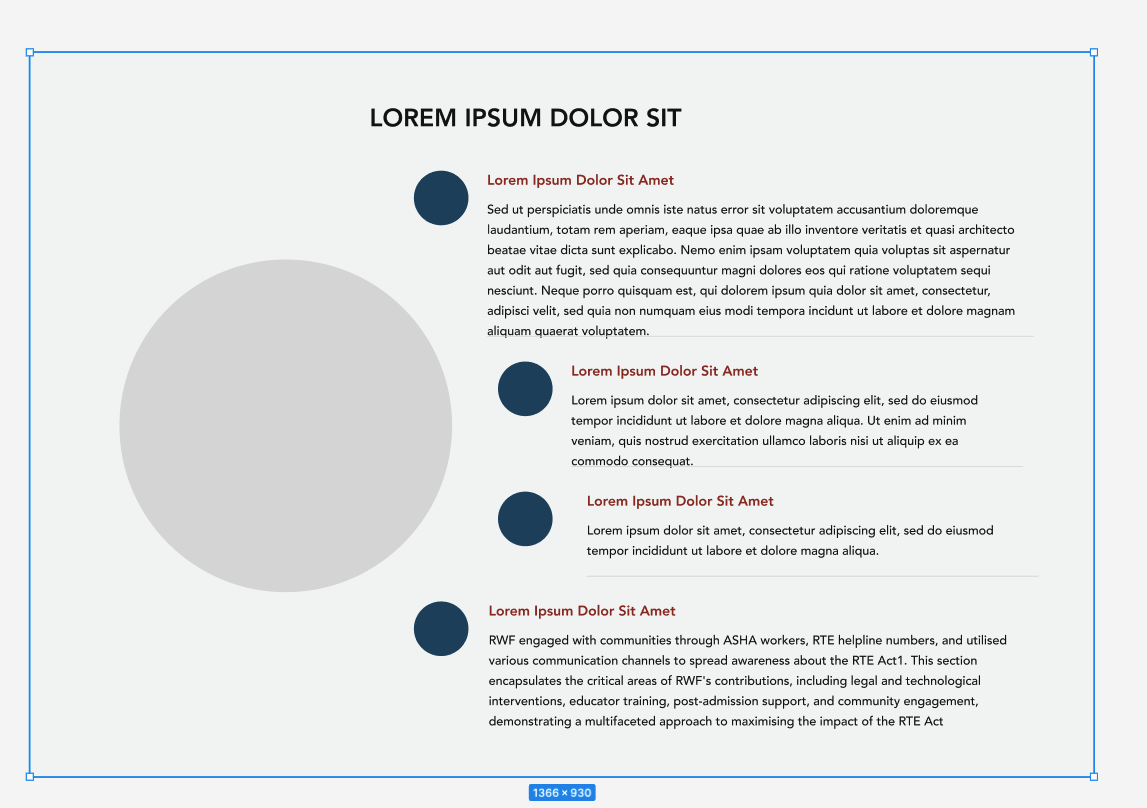
I am pretty new with HTML, CSS and I wanted to know if this layout is possible to achieve.
