- ABOUT US SECTION START -->
<section>
<div class="container text-start mt-3">
<div class="row">
<div class="col">
<h3 class="display-3 text-start" id="about" pt-5>About Us</h3>
<br>
<!-- <br> -->
<p class="text-start">
We are skilled IT professionals who specialize in solving a range of problems that our clients may face in the realm of IT.
Through the utilization of state-of-the-art equipment, we provide essential hands-on support that gives businesses the ability to effectively operate and maintain the crucial systems that keep them afloat.
</p>
<br>
<p class="text-start">
At , we are geared toward using the power of technology to help our clients achieve their business objectives whether it is a client who may be embarking on a new project or are in the process of executing a pre-existing plan. No matter the situation, we promise the smooth and effortless completion of your new or current projects. We are committed to delivering excellent results to our clients to help them achieve their goals and promote growth.
</p>
<br />
<div class="d-grid col-6 mx-auto mb-4 text-start">
<button class="btn btn-primary" type="button" id="button">Submit a Ticket</button>
</div>
</div>
<div class="col">
<img src="./src/img/about-001.jpeg" class="img-fluid rounded float-start mb-3" alt="IT technicians working">
</div>
</div>
</div>
</section>
<!-- ABOUT US SECTION CLOSE -->Similar Problem
<!DOCTYPE html>
<html lang="en">
<!--divinectorweb.com-->
<head>
<meta charset="UTF-8">
<title>CCTV Services |</title>
<!-- <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@100;400;700&display=swap" rel="stylesheet"> -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<link rel="stylesheet" href="./css/all-services.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="icon" type="image/x-icon" href="/Bootstrap/images/favicon-32x32.png">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- CCTV SERVICES SECTION START -->
<section>
<div class="container text-left mt-5">
<div class="row">
<div class="col-md col-12 order-1 order-md-0">
<h3 class="display-3 text-start" id="long">CCTV Services</h3>
<br>
<p>
<b>CCTV Services</b> are an essential component of any business. CCTV provides real-time monitoring of multiple locations; the security they supply is indispensable, allowing businesses to have peace of mind knowing that their CCTV system is working 24/7 to keep their employees, customers, and partners safe.
<br />
<br />
So when something goes amiss it is of utmost importance to get the right CCTV Support that has technicians who are equipped with the tools needed to get your CCTV system back online. So whether your cameras receive their power through LTE, solar energy, or anything in between we have the necessary equipment to get you back into action.
<br />
<div class="d-grid gap-2 col-6 mx-auto mb-4">
<button class="btn btn-primary" type="button" id="button">Submit a Ticket</button>
</div>
</p>
</div>
<div class="col-md col-12 order-0 order-md-1">
<div class="col">
<img src="./src/img/cctv-003.jpeg" class="img-fluid rounded float-start mb-3" alt="IT technician working">
</div>
</div>
</section>
<!-- CCTV SERVICES SECTION CLOSE -->
</body>
</html>





2
Answers
Try This:
Note: I replaced your image with a dummy image for the snippet to work
Explanation:
I changed
coltocol-mdfor both the text and the image so the columns get dynamic width only after a certain(intermediate) screen width.I added
col-12for the image and the text so they take full width and collapse on top of each other below intermediate screen width.I used
order-md-xandorder-xto order the items at different screen width.To achieve the desired responsive layout using Bootstrap 5, you can utilize its grid system and ordering classes. Here’s how you can structure your HTML and apply the necessary classes:
Explanation of the code:
The container class is used to create a responsive fixed-width container.
The row class is used to create a horizontal row to hold your columns.
The col-md-6 class is applied to both columns. This class indicates that each column should occupy half of the available width on medium-sized screens (and larger).
The order-md-2 class is applied to the first column (image div). This class changes the order of the columns on medium-sized screens and larger, making the image div appear second.
The order-md-1 class is applied to the second column (header and text div). This class changes the order of the columns on medium-sized screens and larger, making this div appear first.
This arrangement will ensure that on smaller screens (like mobile devices), the image div appears above the header and paragraph text div, creating the responsive layout you’re aiming for.
Make sure to replace "your-image-source", "Your Header", and "Your paragraph text here." with the actual content and image source you’re using.
Bootstrap’s grid system and utility classes like order-md-* make it relatively easy to create responsive layouts without needing to write custom CSS for every breakpoint.