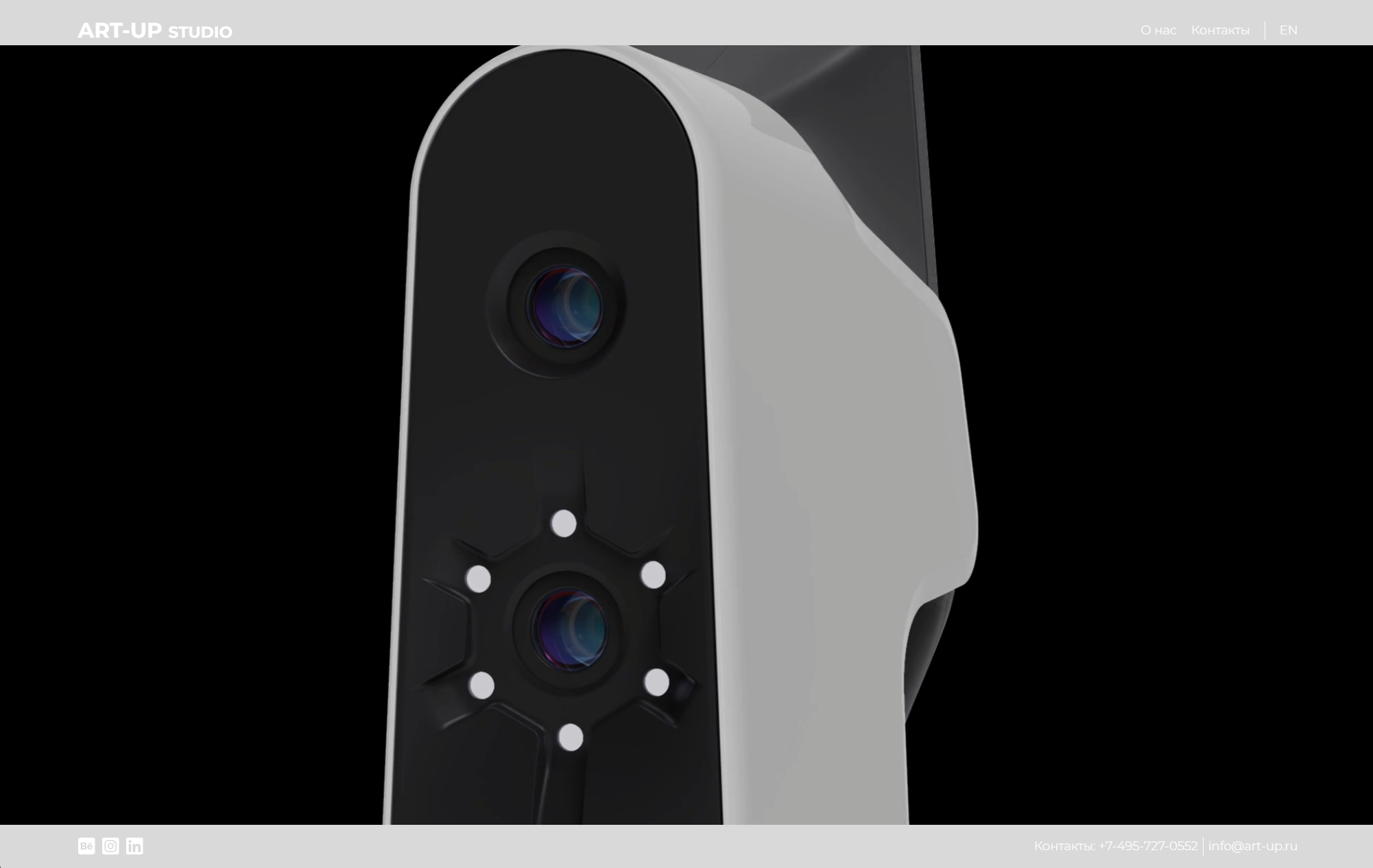
I wrote code for fullscreen video background in BS5 with "video" tag (video insert from my hosting). And it worked perfectly (screenshot below).
Now I want to change video from my hosting to Vimeo.
And I changed my code and CSS. But video now appear like this (screenshot below).
Now video not fullscreen and I can’t undestand why.
Here is my code.
.bgbanner iframe, .bgbanner img {
width: 100vw;
height: 100%;
object-fit: cover;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
z-index: -100;
}
.bgbanner .bgbanner-overlay {
background: rgba(0, 0, 0, 0.15);
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
z-index: -99;
}<!DOCTYPE html>
<html class="h-100" lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
</head>
<body class="h-100">
<header id="hero" class="h-100">
<div class="container d-flex flex-column h-100 px-md-0 py-4">
<nav class="navbar navbar-dark navbar-expand-lg p-0">
.
.
.
</nav>
<div id="bgbanner" class="bgbanner">
<div class="bgbanner-overlay"></div>
<iframe src="https://player.vimeo.com/video/45878034?background=1" frameborder="0" allowfullscreen></iframe>
</div>
<div id="hero-bottom" class="mt-auto">
.
.
.
</div>
</div>
</header>
.
.
.





2
Answers
Thanks to @john comment. Working code:
It seems like the issue might be related to the CSS and the way the video is being embedded. For Vimeo videos, to achieve a full-page background video, you might need to adjust the CSS to ensure the video covers the entire viewport. Here are some suggestions:
Try adjusting the CSS for the iframe and its container to cover the entire viewport:
Adjust the height and min-height values of the iframe to maintain the aspect ratio and cover the entire viewport without black bars or distortion.
Vimeo provides some embedding options. For background videos, you might want to add parameters like background=1 and autoplay=1 to your Vimeo URL.
These parameters help ensure the video behaves as a background element and starts playing automatically.