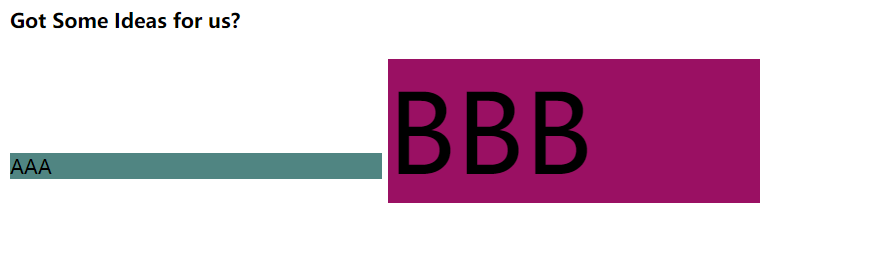
There is one div with two child div, and make them as inline-block. The two child div have different font size. So, their height are quite different.
What is browser based on to put left child in this position vertiaclly? Why don’t they all starting from the very top?
Here is the code.
<div>
<h4>Got Some Ideas for us?</h4>
<div style="display: inline-block; width: 300px;background-color: rgb(80, 133, 130);font-size: 16px;">
<span>AAA</span>
</div>
<div style="display: inline-block;width: 300px;background-color: rgb(154, 16, 99);font-size: 88px;">
<span>BBB</span>
</div>
</div>
Here is the result. Thanks.





4
Answers
it is because the font size of text make them same font size so that will fix you issue
The default alignment is based on the baselines of the texts.
Image
You can obtain similar behaviour usign flexbox ("display:flex; align-items: baseline" on the parent)
Text on the same line share the same baseline. There are two ways that you could handle aligning the two text items to the top.
First, you can apply
vertical-align: top;to each of the divs. This works because the items aredisplay: inline-block;.The other way would be to use flexbox, and
align-items: flex-start;. This is probably the way that I would do it, but it all depends on the end goal. Flexbox is really powerful.here is your answer @Tim R its not from the chatGPT