Let’s say I have a nested JSON object variable like:
{
"A":{
"a": [1,2],
"b": [3]
},
"B":{
"c":[4],
}
}
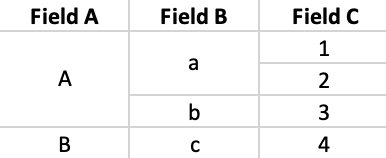
And I want it to be displayed in relative-sized tabular form like:
I have considered several methods and I found that every each method has some trick points to display in even table format.
Since each side of the cells must have the same length as its adjacent cell in both row and column directions, using div tag must be very tricky without absolute size. Even without that table head part, I think it won’t be easy to match each side between "A" part and "B" part in the example picture.
So, I guess using table tag might be the best choice. But using table will require destructuring all objects and complicated illegible additional code for calculating each row span, which is super non-declarative and degrades the readability significantly.
Is there any better alternative way to display nested object in tabular format with relative sizes in React, HTML?





2
Answers
I think it’s best you have used
};
Below is my attempt at this problem with recursion to fill the cell rowSpan at each level