I found a sidebar that I liked. I will add the link to give credit to the original creator.
CSS sidebar menu examples
And then the Pure CSS flying sidebar.
Now I was playing around with it and eventually I started to remove some items.
And I started noticing some strange behavior when menu items got below 4.
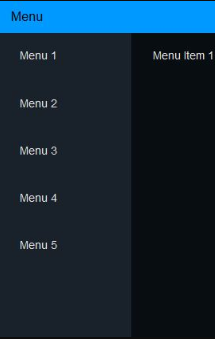
It was especially noticable when it was only 1 item. See the below image.
Here is the code and below it a codepen link
html part
<section class="app">
<aside class="sidebar">
<header>
Menu
</header>
<nav class="sidebar-nav">
<ul>
<li>
<a href="#"><i class="ion-bag"></i> <span>Menu 1</span></a>
<ul class="nav-flyout">
<li>
<a href="#"><i class="ion-ios-color-filter-outline"></i>Menu Item 1</a>
</li>
<li>
<a href="#"><i class="ion-ios-clock-outline"></i>Menu Item 2</a>
</li>
<li>
<a href="#"><i class="ion-android-star-outline"></i>Menu Item 3</a>
</li>
<li>
<a href="#"><i class="ion-heart-broken"></i>Menu Item 4</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="ion-ios-settings"></i> <span class="">Menu 2</span></a>
<ul class="nav-flyout">
<li>
<a href="#"><i class="ion-ios-alarm-outline"></i>Menu Item 1</a>
</li>
<li>
<a href="#"><i class="ion-ios-camera-outline"></i>Menu Item 2</a>
</li>
<li>
<a href="#"><i class="ion-ios-chatboxes-outline"></i>Menu Item 3</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="ion-ios-briefcase-outline"></i> <span class="">Menu 3</span></a>
<ul class="nav-flyout">
<li>
<a href="#"><i class="ion-ios-flame-outline"></i>Menu Item 1</a>
</li>
<li>
<a href="#"><i class="ion-ios-lightbulb-outline"></i>Menu Item 2</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="ion-ios-analytics-outline"></i> <span class="">Menu 4</span></a>
<ul class="nav-flyout">
<li>
<a href="#"><i class="ion-ios-timer-outline"></i>Menu Item 1</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="ion-ios-paper-outline"></i> <span class="">Menu 5</span></a>
<ul class="nav-flyout">
<li>
<a href="#"><i class="ion-ios-filing-outline"></i>Menu Item 1</a>
</li>
<li>
<a href="#"><i class="ion-ios-information-outline"></i>Menu Item 2</a>
</li>
<li>
<a href="#"><i class="ion-ios-paperplane-outline"></i>Menu Item 3</a>
</li>
<li>
<a href="#"><i class="ion-android-star-outline"></i>Menu Item 4</a>
</li>
<li>
<a href="#"><i class="ion-android-star-outline"></i>Menu Item 5</a>
</li>
<li>
<a href="#"><i class="ion-android-star-outline"></i>Menu Item 6</a>
</li>
<li>
<a href="#"><i class="ion-android-star-outline"></i>Menu Item 7</a>
</li>
<li>
<a href="#"><i class="ion-android-star-outline"></i>Menu Item 8</a>
</li>
</ul>
</li>
</ul>
</nav>
</aside>
</section>
CSS part
@import url(https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,300,600);
body {
font-family: "Lato";
font-size: 100%;
overflow-y: scroll;
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
background-color: #fefefe;
}
a {
text-decoration: none;
-webkit-transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
transition: all 0.6s ease;
}
a:hover {
-webkit-transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
transition: all 0.6s ease;
}
.app {
height: 100vh;
}
/* -------------
Sidebar
----------------*/
.sidebar {
position: absolute;
width: 17em;
height: 100%;
top: 0;
overflow: hidden;
background-color: #19222a;
-webkit-transform: translateZ(0);
visibility: visible;
-webkit-backface-visibility: hidden;
}
.sidebar header {
background-color: #09f;
width: 100%;
display: block;
padding: 0.75em 1em;
}
/* -------------
Sidebar Nav
----------------*/
.sidebar-nav {
position: fixed;
background-color: #19222a;
height: 100%;
font-weight: 400;
font-size: 1.2em;
overflow: auto;
padding-bottom: 6em;
z-index: 9;
overflow: hidden;
-webkit-overflow-scrolling: touch;
/* -------------
Chev elements
----------------*/
/* -------------
Nav-Flyout
----------------*/
/* -------------
Hover
----------------*/
}
.sidebar-nav ul {
list-style: none;
display: block;
padding: 0;
margin: 0;
}
.sidebar-nav ul li {
margin-left: 0;
padding-left: 0;
display: inline-block;
width: 100%;
/* -------------
Sidebar: icons
----------------*/
}
.sidebar-nav ul li a {
color: rgba(255, 255, 255, 0.9);
font-size: 0.75em;
padding: 1.05em 1em;
position: relative;
display: block;
}
.sidebar-nav ul li a:hover {
background-color: rgba(0, 0, 0, 0.9);
-webkit-transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
transition: all 0.6s ease;
}
.sidebar-nav ul li i {
font-size: 1.8em;
padding-right: 0.5em;
width: 9em;
display: inline;
vertical-align: middle;
}
.sidebar-nav > ul > li > a:after {
content: "";
font-family: ionicons;
font-size: 0.5em;
width: 10px;
color: #fff;
position: absolute;
right: 0.75em;
top: 45%;
}
.sidebar-nav .nav-flyout {
position: absolute;
background-color: #080D11;
z-index: 9;
left: 2.5em;
top: 0;
height: 100vh;
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
transform: translateX(100%);
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.sidebar-nav .nav-flyout a:hover {
background-color: rgba(255, 255, 255, 0.05);
}
.sidebar-nav ul > li:hover .nav-flyout {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Does someone know why this behavior happens and how to solve this?
I have been using google just to see what some of the CSS does. And how the menu is build.
I noticed that the menu exists next too the visible Menu and it slides too the left at the corrrect moment.
Also I noticed that the CSS part .sidebar-nav .nav-flyout { positions in part the fly in menu.
I just do not understand why more menu items makes a difference for this behavior.
Hopefully someone can help me.





3
Answers
I have realized that you have to set the property: width: 100vh;
the .nav-flyout class. The code would remain:
I understand that it is related to the Z-index and that the element does not occupy the entire screen so the elements can be seen.
You are using
transform: translateX(100%)to slide the submenus out of view. The problematic element seems to be the Menu item to Menu 4. For some reason it is less wide than the others, which makes it not move as far whentranslateX(100%)is applied.To solve this, either change 100% into some absolute length instead, or explicitly set the width of your submenus, so "100%" evaluates to the same length for all of them.
Exactly do not know, why this issue is arising when the number of the items comes to 2 or below that. But there is a way to solve this.
You can add a minimum width of 13em to the li element, and it will work !