I have a paragraph with around 20 lines. I want each of those lines to repeat itself after 1 scroll is completed. For example:
Let’s say I had a line in a paragraph that is as follows:
1,2,3,4,
I would like the line to scroll horizontally on the screen (which I achieved), but I also want the 1 to come after the 4 after a single scroll has completed.
I got the horizontal scroll to work, but the sentences don’t repeat.
I have each sentence in a span which is either bar_content1 or bar_content2. This is so I can have every other sentence go in a different direction.
I’ve tried to take advantage of the ::before function but I can’t seem to get it working.
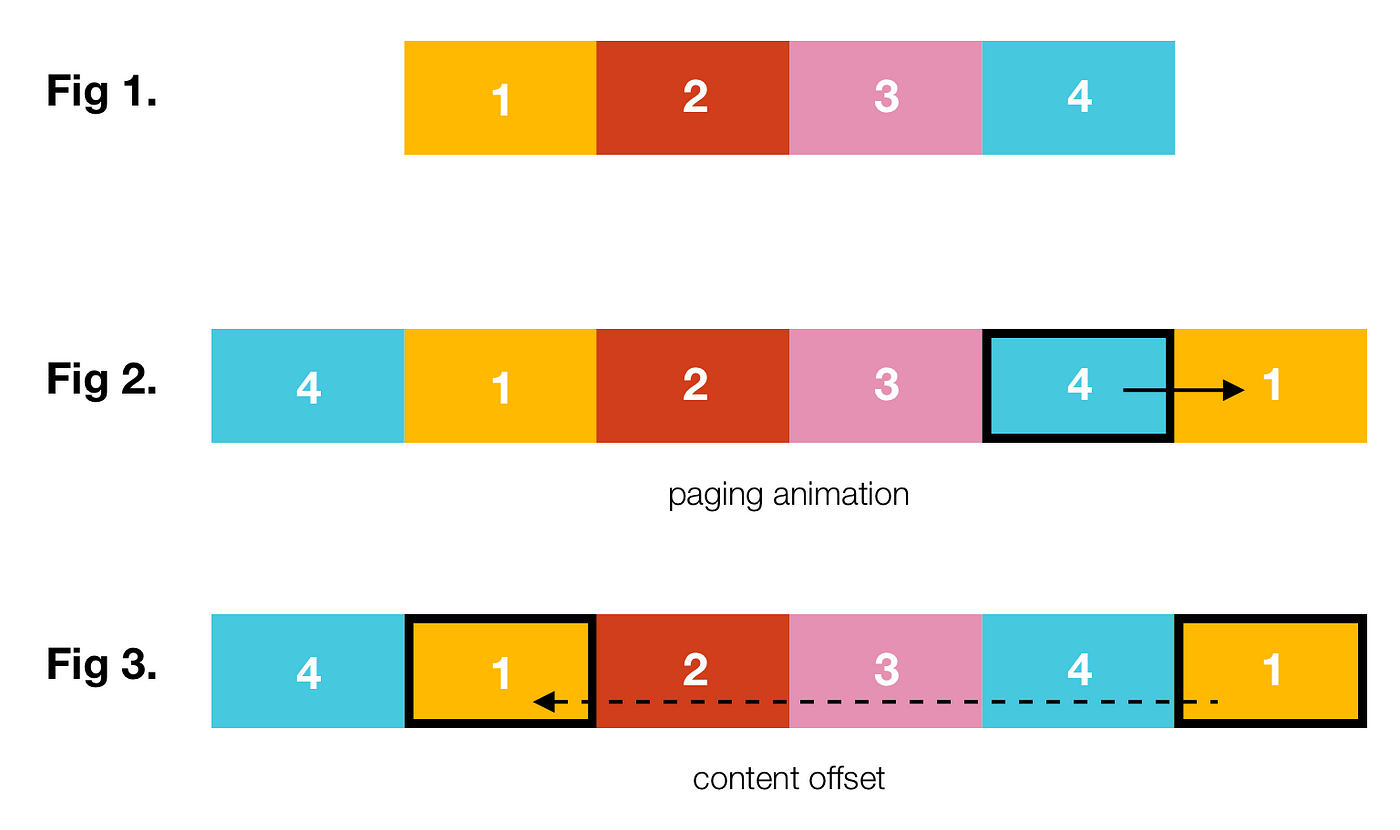
I included an image below of the logic of my final idea.
Note: HTML included in this question isn’t what is in my project due to privacy reasons. That being said, the code is formatted the same way.
.bar_content2 {
display: block;
width: 100%;
transform: translateX(-100%);
animation: move2 100s linear infinite;
}
@keyframes move2 {
0% {
transform: translateX(-100%);
}
50% {
transform: translateX(100%);
}
100% {
transform: translateX(-100%);
}
}
.bar_content1 {
display: block;
width: 100%;
transform: translateX(100%);
animation: move1 100s linear infinite;
}
@keyframes move1 {
0% {
transform: translateX(100%);
}
50% {
transform: translateX(-100%);
}
100% {
transform: translateX(100%);
}
}
/* Animate each line in the paragraph */
p {
overflow: hidden;
position: relative;
white-space: nowrap;
/* Prevent line breaks */
}
p::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 100%;
/* Start from the right side */
animation: scrollText 20s linear infinite;
/* Adjust the duration as needed */
}
@keyframes scrollText {
0% {
left: 100%;
}
100% {
left: -100%;
}
/* Move to the left, creating the interlacing effect */
}<p>
<span class="bar_content1">1,2,3,4,</span>
<span class="bar_content2"> 5,6,7,8, </span>
</p>




2
Answers
Now I understand a little better after your updates which added the code and the image to describe the effect you want. You basically want a carousel. A quick search online shows lots of options. This page in particular has some good stuff: https://css-tricks.com/css-only-carousel/
I’ve modified the last example on that page here, which makes use of a JS library called Flickity: https://flickity.metafizzy.co/
I have never personally used Flickety before, it it seems pretty good from what I can see, and it’s simple, and it requires no other dependencies. It may not be perfect, but I think this gets you like 90% of the way there!
Note that FLickety has a lot of options you can read about here: https://flickity.metafizzy.co/options.html and I’ve set a few of them for you in the
data-flickityHTML attribute. Change those as you need.Rotating Marquee
Objective
I’m not 100% sure, but I assume the question is as follows:
1Since
<marquee>is deprecated, you should customize one using alternative elements and CSS animation.Solution – (Not Perfect) ¯_(ツ)_/¯
HTML
2A non-inline element is basically any element that doesn’t have
display: inlineassigned to it explicitly or by default. Some common inline elements are:<a>,<b>,<i>, and<u>. If you prefer to use an inline element, be sure to assign it an alternativedisplayvalue.3There are a variety of spaces that can be utilized as HTML entities — see Figure I.
4The pattern: text spaces text is not perfect, and will need adjusting according to the width of the text. Use a monospace font-family since each character is the same size, matching spaces and text widths will be easier — see Figure II.
Figure I – Spaces
Figure II – Text Spaces Text Pattern
CSS
widthandoverflow: hiddento the container/parent element.Assign the
animationshorthand property to the content/child element.The space delimited list of values should consist of the following:
@keyframesat-rule — ex.leftToRightanimation-duration— ex.3sanimation-timing-function— ex.linearanimation-iteration-count— ex.infinite@keyframesat-rule.Example
View in Full page mode — Initial display within
<iframe>is not rendered correctly