I am trying to get the below "sign in" button to be on the right end of my sign in form but I cannot achieve for some reason.
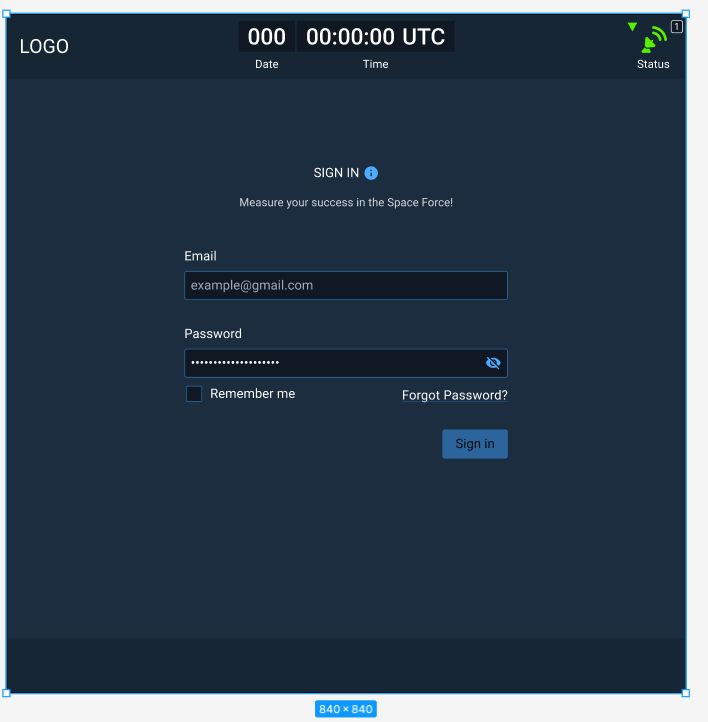
How I want it to look:
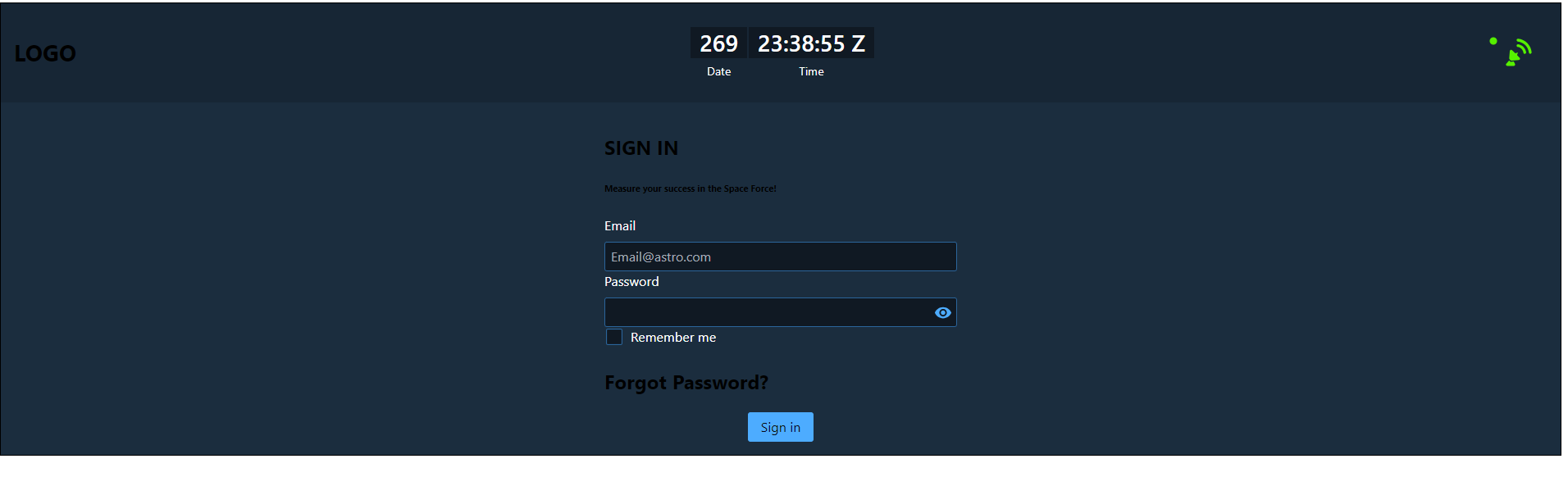
What it currently looks like:
What my frontend code looks like:
<RuxContainer className="container">
<div slot="header" className="header-container">
<h3 className="first-header-item">LOGO</h3>
<RuxClock timezone="Z"></RuxClock>
<RuxMonitoringIcon status="normal"></RuxMonitoringIcon>
</div>
<div className="body-container">
<form className="rux-form">
<h2 className="body-sign-in">SIGN IN</h2>
<h6>Measure your success in the Space Force!</h6>
<div className="sign-in-inputs">
<rux-input
id="email"
placeholder="[email protected]"
label="Email"
type="email"
ruxblur="{handleValidation()}"
></rux-input>
<rux-input id="pw" label="Password" type="password"></rux-input>
</div>
<div className="sign-in-helper-functions">
<rux-checkbox class="checkbox">Remember me</rux-checkbox>
<h2 className="forgot-password">Forgot Password?</h2>
</div>
</form>
<rux-button className="sign-in-btn" type="submit">
Sign in
</rux-button>
</div>
</RuxContainer>
What my CSS looks like:
.header-container {
display: flex;
justify-content: space-between;
align-items: center;
}
.body-container {
display: flex;
flex-direction: column;
align-items: center;
}
.rux-form {
width: 30%;
max-width: 430px;
}
sign-in-btn {
align-self: flex-end;
}
I am new to CSS so any help there would be greatly appreciated as well, thanks!






2
Answers
That’s not really "frontend code", as it doesn’t work in the browser. If you tidy it up a bit, and add a
.in front ofsign-in-btn, it does work: