I made an add to cart function for my website
So, in product-detail.html:
<div class="button">
<input type="hidden" value="{{p.id}}" class="product-id" name="">
<input type="hidden" value="{{p.title}}" class="product-title" name="">
<a href="#" class="btn" id="add-to-cart-btn">Add to cart</a>
<a href="#" class="btn">Buy Now</a>
</div>
and I also make a js file for this
So, in function.js:
$("#add-to-cart-btn").on("click",function(){
let quantity=$("#product-quantity").val()
let product_title=$(".product-title").val()
let product_id=$(".product-id").val()
let product_price = $("#current-product-price").text()
let this_val=$(this)
console.log("Quantity:", quantity);
console.log("Id:", product_id);
console.log("Title:", product_title);
console.log("Price:", product_price);
console.log("Current Element:", this_val);
$.ajax({
url: '/add-to-cart',
data: {
'id': product_id,
'qty': quantity,
'title': product_title,
'price': product_price,
},
dataType: 'json',
beforeSend: function(){
console.log("Adding products to cart");
},
success: function(res){
this_val.html("Item added to cart")
console.log("Added products to cart");
}
})
})
In this code somethig is wrong with this portion
dataType: 'json',
beforeSend: function(){
console.log("Adding products to cart");
},
success: function(res){
this_val.html("Item added to cart")
console.log("Added products to cart");
}
Other thing is working perfectly well because In the console It is not displaying Adding products to cart and Item added to cart
So Please help me out with this problem…
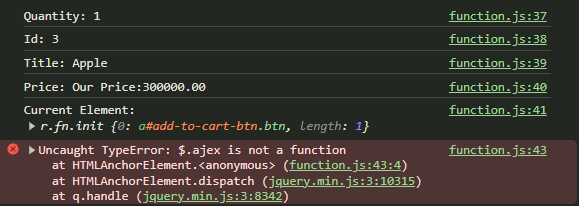
The Error:
I don’t know where is the problem but this thing is working in Duckduckgo browser but not in google chrome my chrome is updated

 Question posted in
Question posted in 


2
Answers
put the event handler function inside $(document).ready(function(){…}). it shall work now
also add preventDefault() to restrict page refreshing.TRY this code ones it’s working on your device?
This is from comments.
Thanks 👍 @Milind Anantwar.
You have error in function js line 43.
$.ajexshould be$.ajax.Change the code.
Save the file.
Fully restart the server, if necessary.
Hit ctrl+F on the browser, if necessary.
Part 1)
My guess is that you are using limited jquery version. Which doesn’t include ajax. Go to jquery website. Download full version. Replace your jquery.
Part 2)
Always end javascript code with
;.this_val.html("Item added to cart")line doesn’t end with;.So change it as below.
this_val.html("Item added to cart");