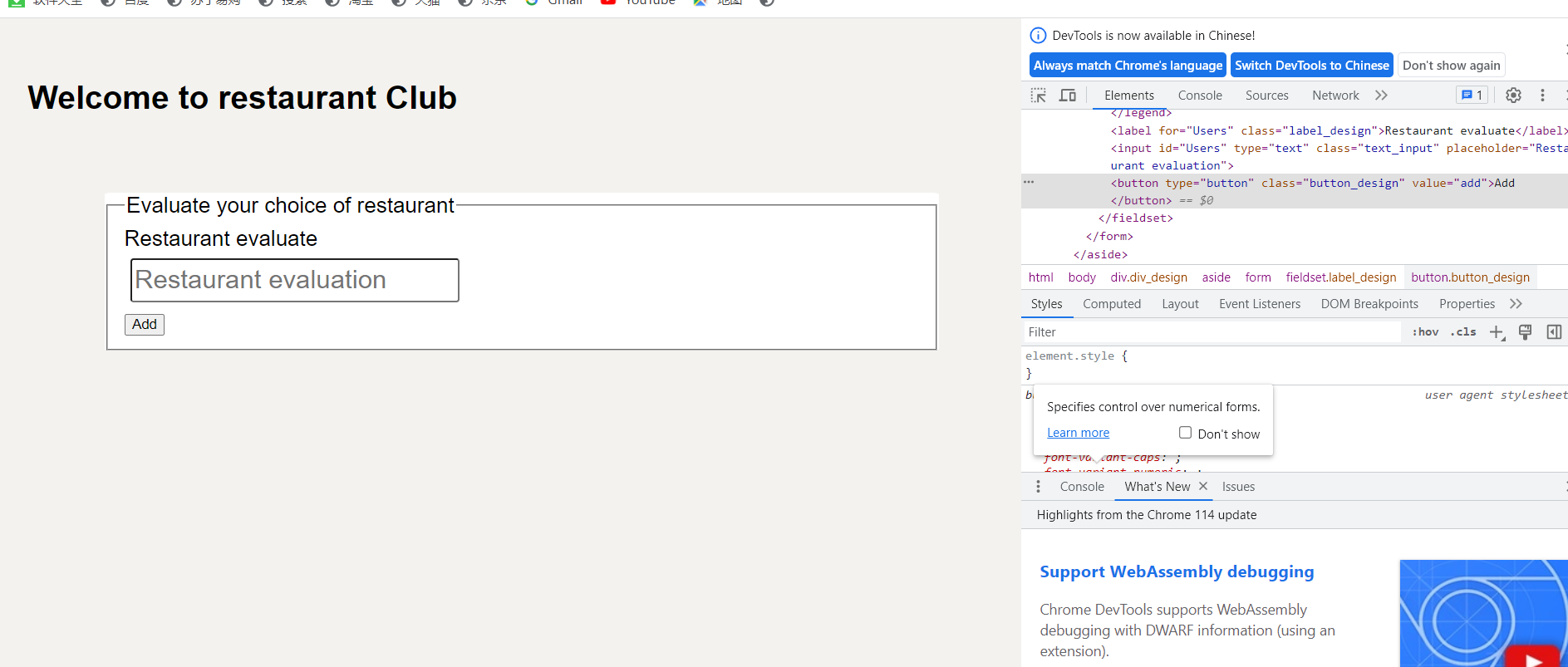
I encountered a very strange thing, my css did not respond properly, my button should have a blue background color and white text but it did not display properly
Does anyone know how to solve it?
I try move the code over div container, it still does not working well.
I have no idea to solve this problem.
html code
<!DOCTYPE html>
<html lang="en">
<head>
<title>Restaurant Club</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="stylesheets/style.css">
</head>
<body>
<section>
<h2>Welcome to restaurant Club</h2>
</section>
<div class="div_design">
<aside>
<form>
<fieldset class="label_design">
<legend class="title_design">Evaluate your choice of restaurant</legend>
<label for="Users" class="label_design">Restaurant evaluate</label>
<input id="Users" type="text" class="text_input" placeholder="Restaurant evaluation">
<button type="button" class="button_design" value="add">Add</button>
</fieldset>
</form>
</aside>
</div>
</body>
</html>
css code
body {
padding: 1.2em;
font: 1.3em "Lucida Grande", Helvetica, Arial, sans-serif;
background-color: #F3F2EF;
}
a {
color: #00B7FF;
}
.div_design {
background-color: #ffffff;
height:auto;
margin: 8%;
margin-right: 5%;
border-radius: 1%;
};
.field_design {
border:none;
};
.label_design {
display:block;
margin: 0.25em;
};
.title_design {
font-size: 2.5rem;
margin: 2%;
border-bottom: 1% solid blue;
}
.text_input {
font-size: 1.2em;
line-height: 1.5;
display: block;
margin: 0.25em;
border-radius: 3px;
};
.button_design {
color:blue;
margin: 0.25em;
background-color: rgba(51,121,245,0.88);
};





2
Answers
i think you have to remove those semicolons in your css file.
I tried, it works for me.
Can you try to remove them ?
I found the problem. This happens because you added semicolons (;) at the end of the class or element. You have to remove all these semicolons.