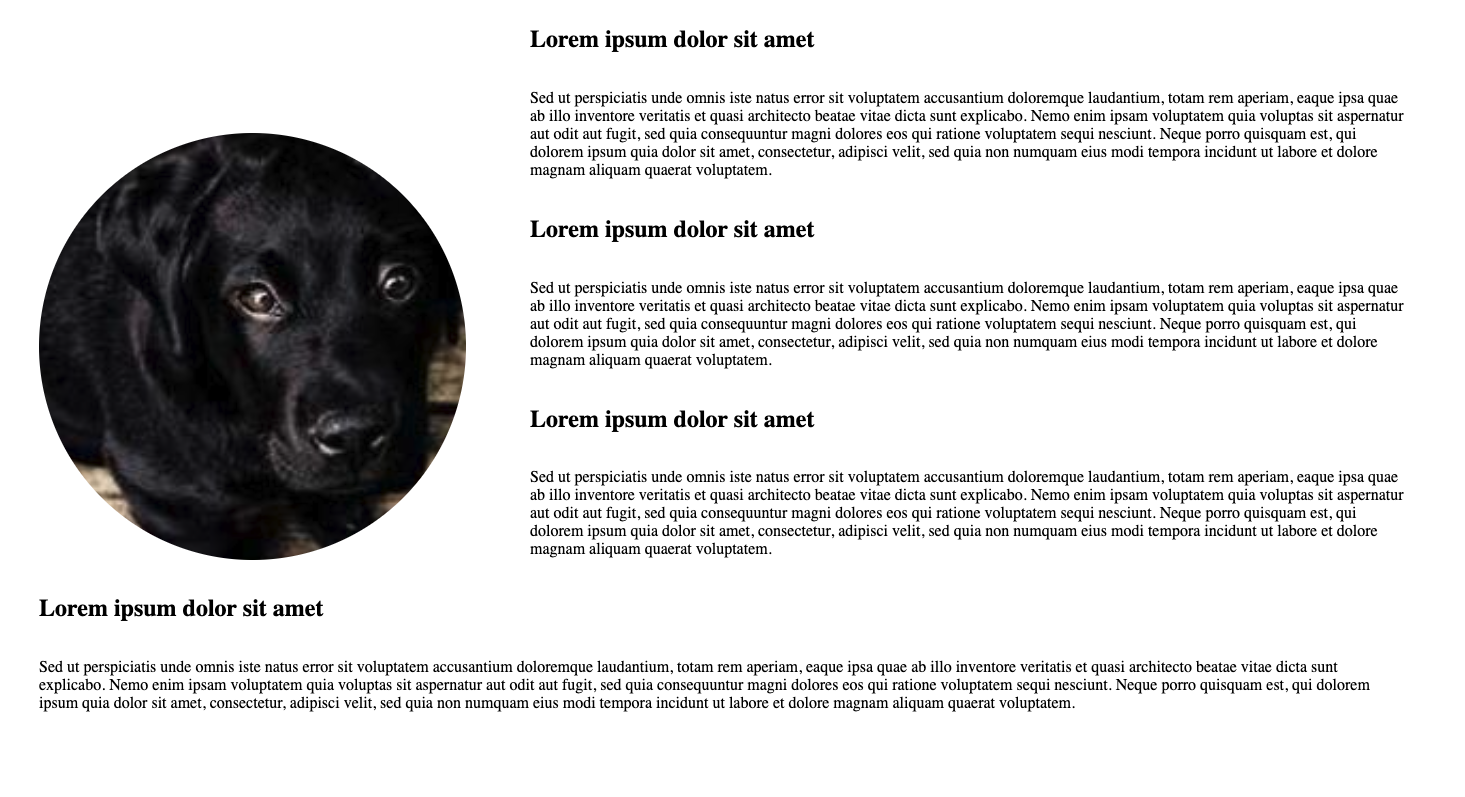
I have tried using the shape-outside property. But the result is coming out like this:
This is what I have done so far:
Codepen link
.container {
display: block;
max-width: 1366px;
margin: 0 auto;
}
.img-wrapper {
border-radius: 50%;
width: 427px;
height: 427px;
shape-outside: circle();
float: left;
overflow: hidden;
margin-right: 4rem;
margin-top: 8rem;
}
.image{
width: 100%;
height: 100%;
object-fit: cover;
}
.cont{
display:flex;
flex-direction: column;
}<div class="container">
<div class="img-wrapper">
<img src="https://picsum.photos/id/237/200/300" loading="lazy" alt="" class="image">
</div>
<div class="content-wrapper">
<div class="cont">
<h2>Lorem ipsum dolor sit amet</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
</p>
</div>
<div class="cont">
<h2>Lorem ipsum dolor sit amet</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
</p>
</div>
<div class="cont">
<h2>Lorem ipsum dolor sit amet</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
</p>
</div>
<div class="cont">
<h2>Lorem ipsum dolor sit amet</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
</p>
</div>
</div>
</div>
 Question posted in
Question posted in 



2
Answers
shape-outsideis the correct approach, but some of your other styling was interfering with its operation. Here’s a working starting point:This was a good yet silly problem to solve. You can use the float property with the shape-outside() property to wrap all your things according to the circle or image that you have.
shape-outside provides a way to customize this wrapping, making it possible to wrap text around complex objects rather than simple boxes.