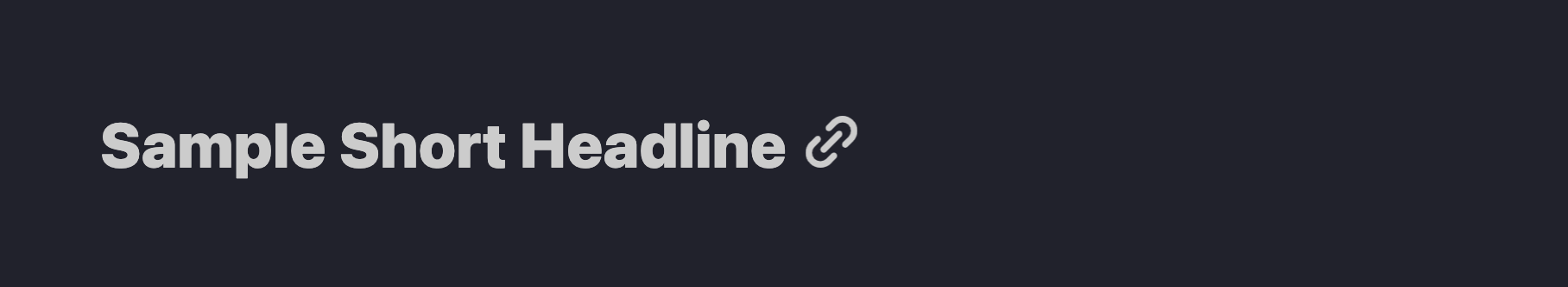
I have a headline followed by an icon, arranged on the same line like so:
<div class="outer-container">
<h1 class="article-header">Sample Short Headline</h1>
<object class="link-svg" type="image/svg+xml" data="./resources/link.svg" width="30px" height="30px"></object>
</div>
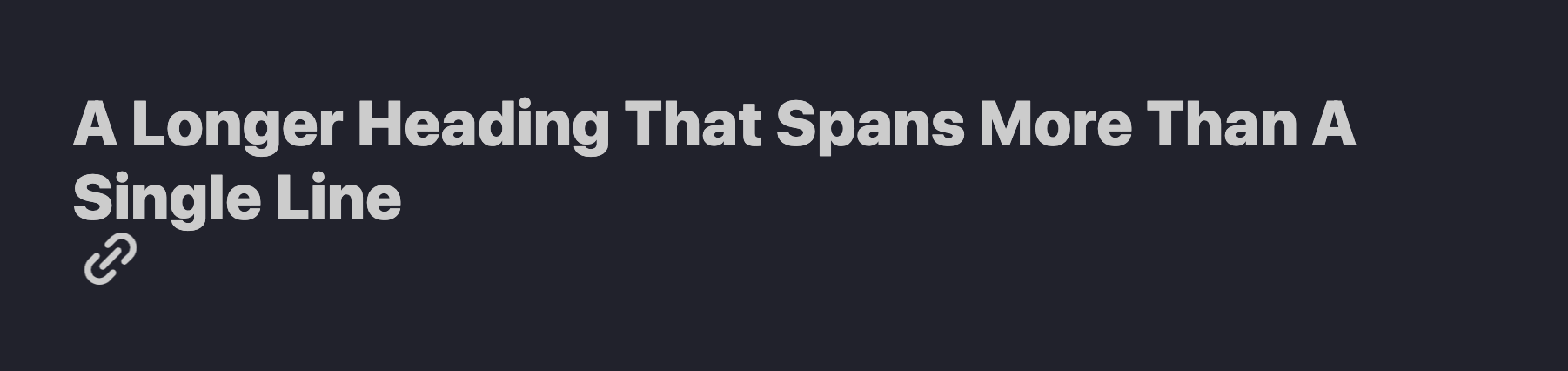
I set both elements as inline block elements, which is how I get them to stay on the same line. If the headline is longer than one line, then the multiple lines of text take up the whole horizontal width, regardless of whether the text is inline-block.
This creates the unwanted behavior of the icon being pushed to the line below, even if there is plenty of available space on the last line of wrapped text:
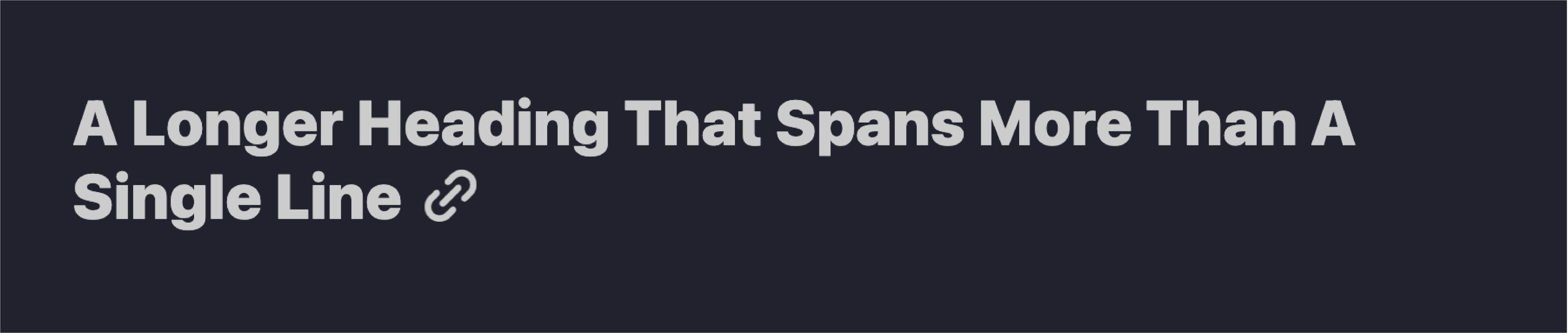
Ideally, I would like the wrapped text to behave as if each word is an inline-block element, so that the link wraps along with the text like so:
Now I could literally do that, placing each word in it’s own inline-block container so that is behaves this way, but that feels very hacky, and would have to be done manually for headlines of different lengths.
This seems like a simple feature, and I imagine there is a better solution involving some types of wrapping attributes. Is there a simple way to do this?







2
Answers
Wrap the last word and image in a
<span>and setwhite-space: nowrap;:You can just add
display: inline;to your heading texth1element, and the icon will stick to the last word.Here’s an example: