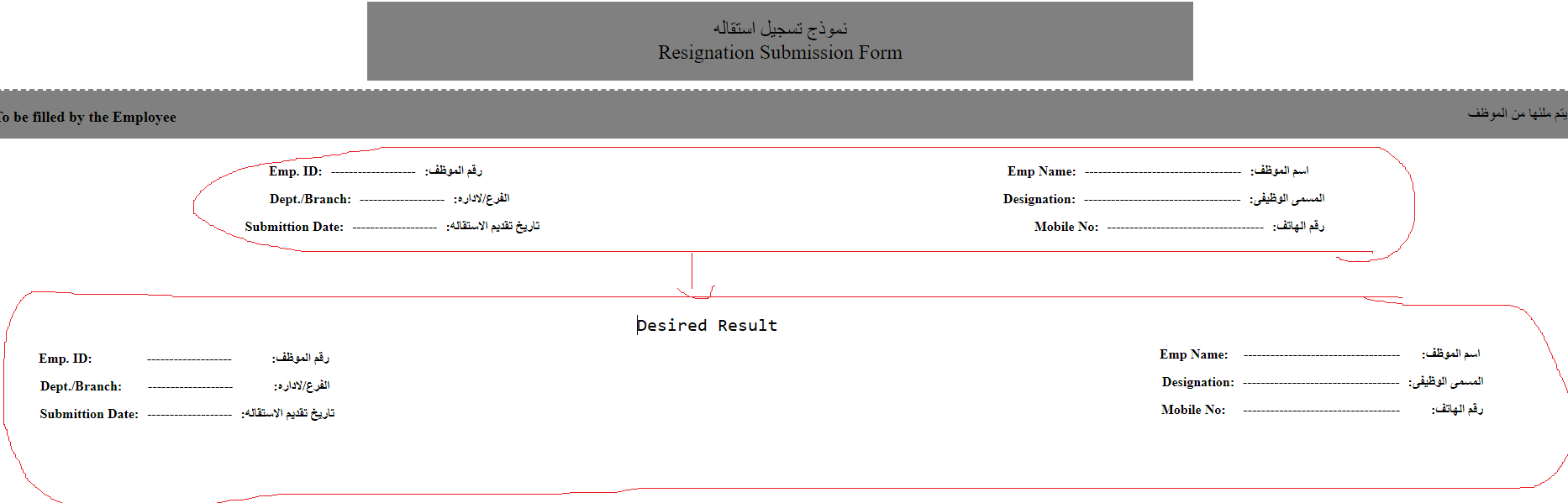
I work on template using html and CSS . I face issue I can’t make alignment to label text on right page and left page to start from same point.
so exactly I need all labels text on left page to be aligned to start from same point
and also all label text on right to be aligned to start from same point .
so How to do that ?
as sample issue on my design
submit date and employee id not aligned also mobile No and Employee Name also Arabic text
my code details for what I try
.label-container {
display: flex;
justify-content: space-between;
}
.left-label {
text-align: left;
}
.right-label {
text-align: right;
}
.form-header {
color: black;
background-color: gray;
text-align: center;
width: 50%;
padding: 20px;
margin: 10px auto;
}
.form-header h2 {
margin: 0;
font-weight: 500;
}
.form-container {
border: 2px dashed gray;
border-bottom: none;
max-width: 100%;
padding-bottom: 10px;
margin: 0 auto;
}
.form-info {
font-size: 18px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0px 5px;
background-color: gray;
}
.employee-info {
display: flex;
justify-content: space-around;
}
.id_container {
display: flex;
gap: 10px;
margin-left: 10px;
}
.name_container {
display: flex;
gap: 10px;
}
.table-border-end {
height: 50px;
border-top: 2px dashed gray;
border-bottom: 2px dashed gray;
}
label {
display: block;
font-weight: bold;
margin-bottom: 5px;
}
input[type="text"] {
width: 100%;
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}
h1 {
text-align: center;
}
form {
margin-top: 20px;
}
label {
display: block;
margin-top: 10px;
font-weight: bold;
}
input[type="text"], textarea, input[type="date"] {
width: 100%;
padding: 5px;
}
input[type="submit"] {
background-color: #4caf50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
margin-top: 20px;
}
input[type="submit"]:hover {
background-color: #45a049;
}
.line-container {
margin-top: 30px;
}
.line {
border: none;
border-top: 1px solid black;
margin: 0;
}
.solid-table {
border-collapse: collapse;
width: 100%;
}
.solid-table th,
.solid-table td {
border: 1px solid black;
padding: 8px;
text-align: center;
}<div class="form-header">
<h2> نموذج تسجيل استقاله <br /> Resignation Submission Form </h2>
</div>
<div class="form-container">
<div class="form-info">
<div class="form-section">
<label for="emp-input">To be filled by the Employee</label>
</div>
<div class="form-section">
<p class="fill-by-employee">يتم ملئها من الموظف</p>
</div>
</div>
<div class="form">
<form>
<div class="employee-info" style="margin-left:10px;">
<div class="id_container">
<label for="emp-id">Emp. ID:</label>
<label for="emp-id">-------------------</label>
<label for="dept-branch">:رقم الموظف</label>
</div>
<div class="name_container">
<label for="submission-date">Emp Name:</label>
<label for="submission-date">-----------------------------------</label>
<label for="emp-sign">:اسم الموظف</label>
</div>
</div>
<div class="employee-info" style="margin-left:30px;">
<div class="id_container">
<label for="emp-id">Dept./Branch:</label>
<label for="emp-id">-------------------</label>
<label for="dept-branch">:الفرع/لاداره</label>
</div>
<div class="name_container">
<label for="submission-date">Designation:</label>
<label for="submission-date">-----------------------------------</label>
<label for="emp-sign">:المسمى الوظيفى</label>
</div>
</div>
<div class="employee-info">
<div class="id_container">
<label for="emp-id">Submittion Date:</label>
<label for="emp-id">-------------------</label>
<label for="dept-branch">:تاريخ تقديم الاستقاله</label>
</div>
<div class="name_container">
<label for="submission-date">Mobile No:</label>
<label for="submission-date">-----------------------------------</label>
<label for="emp-sign">:رقم الهاتف</label>
</div>
</div>
<div class="employee-info">
<div class="id_container">
<label for="emp-id">Last Working Date:</label>
<label for="emp-id">-------------------</label>
<label for="dept-branch">:اخر يوم عمل</label>
</div>
<div class="name_container">
<label for="submission-date">Employee Signature:</label>
<label for="submission-date">-----------------------------------</label>
<label for="emp-sign">:توقيع الموظف</label>
</div>
</div>
</form>
</div>
<div class="table-border-end"></div>
</div>




2
Answers
Since you already using flexbox all you need to do is to cahnge the
justify-contentattribute on youremployee-infoflex box like this :And this will be the result:
Hi ahmed
first I advise that you stop mixing inline styles with CSS files due to styling specificity …
second your use of the flex items is wrong as well as the grouping of your tags in the html file.
I took the liberty of fixing the html nesting as well as the css addressing of the flex items & the flex implementation in your code (I made the flex 2 levels deep – one for the inline labels & one for the outer layer for the field groupings)
CSS:
Hope I was able to help …
Edit: if there is a problem with text alignment, I suggest you fill the label strings with spaces to make up for the misalignment unless you want to set those strings as flex items & start manipulating them or use other methods to acheive this…