I am trying to get javascript to run on an Azure AD B2C signin page, but it’s not working and I’m not sure what I’m missing.
I’m using user flows with a custom signin page. To keep it as simple as possible, my custom page HTML is:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<script>
function displayText() {
var welcomeText = document.getElementById('welcomeText');
welcomeText.textContent = 'Welcome to the login page!';
}
</script>
</head>
<body onload="displayText()">
<p id="welcomeText"></p>
<div id="api"></div>
</body>
</html>
It is hosted in an Azure Blob Storage Container, and the custom page loads correctly when I test the signin, only the javascript doesn’t seem to be working.
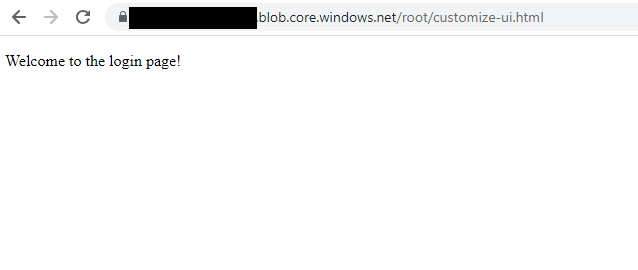
When I open the page from blob storage it works as expected:
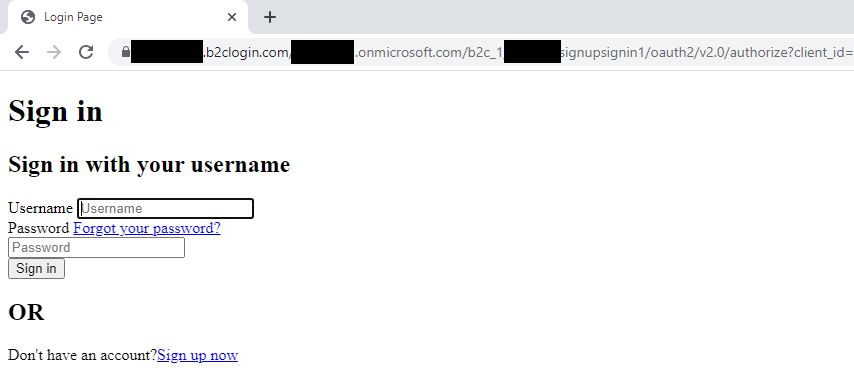
However when loading the signin page the welcome text is missing (note the page title is updated to match the HTML):
Things I have confirmed:
- Javascript is enabled in my browser
- Script is in the head tags
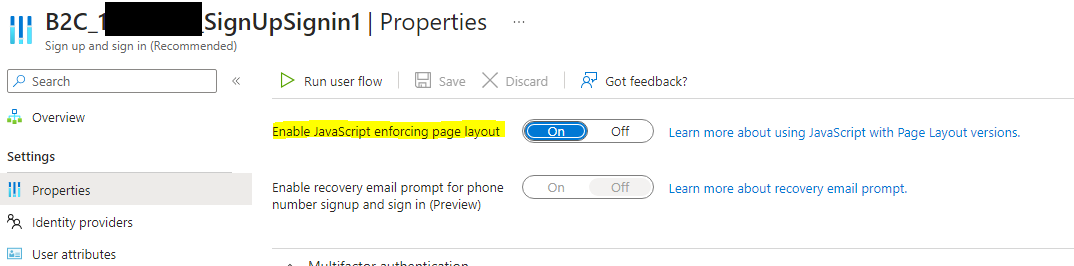
- Javascript is enabled:
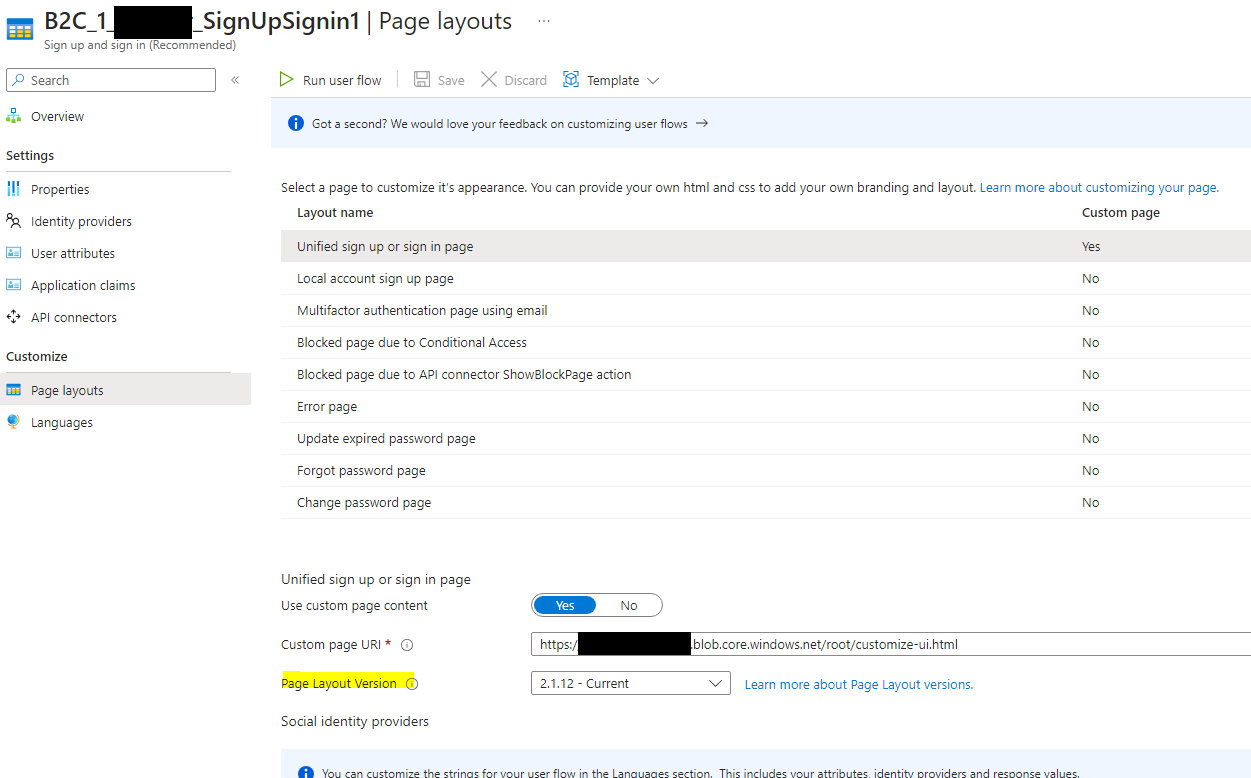
- I’m using version 2.1.12 of page layout (and have tried other versions with no luck):
What am I missing please?








2
Answers
Your event handler not being run may be caused by the B2C UI overriding them to ensure proper function.
As a workaround, try using the
DOMContentLoadedevent, or a self-executing anonymous function (also known as an Immediately Invoked Function Expression).This could be due to conflicts in div id to read the id by element.
As a workaround, you can create a label and add text to it.
which will show the text on top of the page.