I have the following DOM layout:
<div style="background-color:rgba(0, 0, 255, 0.2);outline:1px solid red;display:inline">
This should be marked
<div>i want this too</div>
and this too
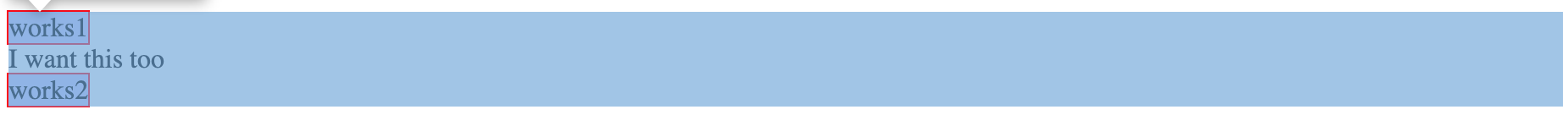
</div>I want to style the outer div that is outlines or colors the background of its whole area, the inner div included, like in the Chrome devtools if you select a part of the DOM:
My restriction is that I cannot change the styles inside the span, it has always different children (I can write any CSS to the outer span though, that doesn’t change the position/dimensions). Basically I want to replicate the Chrome devtools DOM highlighter.
How to do this?





2
Answers
It works exactly the way you want:
Although simply changing the display property of your span will do the trick but I think it is something that you should not do. span can be inside of a div but a div should not be inside of a span.
Why it is happening
The
<span>tag hasdisplay: inlineproperty enabled by default. It says the browser to embed text content and child tags with display: inline to text. For example:Solution
You can replace this tag by
<div>or setdisplay: block;property to it, so your code will look like:Solution 2
As said in comments to a question, it’s unwelcome to put
<div>into a<span>, so you can try this:And remember that have
display: block;enabled by default, so you do not need to enable it (fixed in solution 2)