I’m using a grid layout for a month-view where each week is another grid layout.
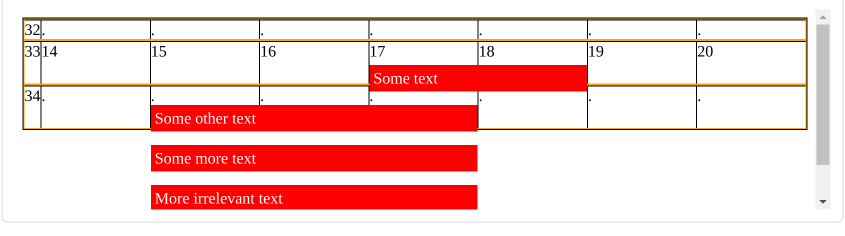
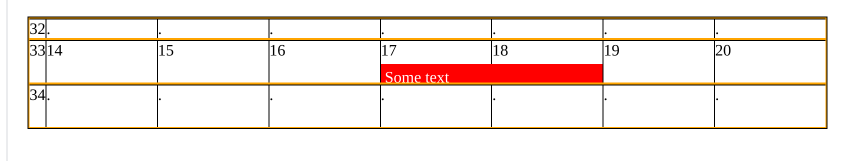
For each event, I’m using something like grid-column: 5/span 2; top: 1rem; to layer the events on top of the calendar days, but when the number of events get too many, they overflow.
I can set overflow hidden on section.week, but then the events simply get chopped off which is not any better.
Is there a way to make the whole calendar grow when the events start overflowing a week, even if it means having to scroll up and down to see the whole calendar?
Open to other suggestions too.
:host {
display: flex;
flex-direction: column;
flex: 1 1 auto;
}
section.month {
flex: 1 1 auto;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: min-content;
grid-auto-rows: 1fr;
border: 1px solid black;
}
section.week {
display: grid;
grid-template-columns: min-content repeat(7, 1fr);
border: 1px solid orange;
}
section.week > * + * {
border-left: 1px solid black;
}
section.week > * {
border-top: 1px solid black;
}
section.closure {
background-color: red;
color: white;
border: 1px red;
align-self: baseline;
position: relative;
margin: 0.5rem 0 0.5rem 1px;
padding: 0.25rem;
grid-row: 1;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}<section class="month">
<section class="week">
<div class="week-of-year">
32
</div>
<div class="day past" style="grid-column: 2/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 3/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 4/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 5/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 6/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 7/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 8/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
</section>
<section class="week">
<div class="week-of-year">
33
</div>
<div class="day past" style="grid-column: 2/span 1; grid-row: 1">
<div class="day-number">14</div>
</div>
<div class="day past" style="grid-column: 3/span 1; grid-row: 1">
<div class="day-number">15</div>
</div>
<div class="day past" style="grid-column: 4/span 1; grid-row: 1">
<div class="day-number">16</div>
</div>
<div class="day past" style="grid-column: 5/span 1; grid-row: 1">
<div class="day-number">17</div>
</div>
<div class="day past" style="grid-column: 6/span 1; grid-row: 1">
<div class="day-number">18</div>
</div>
<div class="day past" style="grid-column: 7/span 1; grid-row: 1">
<div class="day-number">19</div>
</div>
<div class="day past" style="grid-column: 8/span 1; grid-row: 1">
<div class="day-number">20</div>
</div>
<section class="closure" style="grid-column: 5/span 2; top: 1rem;">
Some text
</section>
<section class="closure" style="grid-column: 3/span 3; top: 3.5rem;">
Some other text
</section>
<section class="closure" style="grid-column: 3/span 3; top: 6rem;">
Some more text
</section>
<section class="closure" style="grid-column: 3/span 3; top: 8.5rem;">
More irrelevant text
</section>
<section class="closure" style="grid-column: 3/span 3; top: 11rem;">
Some other text
</section>
</section>
<section class="week">
<div class="week-of-year">
34
</div>
<div class="day past" style="grid-column: 2/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 3/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 4/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 5/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 6/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 7/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
<div class="day past" style="grid-column: 8/span 1; grid-row: 1">
<div class="day-number">.</div>
</div>
</section>
</section>





2
Answers
Instead of using position: relative and the top property to place events, use grid rows for your events. By default, the grid items will stack and create new rows as needed.Remove the grid-row: 1 you’ve specified for each closure (event).
HTML Changes:
Remove the grid-row: 1 from each section.closure. And you also don’t need to specify the top property for them anymore.
adjust the closure elements using grid-row instead of top
To get the borders of the days to adapt to the new dimension, you need also to set grid-row for them to 1/7 or higher, based on the maximum number of additional rows that are needed.