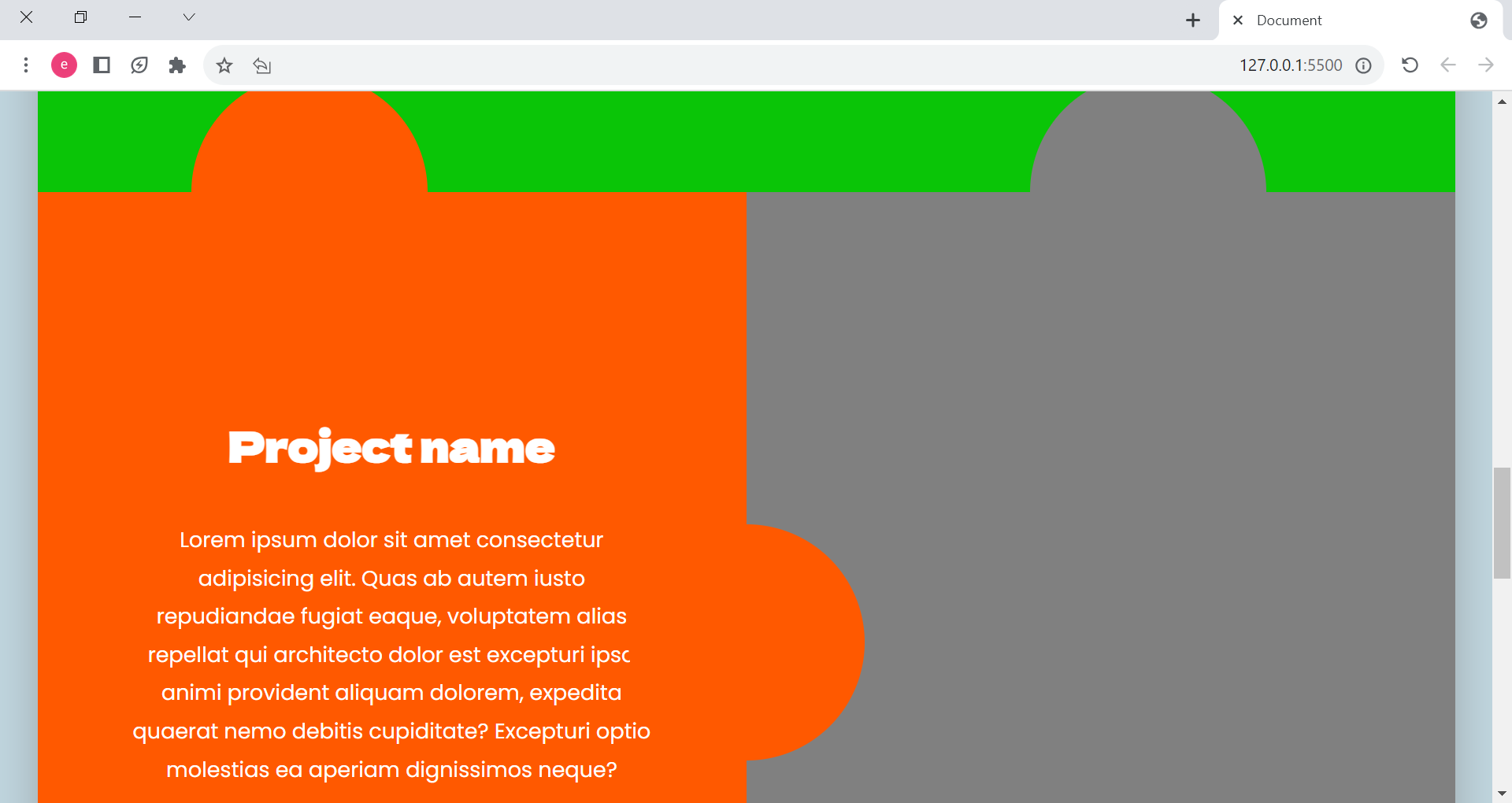
I am creating the page layout to be like puzzle pieces, I want the image to take the shape of one of the pieces, is there any way -or maybe property like background-clip: text but for images- to do this? Here is a picture of the layout, I want the image to fit the whole of the grey part. I’ve tried to make the image background-image but couldn’t manage to make it works.
here is the related code :
HTML :
<section class="project-details-section">
<div class="project-info">
<h2 class="project-name">Project name</h2>
<div class="circle-general circle--left-top"></div>
<div class="circle-general circle--centre-left"></div>
<p class="project-paragraph">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas ab autem iusto repudiandae fugiat eaque, voluptatem alias repellat qui architecto dolor est excepturi ipsa animi provident aliquam dolorem, expedita quaerat nemo debitis cupiditate? Excepturi optio molestias ea aperiam dignissimos neque?
</p>
</div>
<div class="project-photo">
<div class="circle-general circle--right-top"></div>
</div>
</div>
</section>
CSS:
.projects-section {
background-color: #0ac507;
position: relative;
z-index: 95;
}
.project-details-section {
color: white;
position: relative;
z-index: 96;
display: grid;
grid-template-columns: 50% 50%;
}
.project-info {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
position: relative;
z-index: 99;
background-color: #ff5900;
}
.project-name {
font-size: 3.5rem;
}
.project-paragraph {
text-align: center;
padding: 0 8rem;
margin-top: 4rem;
}
.project-photo {
background-color: grey;
}
.circle--left-top {
top: 0;
left: 5%;
transform: translate(50%, -50%);
}
.circle--right-top {
top: 0;
right: 5%;
transform: translate(-50%, -50%);
}
.circle--centre-left {
top: 55%;
left: 100%;
transform: translate(-50%, -50%);
}





2
Answers
You can use
clip-pathto achieve this, you’ll need to create a better clip path, here is a tool: https://bennettfeely.com/clippy/The easiest way is to create an svg shape and apply it as a
clip-pathto your block. Something like this:Resources for this answer:
https://www.svgrepo.com/svg/36896/puzzle-piece
https://yoksel.github.io/relative-clip-path/