My question is similar to How to make a table display rows in two columns?, but actually even more simple:
I want a long, but narrow table to wrap into two columns (when the media has enough space), but the original ordering of rows should be preserved (that’s the difference from the question cited).
I searched a lot, and I tried a lot, but I couldn’t get it working (while it seems it must be easy).
<table>
<tr><td>Cell A1</td><td>Cell B1</td></tr>
<tr><td>Cell A2</td><td>Cell B2</td></tr>
<tr><td>Cell A3</td><td>Cell B3</td></tr>
<tr><td>Cell A4</td><td>Cell B4</td></tr>
<tr><td>Cell A5</td><td>Cell B5</td></tr>
<tr><td>Cell A6</td><td>Cell B6</td></tr>
<tr><td>Cell A7</td><td>Cell B7</td></tr>
<tr><td>Cell A8</td><td>Cell B8</td></tr>
<tr><td>Cell A9</td><td>Cell B9</td></tr>
</table>
Or maybe re-phrase the question:
Why doesn’t it work when I put the table in a <div> that has style column-count: 2 (and some little more tweaking)?
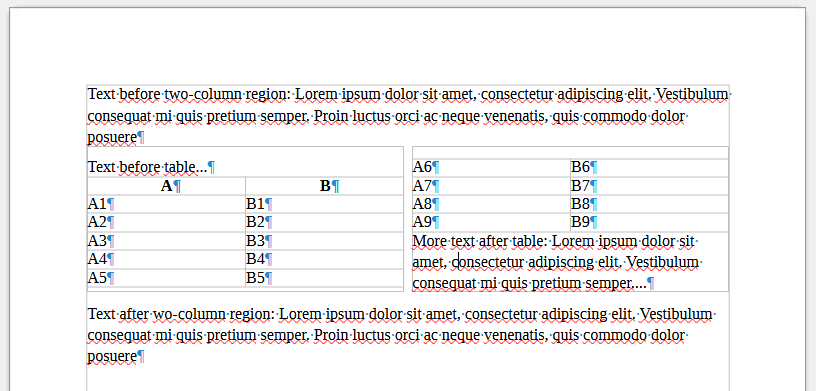
In a text processor like LibreOffice Writer I can define a region with two columns, and the a table inside wraps nicely.
Illustration
Here’s an example from LibreOffice Writer to illustrate what I mean (as some got a wrong idea, it seems):
Actual sample
Here is an actual demo sample I’m trying to fix.
Sorry, but it’s lengthy.
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>(Test)</title>
<style type="text/css">/*><!--*/
legend { font-family: sans-serif; font-weight: bold }
div.supplier { font-family: sans-serif; font-weight: bold }
div.supplier-notes { font-style: italic }
div.offering { column-count: 2 }
div.offering-notes { font-style: italic }
fieldset { display: inline-block }
span.button-spacer { display: inline-block; width: 2mm }
table#offering { border-style: none; border-width: thin }
th { text-align: left; font-family: sans-serif; }
td.numeric { text-align: right }
table#offering tbody tr:nth-of-type(even) { background-color: #ccc }
tfoot { font-weight: bolder }
/**/-->
</style>
</head>
<body>
<div class="supplier">Test</div>
<div class="supplier-notes">
<supplier.notes>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</supplier.notes>
</div>
<div class="offering">
<form>
<fieldset class="offering">
<legend>Angebot / Bestellung</legend>
<table id="offering">
<thead>
<tr id="item.header"><th>Beschreibung</th><th>Preis</th><th>Prod-Nr.</th><th>Anzahl</th><th>Summe</th></tr>
</thead>
<tbody>
<tr id="item-0"><td>ABC-Wärme Hansaplast...</td><td class="numeric">1,23</td><td class="numeric">111</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-1"><td>Kamillin extern</td><td class="numeric">12,34</td><td class="numeric">222</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-2"><td>ASS (Aspirin protect)</td><td class="numeric">3,21</td><td class="numeric">11</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-3"><td>ASS (Aspirin) plus</td><td class="numeric">3,33</td><td class="numeric">1234</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-0"><td>ABC-Wärme Hansaplast...</td><td class="numeric">1,23</td><td class="numeric">111</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-1"><td>Kamillin extern</td><td class="numeric">12,34</td><td class="numeric">222</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-2"><td>ASS (Aspirin protect)</td><td class="numeric">3,21</td><td class="numeric">11</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-3"><td>ASS (Aspirin) plus</td><td class="numeric">3,33</td><td class="numeric">1234</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-0"><td>ABC-Wärme Hansaplast...</td><td class="numeric">1,23</td><td class="numeric">111</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-1"><td>Kamillin extern</td><td class="numeric">12,34</td><td class="numeric">222</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-2"><td>ASS (Aspirin protect)</td><td class="numeric">3,21</td><td class="numeric">11</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
<tr id="item-3"><td>ASS (Aspirin) plus</td><td class="numeric">3,33</td><td class="numeric">1234</td><td class="numeric"><input value="0" type="number"></td><td class="numeric result" ></td></tr>
</tbody>
<tfoot>
<tr><td colspan="3">Summen</td><td class="numeric result" id="num-total">0</td><td class="numeric result" id="sum-total">0</td></tr>
</tfoot>
</table>
</fieldset>
<div>
<input type="button" value="Summieren" onclick="sum_items()">
<span class="button-spacer"></span>
<input type="button" value="Drucken" onclick="print_items()">
</div>
</form>
</div>
<div class="offering-notes">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</body>
</html>




2
Answers
wrap the
<tr>elements in a<div>with the flex display property set toflex-wrap. This will create a responsive two-column layout that maintains the original ordering of the rows.Now when the media has enough space, the table will wrap into two columns. However, if the media is narrow, the table will remain in one column to maintain legibility.
Using tables, thead, tfoot, seems very unstable, but here’s the sample:
All I did was target the tbody, and use some
display: blockon thead and tfoot.