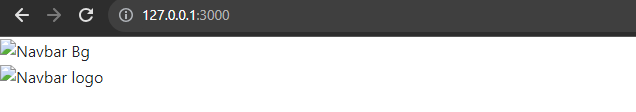
I’m in the process of learning Ruby on Rails and have begun working on my first project. My aim is to create a navbar that consists of two images: a full-screen background image spanning the navbar’s entire length, and a logo image positioned at the center. However, I’m facing an issue where the images aren’t loading properly, and instead, I’m seeing icons displaying the file names. How can I troubleshoot and resolve this problem?
_header.html.erb file:
<nav class="navbar_bg">
<img src="<%= asset_path('navbar_bg.png') %>" class="navbar-bg" alt="Navbar Bg">
<div class="navbar_logo">
<img src="<%= asset_path('logo.png') %>" class="navbar-logo" alt="Navbar logo">
</div>
</nav>
application.css:
.navbar {
position: relative;
}
.navbar-bg {
width: 100%;
}
.navbar-logo {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
/* Adjust the size as needed */
}
application.html.erb:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>RD</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_importmap_tags %>
</head>
<body>
<%= render 'home/header' %>
<div class="container">
<br/>
<%= yield %>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>





2
Answers
I found a solution, it was a stupid oversight - the file name was _header.html instead of _header.html.erb
Anyway, thanks for all the answers.
Have you tried replacing
<image...with:https://api.rubyonrails.org/classes/ActionView/Helpers/AssetTagHelper.html