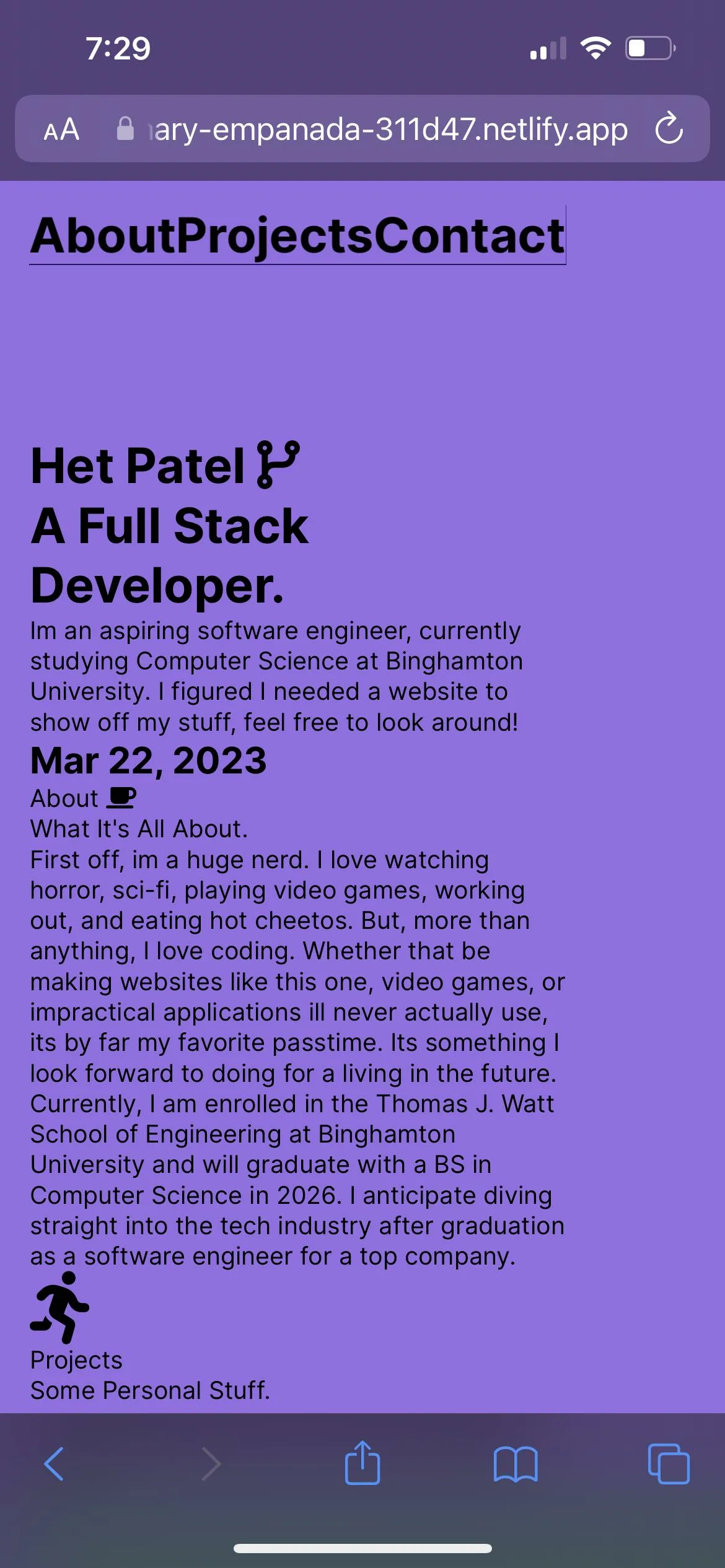
The CSS for this website works perfectly fine on my computer, as in the desktop version and the mobile version made by media queries, but when I view it on my mobile device, the CSS just stops working. The website link: https://lighthearted-basbousa-3c2db6.netlify.app/, the repo link https://github.com/hetyug04/portfolioV7. It’s hosted on netlify but I havent had problems with it before. Here is the mobile view from my phone





2
Answers
I fixed the issue, and apparantely it was because I was nesting my css styling in the stylesheet, once I denested the styles, the CSS started working for mobile browsers
Your CSS is working on smaller screen sizes.
Using the browser’s dev tools I could see that you have a media query with
display: noneon the intro class. This affects screens smaller or equal to 1015px. If you change or remove the media query, your output will change.Not sure why it is there and if the removal will completely resolve your issue, but checking this should be your first step.
There are some other issues, such as overflow and incorrect width, maybe you want to check out the mobile-first design approach.