I’m working on a responsive navigation bar using HTML, CSS, and vanilla JavaScript. The navbar includes a hamburger icon that, when clicked, toggles the visibility of a dropdown menu. However, I’m facing an issue where the dropdown menu items are not aligning correctly right to the hamburger icon.
Here’s the code to have a better idea of the problem:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Taskboard</title>
<link rel="stylesheet" href="/static/styling/home.css">
<style>
body, html {
height: 100%;
margin: 0;
font-family: Arial, sans-serif;
background-color: #333;
color: white;
}
header {
background-color: #222;
padding: 10px 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
nav {
position: relative; /* Ensure nav is positioned for absolute positioning of children */
}
nav h1 {
margin: 0;
display: flex;
align-items: center;
background-color: blue; /* Set the background color to blue */
padding: 10px; /* Adjust padding as needed */
position: relative; /* Ensure relative positioning for the nav h1 */
}
nav .hamburger {
cursor: pointer;
font-size: 24px;
margin-left: 10px;
color: white; /* Change the color of the hamburger icon to white for better visibility */
}
.menu {
list-style: none;
padding: 0;
position: absolute;
top: 0; /* Align with the top of nav h1 */
left: 100%; /* Position to the right of the nav h1 */
transform: scaleX(0); /* Initially collapsed along the X axis */
transform-origin: left;
transition: transform 350ms ease-in-out; /* Animate the transform property */
background-color: #222;
box-shadow: 0 2px 5px rgba(0,0,0,0.2); /* Optional: Add a shadow for better visibility */
}
.showNavMenu {
transform: scaleX(1); /* Expand to full width */
}
ul li {
display: block; /* Change to block for vertical list */
padding: 5px;
background-color: blue;
color: blue;
margin-top: -13px;
margin-left: 8px;
}
ul li:hover {
background-color: blue;
}
.button-blue {
background: #007bff; /* Assuming a solid blue; replace with gradient if needed */
color: white;
border: none;
padding: 10px 15px;
font-size: 16px;
font-weight: bold;
border-radius: 4px; /* Adjust as needed */
margin-left: 10px; /* Space between buttons */
transition: background-color 0.3s ease; /* Smooth transition for hover effect */
text-transform: uppercase; /* If the text should be uppercase as in the screenshot */
}
nav {
display: flex;
justify-content: space-between; /* Adjust this to align the nav items as in the screenshot */
align-items: center;
padding: 10px; /* Adjust as needed */
}
/* Style for the hamburger icon */
nav .hamburger {
cursor: pointer;
font-size: 24px;
color: white; /* Change the color of the hamburger icon to white for better visibility */
}
/* You might also want to style the <ul> element to have padding and margin 0 */
nav ul {
padding: 0;
margin: 0;
display: flex; /* To align the buttons horizontally */
}
/* Style for the <li> elements to remove list styles and margins */
nav ul li {
list-style: none;
margin: 0;
}
ul li button.button-blue:hover {
background-color: blue; /* Keep the background color blue on hover */
}
.button-blue:hover {
background: linear-gradient(to bottom right, #0056b3, #004291); /* Darker shade for hover effect */
box-shadow: 0 2px #002b5e; /* Smaller shadow for pressed effect */
transform: translateY(2px); /* Gives the button a 'pressed' effect on hover */
}
#new-taskboard-form {
display: none;
margin: 20px;
padding: 20px;
border: 1px solid #ddd;
border-radius: 8px;
background-color: #f9f9f9;
}
#new-taskboard-form input[type="text"],
#new-taskboard-form input[type="file"] {
width: 100%;
padding: 10px;
margin: 10px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#new-taskboard-form button {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
#new-taskboard-form button:hover {
background-color: #45a049;
}
#new-taskboard-form input[type="text"]::placeholder {
color: #888;
}
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
padding-top: 60px;
}
.modal-content {
background-color: #fefefe;
margin: 5% auto; /* 5% from the top and centered */
