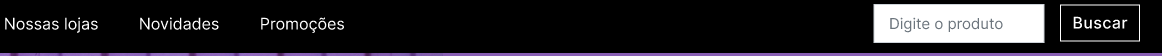
so what i’m trying to do is move the search bar and the black button to the right, i’m going to show you what I need to do and what I have right now..
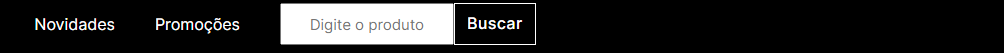
and this is my project for now, notice how the two last buttons are close
.header-button-and-search-bar{
display:flex;
flex-direction: row;
}
.header-search-bar input[type=text]{
justify-content: flex-end;
width:170px;
height: 38px;
font-size: 15px;
font-family: var(--ff-links-cabecalho);
font-weight: 400;
text-align: center;
color: #6C757D;
}
.header-black-button{
justify-content: flex-end;
font-family: var(--ff-links-cabecalho);
font-weight: 500;
font-size: var(--fs-buscar-cabecalho);
color:var(--cor-secundaria-cabecalho);
border: 1px solid #FFFFFF;
padding: 9px 12px;
letter-spacing: 0.02856rem;
text-align: center;
}






2
Answers
You are trying to set the
justify-content: flex-end;on the flex-items aka the flex children. Instead set the justify-content on the parent element aka flex parentIf you want only the search bar and the black button to the right than wrap them in a
spanand setmargin-left: auto;on thespanOr try
}
and same for
header-black-buttonFirst off, you can remove the "justify-content: flex-end;" from your search bar and black button. Justify content should be used in the flex container to say how the elements are positioned within it.
But, in order to do what you want, add to your HTML an empty DIV between the search bar and the items before it. Call it something like "spacer"
<div class="spacer"></div>Then, going back to your CSS, set that DIV to expand with the "flex-grow" option:
That new div will grow and push your current elements apart.
Edit: this assumes that the elements saying "Novidades" and "Promocoes" are within the same flex container as your search bar and black button. Namely, "header-button-and-search-bar". If not, you’ll need to alter your HTML so that they are.