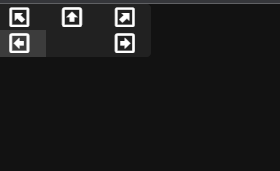
I’m trying to make a simple 9×9 grid with vuetify but the last row is not showing. I can see it in the browser inspector, where it must be placed, but is not showing. Here is mi code:
<!-- main.vue -->
<v-app >
<main-panel></main-panel>
</v-app>
<!-- MainPanel.vue -->
<div>
<directions></directions>
</div>
<!-- Directions.vue -->
<div >
<v-btn-toggle >
<v-col>
<v-row >
<v-btn icon="mdi-arrow-top-left-bold-box-outline"/>
<v-btn icon="mdi-arrow-up-bold-box-outline"/>
<v-btn icon="mdi-arrow-top-right-bold-box-outline"/>
</v-row>
<v-row>
<v-btn icon="mdi-arrow-left-bold-box-outline"/>
<v-btn icon=""/>
<v-btn icon="mdi-arrow-right-bold-box-outline"/>
</v-row>
<v-row>
<v-btn icon="mdi-arrow-top-left-bold-box-outline"/>
<v-btn icon="mdi-arrow-up-bold-box-outline"/>
<v-btn icon="mdi-arrow-top-right-bold-box-outline"/>
</v-row>
</v-col>
</v-btn-toggle>
</div>
I can’t figure out what I’m doing wrong.






2
Answers
try this:`
`
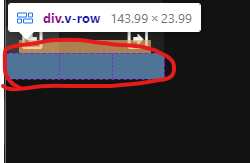
The surrounding v-btn-toggle has a fixed height of 40px, so you won’t see any content beyond that. You can override the setting, for example by using one of the height classes:
Note also that there is fixed order in grids:
v-colhas to be a child ofv-row, which has to be a child ofv-container(see documentation). Breaking this order gives you undertermined results.