padding: 20px;
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
border-radius: 8px; /* Optional: Rounded corners */
}
.close-button {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close-button:hover,
.close-button:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
.taskboard-selector {
width: 100%;
padding: 10px;
margin: 10px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
header {
background-color: #222;
padding: 10px 20px;
display: flex;
justify-content: space-between; /* Aligns items on opposite ends */
align-items: center;
}
#settings-button {
margin-right: 20px; /* Add some margin for spacing */
}
</style>
</head>
<body>
<header>
<nav>
<h1>My New Taskboard <span class="hamburger">☰</span></h1>
<ul class="menu">
<li><button id="update-button" class="button-blue">Update</button></li>
<li><button id="edit-button" class="button-blue">Edit</button></li>
<li><button id="open-button" class="button-blue">Open</button></li>
<li><button id="new-button" class="button-blue">New</button></li>
</ul>
</nav>
<button id="settings-button" class="button-blue">Settings</button> <!-- Moved outside of the nav, into the header -->
</header>
<main>
<section class="taskboard-grid" id="taskboard-grid">
<!-- Task cards will be dynamically added here -->
</section>
<!-- Hidden form for creating a new taskboard -->
<div id="new-taskboard-form">
<input type="text" id="new-taskboard-name" placeholder="Enter Taskboard Name">
<input type="file" id="new-taskboard-file" accept=".xlsx">
<button id="submit-new-taskboard">Create Taskboard</button>
</div>
</main>
<div id="taskboard-selection-modal" class="modal">
<div class="modal-content">
<span class="close-button">×</span>
<h2>Select a Taskboard</h2>
<select id="taskboard-selector" class="taskboard-selector">
<!-- Taskboard options will be dynamically populated here -->
</select>
<button id="select-taskboard-button" class="button-blue">Open Taskboard</button>
</div>
</div>
<script>
// Toggle menu visibility
const hamburger = document.querySelector('.hamburger');
const menu = document.querySelector('.menu');
hamburger.addEventListener('click', () => {
menu.classList.toggle('showNavMenu');
});
// Open settings page
document.getElementById('settings-button').addEventListener('click', function() {
window.location.href = 'settings';
});
// Global variable to keep track of the currently selected taskboard
let currentTaskboard = null;
// Update taskboard functionality
document.getElementById('update-button').addEventListener('click', function() {
if (!currentTaskboard) {
alert('Please select a taskboard first.');
return;
}
var fileInput = document.createElement('input');
fileInput.type = 'file';
fileInput.accept = '.xlsx';
fileInput.addEventListener('change', function(event) {
var file = event.target.files[0];
var formData = new FormData();
formData.append('file', file);
formData.append('name', currentTaskboard);
fetch('/upload/', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
fetchTaskboardData(currentTaskboard);
})
.catch(error => {
console.error('Error:', error);
});
});
fileInput.click();
});
// Open taskboard selection modal
document.getElementById('open-button').addEventListener('click', function() {
fetch('/list/')
.then(response => response.json())
.then(taskboards => {
populateTaskboardSelector(Object.values(taskboards));
showModal();
})
.catch(error => {
console.error('Error fetching taskboards:', error);
});
});
// Populate taskboard selector in modal
function populateTaskboardSelector(taskboards) {
var selector = document.getElementById('taskboard-selector');
selector.innerHTML = '';
taskboards.forEach(taskboard => {
var option = document.createElement('option');
option.value = taskboard;
option.textContent = taskboard;
selector.appendChild(option);
});
}
// Show modal
function showModal() {
var modal = document.getElementById('taskboard-selection-modal');
modal.style.display = 'block';
}
// Close modal functionality
document.querySelector('.close-button').addEventListener('click', function() {
