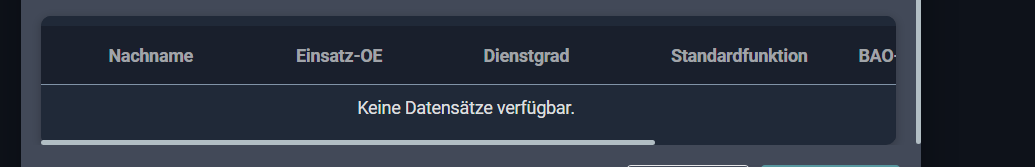
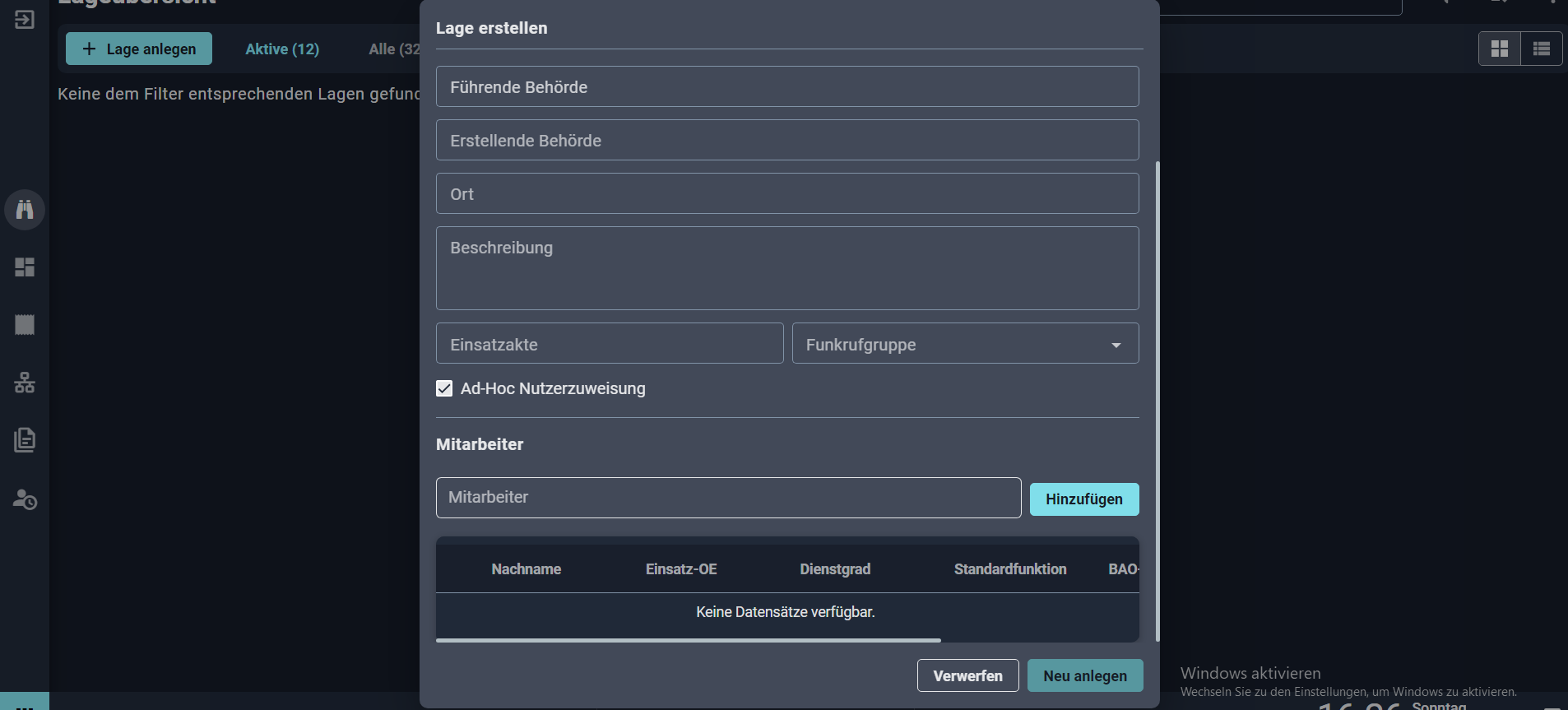
In my angular project I am using kendo grid. it looks like this:
And here is the relevant code. html:
<mat-card class="f-layoutcard lage-table">
<kendo-grid
class="f-table f-searchable"
[data]="mitarbeiterListForKendoGrid"
[loading]="loading$ | async"
[scrollable]="'scrollable'"
[selectable]="selectableSettings"
#kendoGridInstance="kendoGrid"
>
<kendo-grid-column field="name" title="Nutzername" [width]="150">
</kendo-grid-column>
<kendo-grid-column field="vorname" title="Vorname" [width]="150">
</kendo-grid-column>
<kendo-grid-column field="nachname" title="Nachname" [width]="150">
</kendo-grid-column>
<kendo-grid-column
field="einsatzOeName"
title="Einsatz-OE"
[width]="150"
>
</kendo-grid-column>
<kendo-grid-column
field="dienstgradName"
title="Dienstgrad"
[width]="150"
>
</kendo-grid-column>
<kendo-grid-column
field="baoStandardFunktionName"
title="Standardfunktion"
[width]="150"
>
</kendo-grid-column>
<kendo-grid-column
field="name"
title="BAO-Organisation"
[width]="150"
>
</kendo-grid-column>
<kendo-grid-column field="name" title="Aktion" [width]="150">
</kendo-grid-column>
<sh-util-kendo-grid-custom-messages>
</sh-util-kendo-grid-custom-messages>
<kendo-grid-messages
noRecords="Keine Datensätze verfügbar."
></kendo-grid-messages>
</kendo-grid>
</mat-card>
CSS:
.lage-table {
overflow-x: scroll; // my goal here was to make the grid horizontally scrollable
}
::ng-deep .f-table {
min-width: 100%;
}
Notice that the first visible column is "Nachname". But it should start with "Nutzername" and "Vorname".
If I remove the width from all columns, all columns will be visible (but squashed). Thats why I added the width and the CSS to fit everything.
But after setting the width, I can see the real first two columns in the developer console on the left side, outside of the element.
I wonder why it is so and hope someone can help to fix it, so that every column will be shown.
EDIT: Maybe I should mention that this is the screen:






2
Answers
I found the error. The reason why some columns were not visible, was because somehow the width of the columns was exceeding the kendo-grid.
The underlying problem was an in-built CSS in the kendo-grid
align-items: center.By changing that line to
align-items: baseline, the problem was fixed.Don’t do it with css. Rely on the kendo component and read the docs:
"When all column widths are explicitly set and the cumulative column width is greater than the available Grid width, a horizontal scrollbar appears and all set column widths are respected."