I have preloader (this is an animation) on page that hide important content until it’s ready. Preloader must do animation 1.5s, but there is a problem, animation starts before the browser output an any pixel at screen. And if something will delay FP (First Paint – term from dev-tools), then I’ll see part of declared animation, for example 978ms, not 1.5s and it’s not what I want to expect.
Additional question touches the live-server, the extension for VSCode.
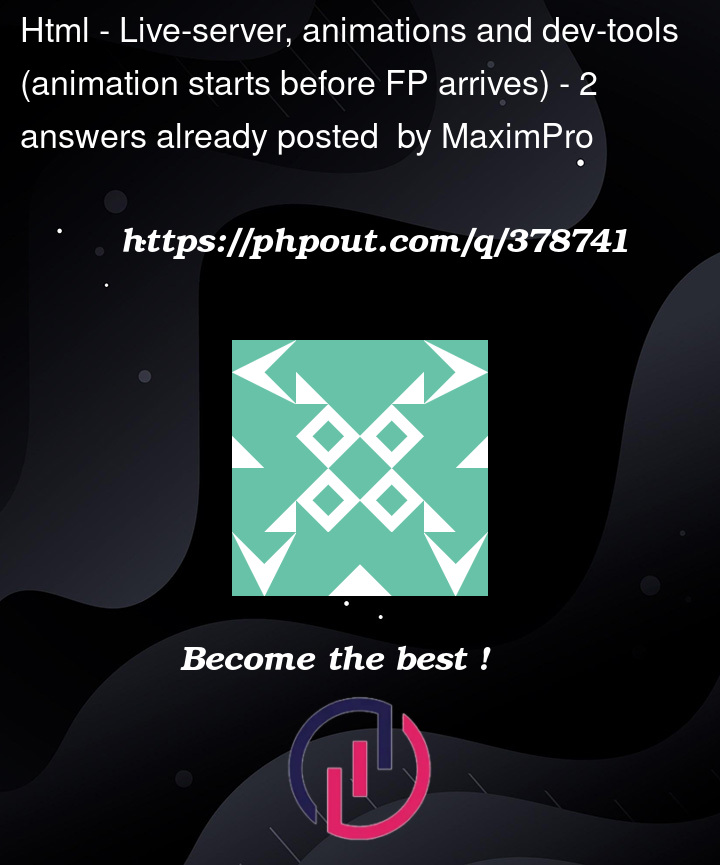
If I run my page that has very same preloader, I will see the following:
These short purple strings are Pre-paints and Layerise. I tryed to find any answer what is Pre-paints, but it was unsuccessful, nothing find.
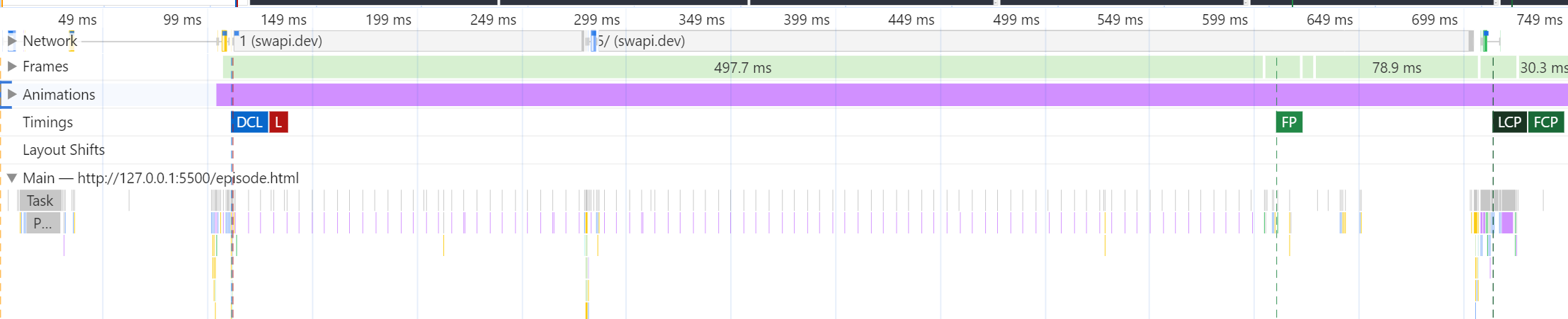
If I run the same without live-server, I see the following:
You can notice, that live-server spoil expected animation 1.5s unlike when it’s not running, but when live-server is offline, animation starts before FP. And it also problem, I can’t count on time that I set for an any animation, because it depends on things that delay FP.
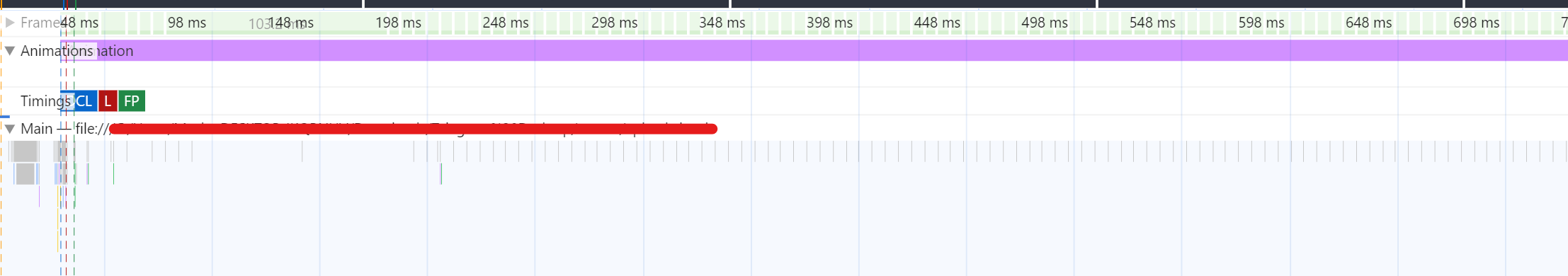
Here, shown more precisely when I run page without live-server
Time between when begins stripe animations and FP is ~6ms (almost immediately), but compare with live-server it is about 500ms.
In total:
- How to solve this, I mean how to control FP and eliminate delays between time of first animation on page and FP
- Why do
Pre-paintsandLayeriseappear (in big amount), when I work with live-server? What causes them to appear (can we control them)?







2
Answers
When dealing with factors like First Paint (FP) delays and differences in behavior between local development environments like live-server and regular browser rendering thedre can be inherent lag in the tools themselves.To ensure that your animation starts after the First Paint, you should the start of the animation until the browser has painted the first frame of content.
One common approach is to use the DOMContentLoaded event.
You may also consider using CSS animations with animation-delay to ensure the animation starts after the desired time. Though you’ll need to account for the time it takes for the First Paint to occur.
Use JavaScript to trigger animations after the page has fully loaded (DOMContentLoaded event). Optimize code and assets to reduce load times.
Live Server may introduce processing overhead, causing more Pre-paints and Layerize events. Optimize code and assets to reduce these events. Follow best practices for optimization, such as minimizing HTTP requests, compressing assets, using CSS for styling, avoiding complex selectors. Disable unnecessary browser extensions to improve performance.