var modal = document.getElementById('taskboard-selection-modal');
modal.style.display = 'none';
});
window.onclick = function(event) {
var modal = document.getElementById('taskboard-selection-modal');
if (event.target == modal) {
modal.style.display = 'none';
}
}
// Handle taskboard selection from modal
document.getElementById('select-taskboard-button').addEventListener('click', function() {
var selectedTaskboard = document.getElementById('taskboard-selector').value;
if (selectedTaskboard) {
openTaskboard(selectedTaskboard);
var modal = document.getElementById('taskboard-selection-modal');
modal.style.display = 'none';
} else {
alert('Please select a taskboard.');
}
});
// Edit taskboard functionality
document.getElementById('edit-button').addEventListener('click', function() {
if (!currentTaskboard) {
alert('Please select a taskboard first.');
return;
}
window.location.href = `/edit?name=${encodeURIComponent(currentTaskboard)}`;
});
// New taskboard functionality
document.getElementById('new-button').addEventListener('click', function() {
document.getElementById('new-taskboard-form').style.display = 'block';
});
// Submit new taskboard
document.getElementById('submit-new-taskboard').addEventListener('click', function() {
var taskboardName = document.getElementById('new-taskboard-name').value;
var fileInput = document.getElementById('new-taskboard-file');
var file = fileInput.files[0];
if (!taskboardName || !file) {
alert('Please enter a taskboard name and select a file.');
return;
}
var formData = new FormData();
formData.append('name', taskboardName);
formData.append('file', file);
fetch('/create', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
console.log('Taskboard created:', data);
document.getElementById('new-taskboard-form').style.display = 'none';
document.getElementById('new-taskboard-name').value = '';
fileInput.value = '';
})
.catch(error => {
console.error('Error:', error);
});
});
// Function to fetch and display taskboard data
function fetchTaskboardData(taskboardName) {
console.log('Fetching data for:', taskboardName); // Debug log
fetch(`/get/?name=${encodeURIComponent(taskboardName)}`)
.then(response => response.json())
.then(data => {
console.log('Data received:', data); // Debug log
var taskboardGrid = document.getElementById('taskboard-grid');
taskboardGrid.innerHTML = ''; // Clear existing content
// Check if data is an object and not an array
if (typeof data === 'object' && data !== null && !Array.isArray(data)) {
Object.values(data).forEach(createCard); // Iterate over object values
} else {
console.error('Unexpected data format:', data);
}
})
.catch(error => {
console.error('Error fetching taskboard data:', error);
});
}
// Function to create a card for each task
function createCard(row) {
console.log('Creating card for:', row); // Debug log
var card = document.createElement('div');
card.className = 'task-card';
Object.keys(row).forEach(key => {
if (row[key] !== null && row[key] !== undefined) {
var p = document.createElement('p');
p.textContent = `${key}: ${row[key]}`;
card.appendChild(p);
}
});
document.getElementById('taskboard-grid').appendChild(card); // Append card to taskboard grid
}
// Open taskboard function
function openTaskboard(taskboardName) {
currentTaskboard = taskboardName;
fetchTaskboardData(taskboardName);
}
// DOMContentLoaded event listener
document.addEventListener('DOMContentLoaded', function() {
const urlParams = new URLSearchParams(window.location.search);
const taskboardName = urlParams.get('name');
if (taskboardName) {
openTaskboard(taskboardName);
}
});
</script>
</body>
</html>
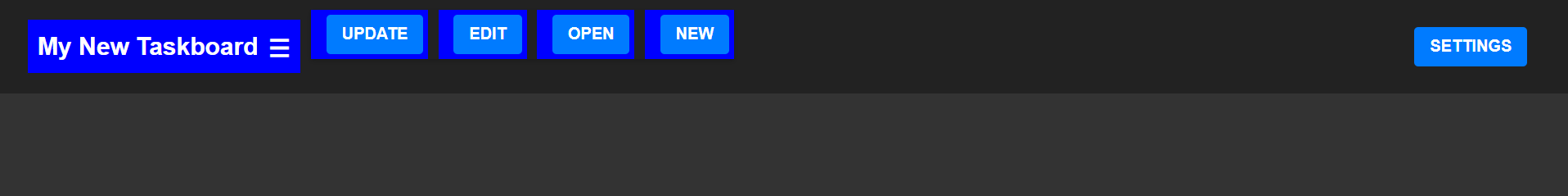
Here’s an image showing the problem:
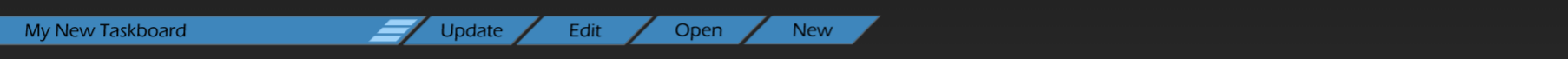
And here is an image how it should look like:
Could someone help me understand why the dropdown menu is not aligning correctly right the hamburger icon and how to fix it?

 Question posted in
Question posted in 



2
Answers
I am sharing the whole code fixed:
I think this will work
top: 10px;is beacuse you assignpadding: 10px 20px;to header.