It seems that most browsers on macOS (I suspect other systems too) choose to italicize emojis, which is not what I want. Is there a way to prevent that via CSS, a flag, or an attribute tag?
I figure this can be done with JavaScript, but I’d like to avoid parsing strings and wrapping emojis in HTML tags.
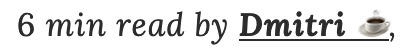
macOS FireFox and Chrome:
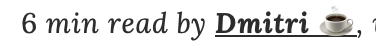
macOS Safari:
Edit: This is an example of how the above text is implemented 👇
<em>6 min read by <a href="..."><strong>Dmitri ☕️</strong></a></em>






3
Answers
try with,
CSS
font-synthesispropertyIn some browsers you might fix this issue via
In my tests it solved the problem at least in Firefox for windows.
JS workaround: wrap all emojis in
<span>elements with custom classes.Remove italic inline style from emojis
Manually removing the italic style by selecting the emoji might not be feasible but a good advice for content editors.
<i>is not an icon tag/elementA lot of icon libraries repurposed the deprecated idiomatic element
<i>for icons.The problem: Even modern browsers are still rendering text
<i>as italic.So you should either use
<span>tags or ensure you’ve included a style rule like:to prevent these contents from being Italicized.
I am on Edge/Chrome on Windows 10 and find that the tag puts the lot into italics (em is for emphasis and it’s up to browsers how they interpret it I think).
while the makes both Dmitri (and the cup, if that is possible) bold.
If you style the em element to have font-type: normal then the cup (and Dmitri and the rest) remain upright:
As the cup is in the same element as Dmitri they either have to be both upright or both bold.