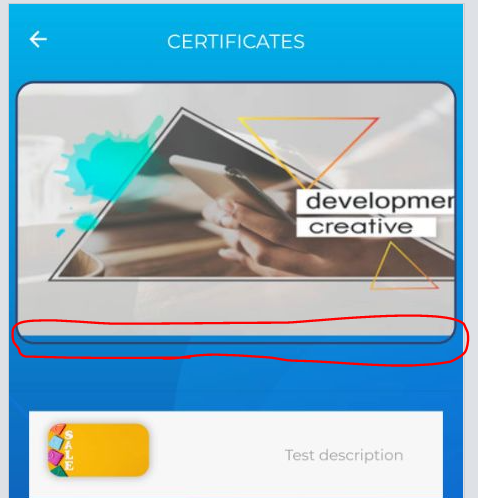
I have a framework7 VUE.js project. One page I have a swiper with images. The image is inside a div which I have 15px border-radius. Problem is bottom of the image is not fit with the div.
Code…
<div data-loop="true" data-slides-per-view="1" data-centered-slides="true" data-observer="true"
data-swiper-autoplay="2000" data-pagination='{"el": ".swiper-pagination"}'
data-space-between="20" class="swiper swiper-container swiper-init swiper-container-horizontal">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="data in filteredAcademyData" :key="data.CARD_ID">
<div class="imageview">
<img class="main_img" :src="data.IMAGE_PATH" alt="">
</div>
</div>
</div>
</div>
.imageview {
border: 2px solid;
border-radius: 15px;
margin: 5px 5px 5px 5px;
overflow: hidden;
text-align: center;
position: relative;
}
.main_img {
object-fit: fill;
height: 200px;
width: 400px;
}





2
Answers
Add this:
By default, the image is inline, therefore some space will be left below the baseline, which is the default vertical alignment.
display: blockwill avoid that.The space is because of the default lime height of the element. Add line height:0