So, I am creating this React component modal to display the comments made inside each post. So far, so good. The only issue is that when I set the height of the modal’s background, it immediately overlays everything. I have tried everything to solve this problem, such as adjusting the z-index, positions, and so on, but nothing has worked. I’m feeling quite desperate because this issue has already cost me hours and hours of work, thinking, and research, and I have not yet come up with a solution.
Here’s the component:
import { CommentsModalStyled } from "../../../styles/commentsModal";
interface CommentsInterface {
comments: any[];
}
export const CommentsModal = ({ comments }: CommentsInterface) => {
return (
<CommentsModalStyled>
<div className="modalBackground">
<div className="commentsContainer">
{comments.length !== 0 ? (
comments.map((e: any, index: number) => (
<div className="commentsSection" key={index}>
<div className="commentsSection--image">
<img src={e.user.perfil} alt="userphoto" />
</div>
<div className="commentsSection--content">
<span>{e.text}</span>
<span>{e.created_at}</span>
</div>
</div>
))
) : null}
</div>
</div>
</CommentsModalStyled>
);
};
and here’s the styled component:
import styled from 'styled-components'
export const CommentsModalStyled = styled.div`
.modalBackground {
background-color: #00000038;
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 1;
height: 100%;
}
.commentsContainer {
background-color: white;
width: 50%;
height: 60%;
margin: 0 auto;
}
.commentsSection {
display: flex;
justify-content: space-between;
flex-direction: row;
}
.commentsSection--image > img{
width: 50px;
height: 51px;
}
`
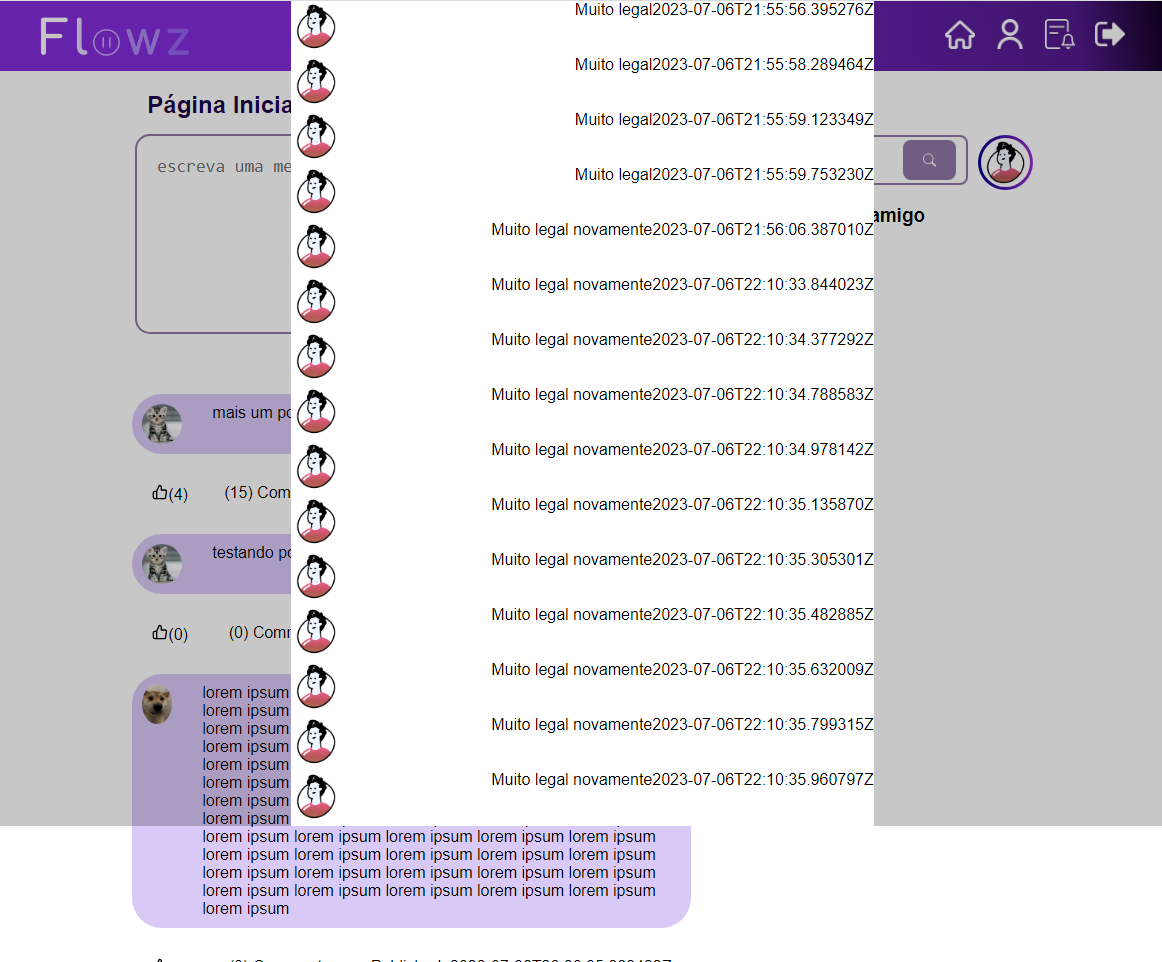
Here is what it look like when i set no height to class=modalBackground:
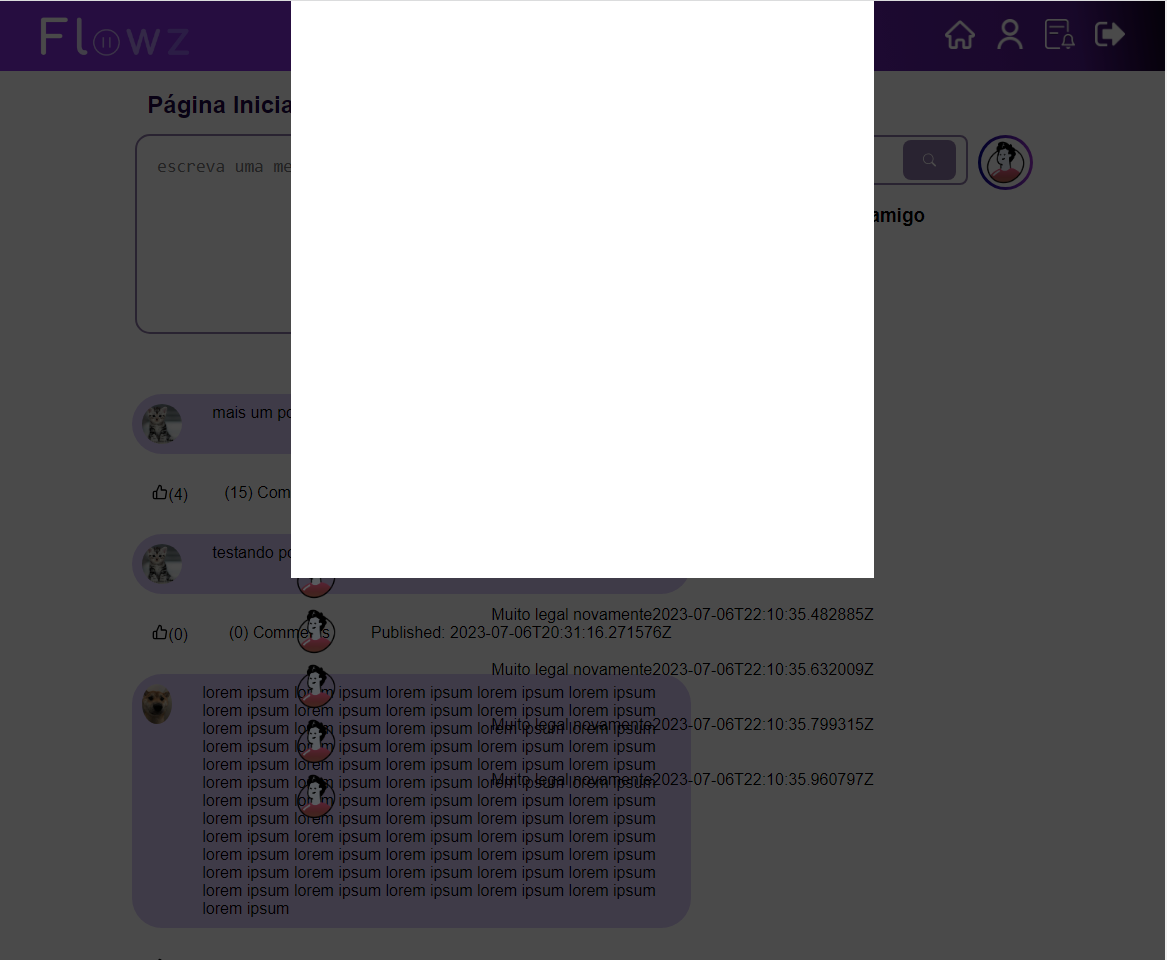
Here’s what happens when i set it’s height to 100%:
Can somone please help me?






3
Answers
try to give min-height to it and set height to fit-content and order the z-index
Have you tried these at once? Seems like after setting the 100% height the
commentsContaineris getting at the top. So trying to send it backward and bringing thecommentsSectionat the top.you can try this one make the modal container fixed then the main is position relative then put z index so it were not go over the other container

you can try this: